
Want more people to find you on search engines in rich snippets at the top of results?
Schema markup can be the key to taking your SEO to the next level as you gain a competitive edge through good technical optimization.
In this blog, Ray Day, our SEO Strategist, will walk you through what schema is, how you can use it, and why you need it for your website.
What You’ll Learn
- What is Schema Markup?
- Benefits of Implementing Schema Markup for SEO
- How Does Schema Markup Work?
- Identifying and Finding Website Schema
- Schema Markup for Properties and Values
- Schema.org And Its Role
- Commonly Used Schema Types for SEO
- How to Identify Which Schema Markup to Implement
- Implementing Schema Markup for SEO
- Best Practices for Schema Markup Implementation
- Advanced Schema Strategies
- Schema Markup Tools and Resources
- FAQs About Schema
My Expert Opinion About Schema
Schema markup has certain benefits for businesses seeking to optimize their SEO. Businesses continue to struggle to rise above the competition with their SEO, but schema has the ability to give those efforts a big boost by taking advantage of more prominently featured rich results.
In short, if you want to get seen on Google, schema for SEO will make it far easier. People often stop their search with those rich snippets that appear near the top of search results pages, making it essential for you to capture these spots.

Ray Day – Expert Quote on Schema Markup
Action Item: Incorporate SEO schema into your content to appear in rich results, which summarize page info in a bite-sized format before encouraging audiences to read more. Using schema.org, various tools, and the right language can help you get the results you want in the long term.
To start, let’s answer the question, “What is schema?”
What is Schema Markup?
So, what is schema as it relates to SEO?
Also called structured data, schema markup is a specific code that uses semantic vocabulary to give search engines more context about your web page content.
Website schema is ultimately the code that helps search engines provide relevant results for users.
It’s a type of microdata for SEO that helps them understand the primary parts of your website and at times use that data to populate rich results into the SERPs.
Found on Schema.org, it was a joint effort by Google, Bing, Yahoo!, and Yandex in 2011 to create a unified structured data vocabulary for the web. (However, Bing and other search engines have not officially stated their support of JSON-LD implementations of Schema.org).
Using schema.org, we can find a vast variety of different markups that we can add to enhance a website.
Why Is Schema Markup Important for SEO?
The benefit of schema is taking up more retail space on the first page. The rich results that people see near the top of pages tend to comprise more visual elements that catch people’s eyes and directly give them the info they want.
If adding schema can create a FAQ rich result, a search box rich result, and even sitelinks, you now occupy a huge portion of the first page.
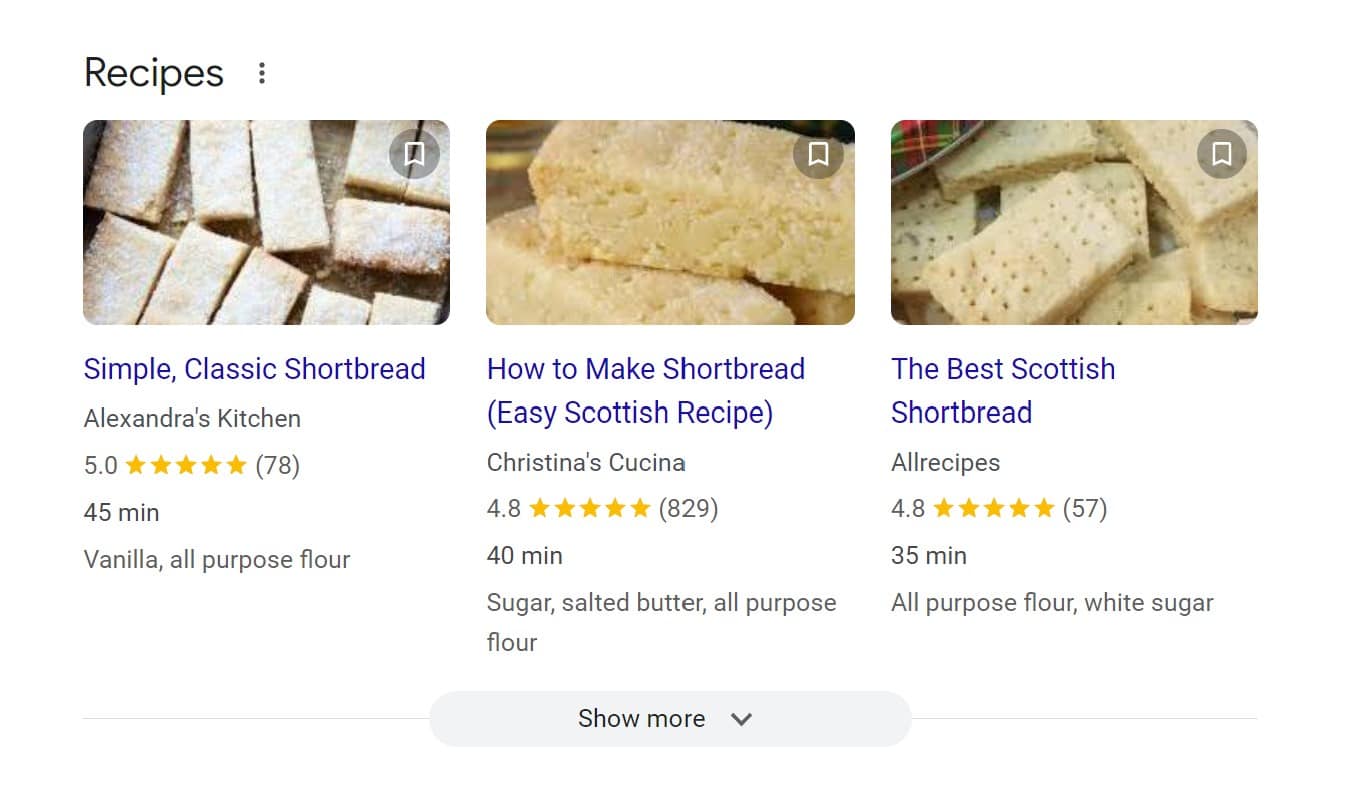
Below is an example of some rich results that show up for “shortbread recipe” on Google:

Schema in Google Results
These results include compelling images, star ratings, and other details that are more likely to attract clicks. If you want to get into these spots, you need to give Google more information about your content through schema markup for SEO.
Benefits of Implementing Schema Markup for SEO
So, what are some of the specific benefits of using website schema? Let’s take a look.
1. Enhanced Search Engine Visibility
One of the main advantages of using SEO schema is the ability to maximize your website’s visibility in search engines. Google structured data can give these platforms more information to show that your pages are more relevant, placing them higher up in results.
Let’s look at an example of a page that actually gets better rankings for a topic related to the one it’s targeting, expanding its reach:

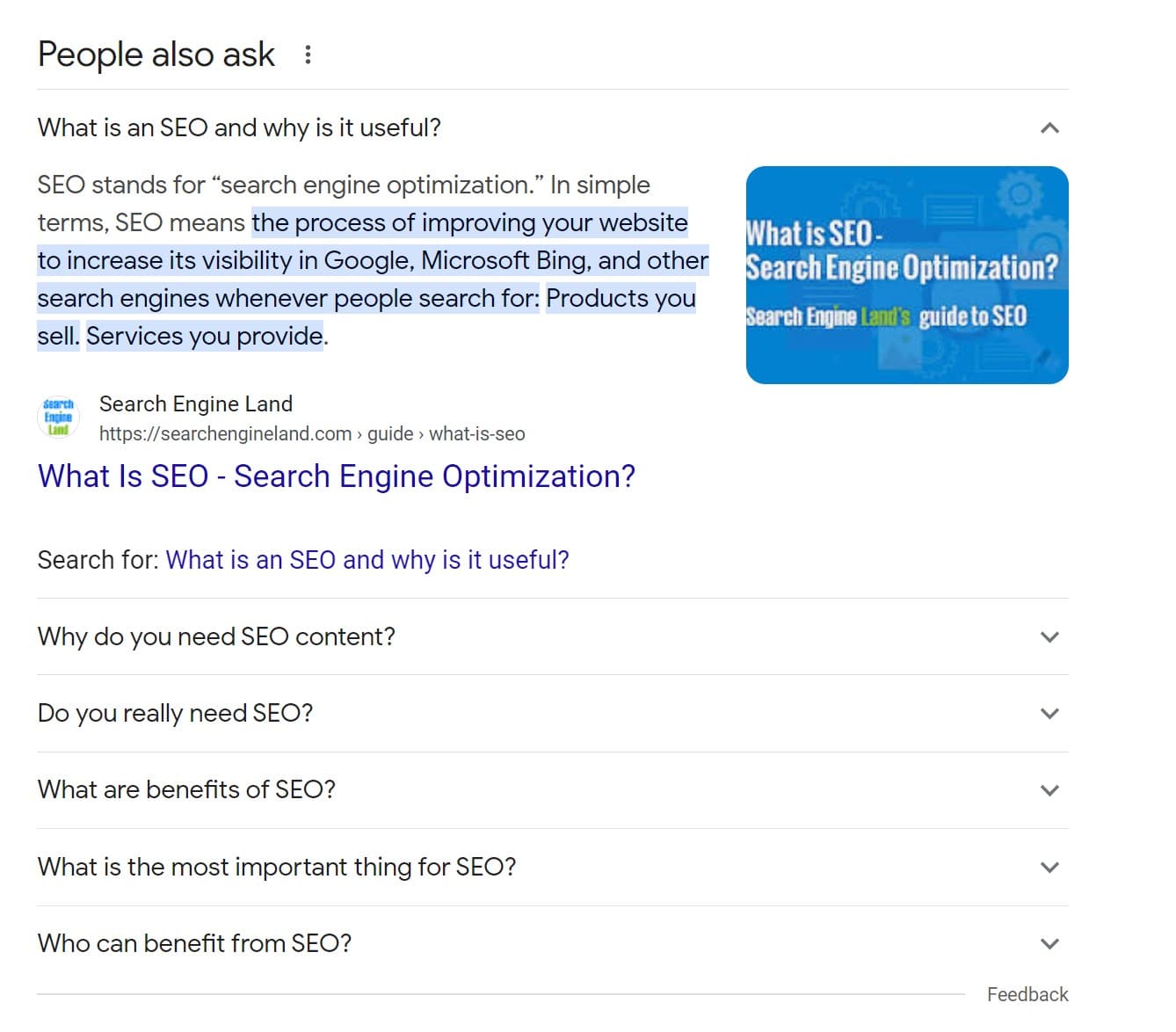
People Also Ask Search Results
This is what comes up first in the People Also Ask section for “What is SEO?” If people want more information about this particular topic in a different context, they can dig deeper with this section.
Of course, you can also rank higher for the specific elements you target. The article appearing in that particular People Also Ask question also ranked high for the main keyword, just below that section.
2. Richer Search Results
Another advantage of Google schema markup is the ability to appear in more eye-catching rich results, which further increases your visibility.
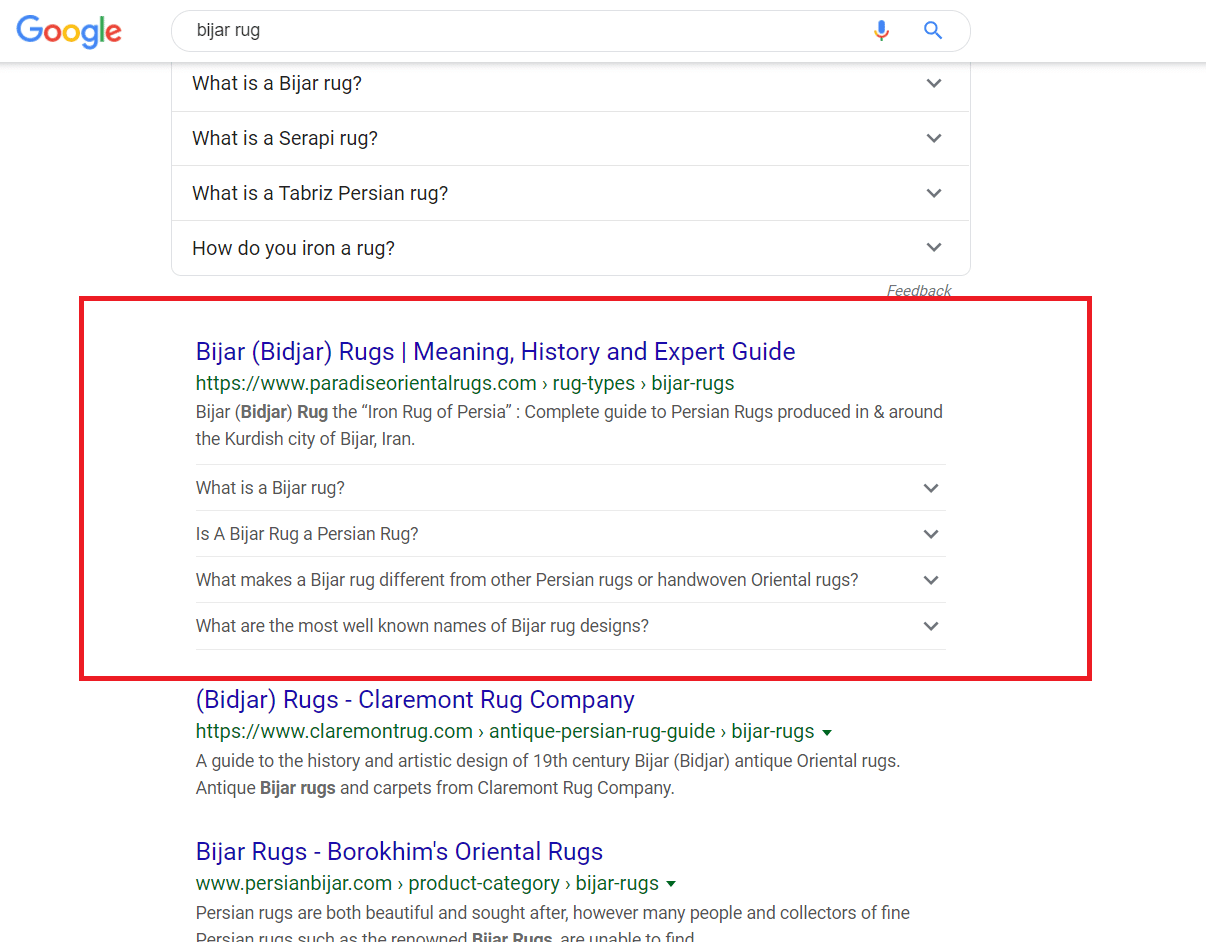
For instance, your article about a certain topic might appear with a contextual image from the article, or it could appear in a list like the following:

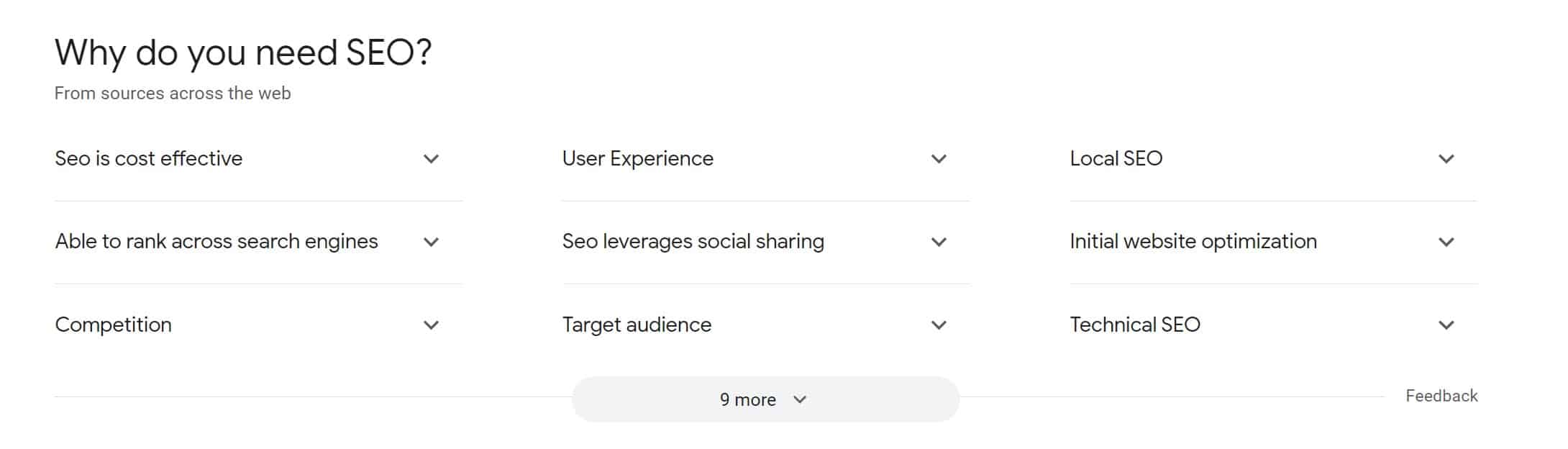
Search Engine Results When Content is Marked Up With Schema
This is essentially a checklist that pops up when you search “why do you need SEO,” right below the top few results. It’s very visual and will probably get more people’s attention than the more generic-looking results.
This checklist also summarizes information in a digestible format, and people can click on the arrow beside each point to see more details and a link to learn more. There are many other types of results you can also get with website schema, which we’ll explore in more detail.
3. Improved Click-Through Rates
Statistics also show how Google schema can increase click-through rates (CTRs) for web pages.
For example, by implementing Google structured data, some pages have seen CTR increases of up to 30% or higher.
The reason for this increase is that these results often show more relevant information the searcher is actively looking for, leading them to engage with them more urgently than results that are more vague.
4. Better Understanding of Website Content by Search Engines
One of the main reasons schema markup for SEO is so beneficial is how it connects with search engines.
SEO schema uses a specific coding language to tell search engines what a page is all about. Subsequently, Google and other platforms can better understand the content and place it higher in search results when relevant.
How Does Schema Markup Work?
With an answer to the question of “what is schema,” let’s get into exactly how it works, from the different formats and types of SEO schema formats and types to the steps for implementing this code.
Schema Markup Formats
There are three common schema org types.
These are
- JSON-LD: This is Google’s preferred schema format, and it’s very easy to implement on your website and maintain in the long term.
- Microdata: This format uses HTML tags and attributes for implementation, but it often works with lengthy code that can be difficult to manage.
- RDFa: Like Microdata, RDFa uses HTML tags and attributes, but it also has the potential issue of wordiness.
When choosing a style, I recommend choosing one and sticking to it throughout your webpage. I also recommend not using a few types on the same page. This can get rough when you are adding multiple schema tags on a website and can be hard to diagnose.
JSON-LD is what Google recommends wherever possible and Google has been in the process of adding support for markup-powered features. JSON-LD can be implemented into the header of your content and can take very little time to implement.
The other option is Microdata, which involves coding elements into your website. This can be a challenging process for some odd reason, which is why I do not prefer it. Below are basic definitions of the schema org types.
JSON-LD
JSON-LD is now the preferred method of schema markup, and Google has been supporting more types of website schema with this markup language.
JSON-LD is typically added in the header of the website, unlike microdata which is added within elements of the body. You can still implement JSON-LD within the body, just be sure not to try to tag individual elements as you would with microdata. Google’s preferred method is within the header of the page.
JSON-LD was created as an easier way to implement schema markup within the code without having to tag each individual HTML element, like microdata does.
The goal of JSON-LD is to annotate what is found on a webpage using multi-dimensional arrays. This means that when adding JSON-LD schema markup onto your website, be sure that the content actually exists within the HTML page.
Implementation
When using this particular type of schema markup, look for the appropriate item type to use in your code via Schema.org.
Simply copy/paste the relevant elements to include in your web page’s <script> tags to properly implement it.
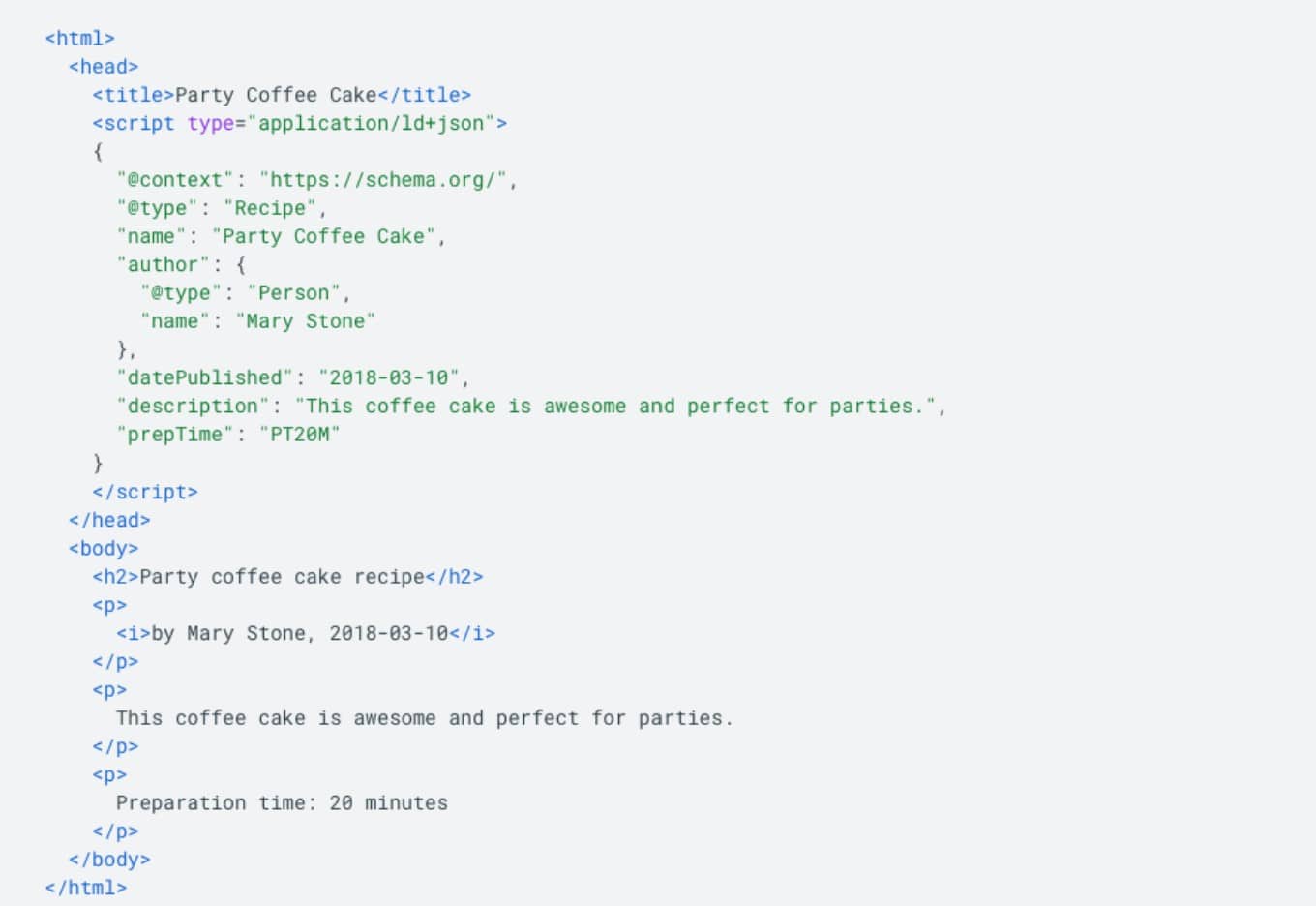
Google gives the following example of what proper JSON-LD code looks like for a recipe:

JSON-LD Code Example for a Recipe
Interested in learning more? Find out why JSON-LD Schema is crucial for SEO in this blog.
Microdata
Microdata are machine-readable tags that are annotated onto HTML elements. By adding an item type, which is the content on your page, you begin marking up different areas of HTML text to support the website schema.
It allows you to infuse metadata into the HTML code on your site and adheres to the Web Hypertext Application Technology Working Group (WHATWG) HTML standard.
You would implement these metadata elements within your code’s <body> tags to allow search engine bots to crawl it.
Like JSON-LD, Schema.org makes it easy to implement these microdata for SEO and include it in your body text.
Implementation
When adding microdata to existing content, you will work with name-value pairs within groups.
The name-value pairs are properties, while groups are items. Each item will have an “itemscope” attribute, with other “itemscope” attributes connected to specific properties of that item.
Schema.org can also help you implement this microdata based on the elements you want to mark up within your content.
Below is an example of correctly implemented microdata.

Example of Microdata
RDFa
Resource Description Framework in attributes, or RDFa, is a type of HTML extension that builds onto existing HTML code.
While microdata and other microformats require the use of specific syntaxes and microformat classes with unique vocabularies, RDFa specifies a syntax only and enables users to incorporate various attribute vocabularies or their own for more flexibility.
Schema.org can help you implement this specific type of data, and it’s potentially less intrusive compared to microdata.
Implementation
If you want to use RDFa to mark up your content, you’ll need to consider the following elements:
- vocab: This will define the specific vocabulary your schema uses when tagging various elements on the page.
- typeof: The vocabulary chosen will dictate this attribute to define the item type.
- property: Using this attribute, you can connect elements to specific properties.
- resource: Identifiers connect with different elements with specific terms.
- prefix: If the original vocabulary chosen isn’t enough for tagging, you can include another vocabulary.
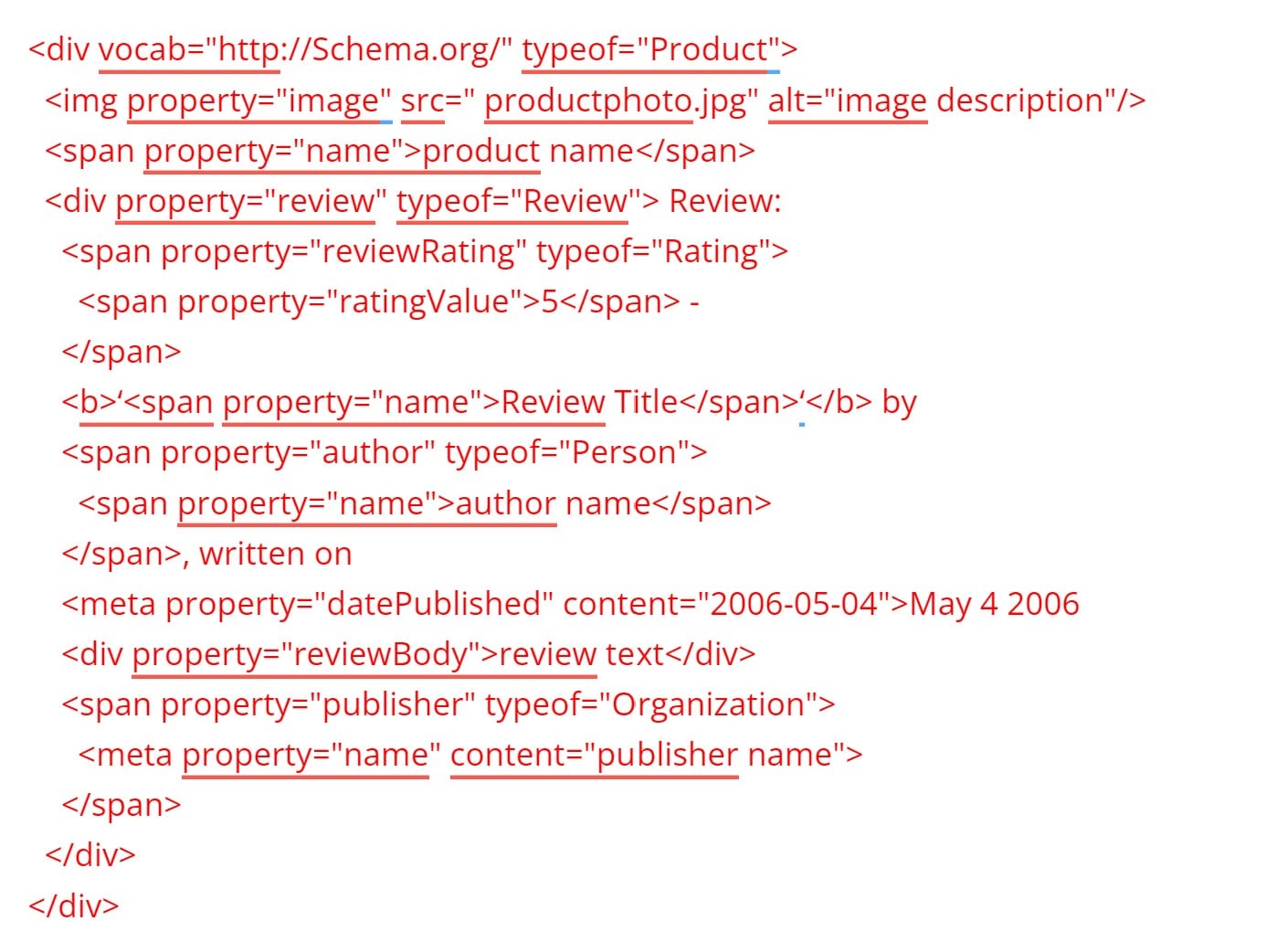
Here is an example of a product review markup using RDFa:

Product Review Markup Using RDFa
Dynamic Implementation & Automation
If you would like to use schema across hundreds of pages, manually adding them may not be the best option. There are multiple ways to dynamically generate schema on a website.
- Build a Webpage Template – A good option is to build it within a webpage template. If you know that each product page contains an FAQ section at the bottom, use microdata on the template page to generate this code automatically. That way you don’t have to worry about adding the code each time you create a new page.
- Use Google Tag Manager – In 2016, we were introduced to this method and it was typically used on product pages and blogs. See the full guide on how to create this here. Do note that Google does not prefer this method.
- WordPress Plugins – The most common are All In One Schema and Schema Pro. Be VERY CAREFUL when using these plugins. I have seen countless errors created through these plugins so be sure to run tests.
If the schema is generating an error (even just 1), it is basically useless and you will not receive any rich results from that tag. Poor implementation of this schema can also harm the website by adding the wrong schema to the wrong pages. This can be very confusing for Google and possibly result in a loss of rankings.
Identifying and Finding Website Schema
Finding schema can be done multiple ways.
The easiest way to check is by using Google’s structured data tool. Here you can either crawl a webpage or enter the source code and it will let you know what schema is implemented on the website, if it’s causing any errors, and if there are any warnings.
Of course, for multi-paged websites, this can be a difficult task. You can also use tools such as ScreamingFrog to find schema markup within pages. Prior to running a crawl, open up configuration -> spider -> and look under extraction. Be sure to check JSON-LD, microdata, and RDFa.
If you are noticing that a client is getting rich results, but are unable to locate the tags via source code, or the tools mentioned above, check their Google Tag Manager. When dynamically adding schema to a website using GTM, it may not show up on any of these tools.
Schema Markup for Properties and Values
Schema.org defines the different property-value pairs that you can use to properly implement schema markup.
Specifically, there are different properties that correspond to different types of products or locations.
For example, properties could be characteristics of Things, Products, or Places. These properties could include elements like:
- maxValue
- minValue
- measurementMethod
- PropertyID
- additionalType
- alternateName
Each of these will have specific values that define them, such as numbers, text, or URLs.
Let’s imagine you want to create a product schema for a property labeled as “Product.” The corresponding properties of this product would include items like “name,” “aggregateRating,” or “offers.” Each would come with a unique value to help form a picture of this particular product.
The more properties and values you include for each item, the more granular the data becomes to help search engines understand it.
Schema.org And Its Role
If you want to use website schema to its full potential, Schema.org can help.
This website is the result of Google, Bing, Yahoo!, and Yandex coming together to ensure websites can provide the information needed for search engines to understand content, which can make rankings more accurate.
Schema.org provides all the definitions for properties, items, and values included in schema markup across the web, establishing specific guidelines and standards.
At the top level, Schema.org defines items that can appear in rich results on search engines, including:
You can then use this site to identify the corresponding properties and values to include within your code.
Schema.org also allows you to test existing schema code to help you gauge its validity and effectiveness.
Commonly Used Schema Types for SEO
There are many known usages for website schema.
Below are the main schema elements used for SEO purposes. Of course, there are a number of things you can add and remove. Be sure to check schema.org for different elements that can be inserted.
Article
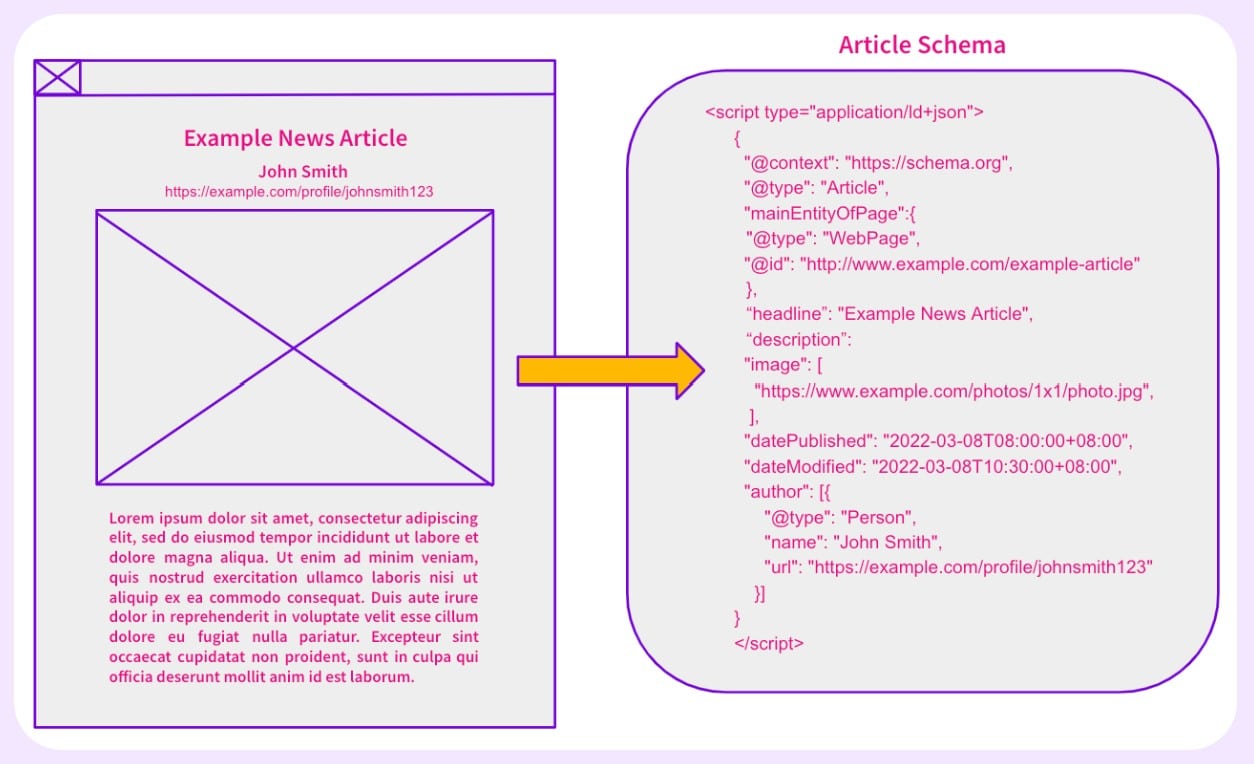
This can be used on every blog page of a website. You can markup when the blog was posted, who the author was, what the image is, and even the body content. This can possibly populate rich results for articles.

Example of Article Schema
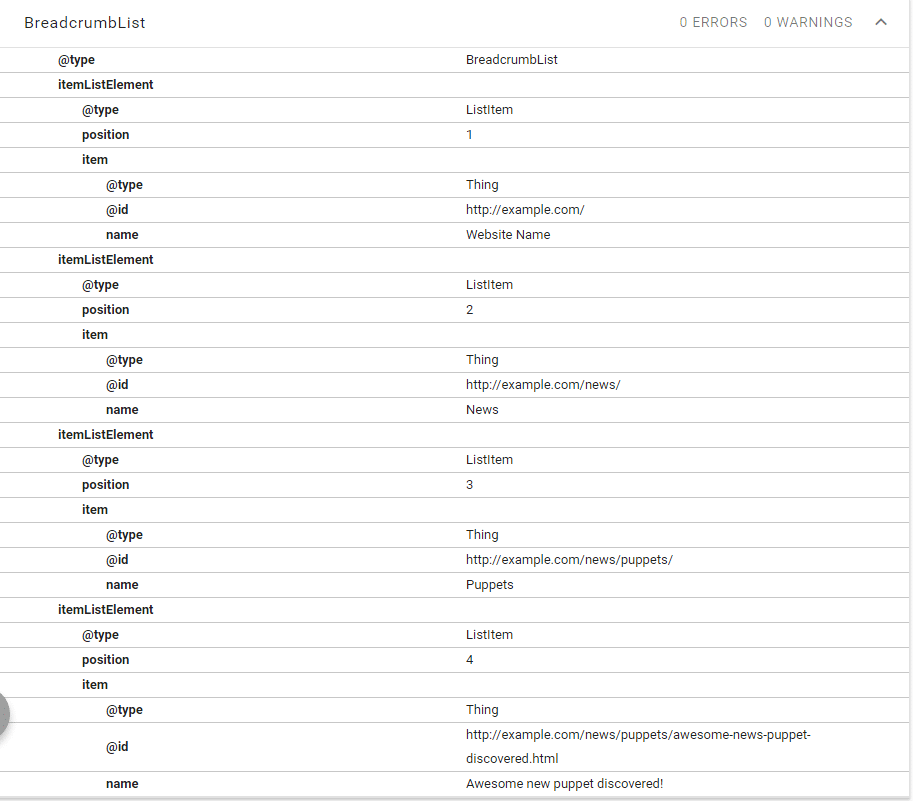
Breadcrumblist
This let’s robots know what page they are on and what the structure was to get there. If wanting to add on all pages it may be best to do this via a Schema Plugin or by using microdata on a breadcrumb list template on the page.

BreadcrumbList Schema Example
FAQPage

Sitelinks Searchbox or Website Schema
If your page or blog asks and answers frequently asked questions, this schema markup example can be added onto that page. The typical known case for FAQpage schema is to be used on an FAQ section of the website.
An additional schema markup example would be to use FAQpage schema in blogs. Adding a question/answer section to the blog can boost the blog’s ranking and by using this schema, you can now take more retail space within the SERPs. You can also use this on PLP’s if you use headers as a question and answer the question within the content.
How-To
How-To schema can be used on pages that tell a user instructions on using a product or feature. Common examples are installation guides and product set ups.
Image
Another type of schema you can include is image schema, which can help ensure that images within your content get into rich results.
Localbusiness
This can be added to every page of a website. Possible properties are publish date, logo, image, breadcrumbs, and more.
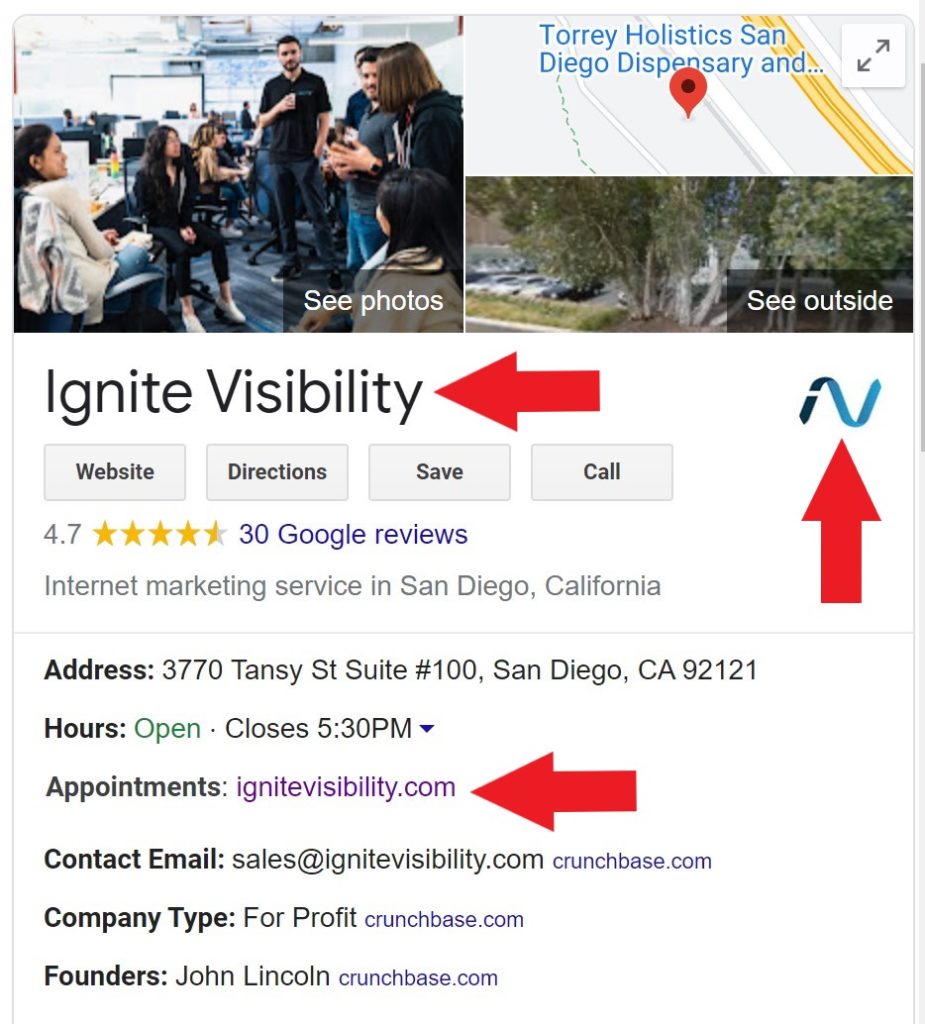
Organization
Organization schema is a necessity when it comes to clients.
The very basics to this tag is Business Name, Logo, and Website URL. But you can go further into this by adding social media links, operation hours, opening days, number of employees, description, and much more. While not a necessity, organization schema can help fill in the gaps when it comes to a company’s knowledge panel.

Schema Markup Example: Organization Schema
Product
This should be used on every product page of a website. You can add properties such as price, rating, in-stock vs out-of-stock, color, and more. This is a common rich result you will see when shopping online.
Q&A
Not to be confused with FAQpage schema, Q&A schema is to be used when a user asks a question on a page and users have the opportunity to answer. The difference between this and FAQpage schema is that the user answers questions on an open forum and the answer isn’t provided by the website itself.

Example of Q&A Schema Markup Example
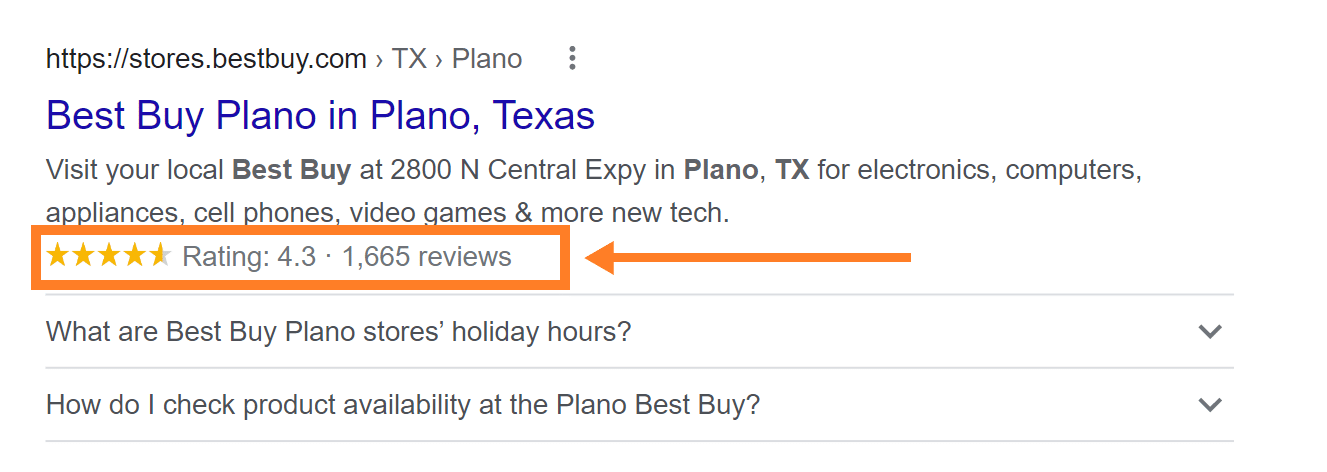
Reviews
Review schema can be used within product schema for individual products. If you have a review of a website or any other type of review, you can still use Review schema as a stand-alone. This common schema markup example will generate a review rich result within the HTML SERP.

Reviews Schema Example
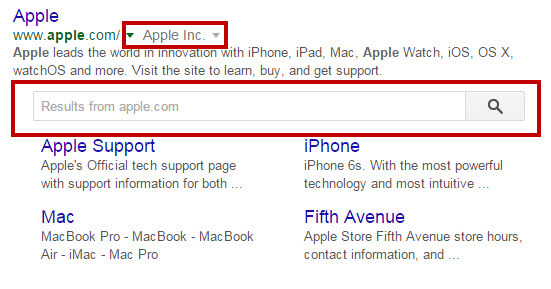
Sitelinks Searchbox (Website)
Sitelink Searchbox schema, AKA Website Schema, is a small snippet that allows you to add the website name, website URL, website logo, and a URL to the searchbox. This schema markup example will produce a rich result on a branded search.
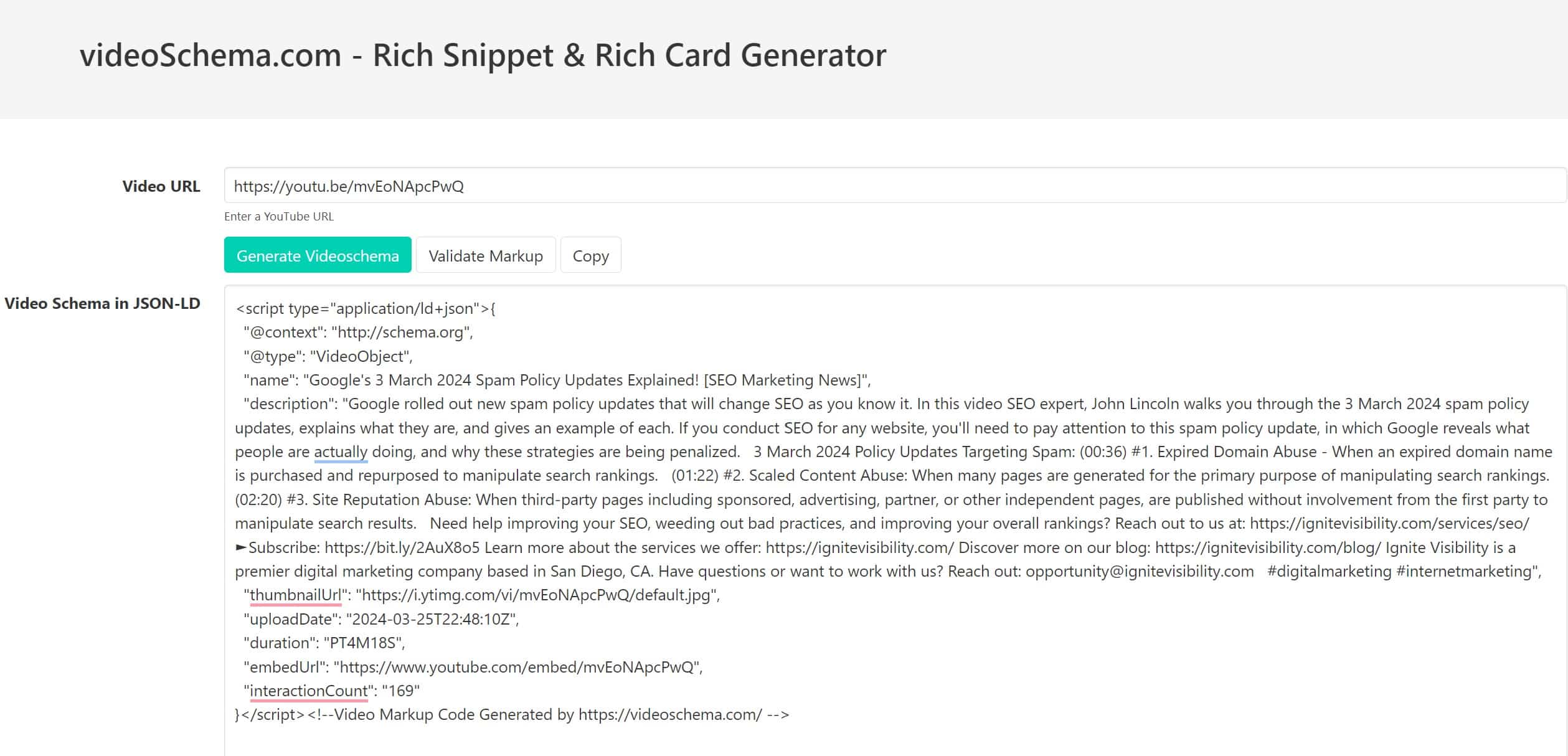
Video
This can be added to every page of a website. Possible properties are publish date, logo, image, breadcrumbs, and more.

Video Schema Example
Webpage
This can be added to every page of a website. Possible properties are publish date, logo, image, breadcrumbs, and more.
How to Identify Which Schema Markup to Implement
When adding schema to your website code, you must choose the right datantype based on the nature of your content.
Whether you want to mark up an article, organization, product, or another type of data, the following are some tips to help identify the appropriate markup.
Conduct Keyword Research
You can use schema to help you rank organically for specific target keywords.
The way you would do this is to conduct some relevant keyword research around your data type. For instance, what keywords have high search volume around a particular video topic for video schema?
You may then include the ideal target keyword in the “Keyword Property” field via schema for your video, which could assist with search rankings.
Analyze Competitor Markup
See your competitors ranking with rich results?
Take a look at their schema markup via Google’s rich snippets testing tool.
If you enter a keyword you’re trying to rank for, simply look for some rich results that prominently appear on the SERP.
Visit that page and copy the URL, which you can then enter into the Google rich snippets test tool. After a couple of minutes, the test should tell you the structured data it detects, which you can incorporate into a similar page for your website.
For instance, these are the items that the tool detected for a page featuring a recipe that appeared in rich results for “spaghetti recipe.”
Ahere to Schema.org’s Guidelines
Schema.org defines all data types and is the central reference point to use when marking up your website.
There are all types of resources you can use on this website to help you identify the right schema markup to use and how to use it the right way.
Align Your Markup With Your Goals and Audience Preferences
As you go about optimizing your website with schema, ensure your markup helps you achieve your unique website goals and appeals to target audiences.
For example, do you want to bring traffic to specific pages or types of content? These goals will help identify the right data types to incorporate into your SEO strategy.
Additionally, try to optimize content and target keywords that are relevant to your audience’s interests, keeping them engaging with your website.
Implementing Schema Markup for SEO
Implementation is the hardest part of Schema markup.
If you are using JSON-LD, you’re in luck. Just paste that bad boy within the header of the page and you are good to roll! If you are using Microdata, be sure to identify the itemtype and itemscope of the page and test, test, test.
There are two tools to test your code before and after adding schema to a website:
https://search.google.com/structured-data/testing-tool/u/0/
https://search.google.com/test/rich-results
These tools will tell you if there are any errors, if there are any warnings, and if it will produce rich results.
Be sure to also check Google Search Console for schema issues. When adding schema features, you may see a new section in Search Console designated for the schema you added. Any errors within Search Console will eliminate your rich result for that SERP.
Don’t have access to their CMS? If needed, JSON-LD schema can be implemented via Google Tag Manager. Google does not prefer this method, but it can work. Only downside is that sometimes this will not show within the source code and the tools above.
Best Practices for Schema Markup Implementation
The following are a few best practices when implementing schema markup for SEO:
- Placement and Structure: Make sure all schema is in the right place and with the right structure. Typically, schema markup appears in the header section of your content, which is the first place where search engine robots will crawl the web page. You must also adhere to the correct structure based on the type of content and schema language you use. Schema.org can assist with this aspect of schema optimization.
- Validating Schema Markup: To enable schema to work properly, you must also validate the markup using Schema.org’s validator tool. Ideally, you should do this before you implement the code to check for any errors that might otherwise compromise it. Thankfully, Schema.org’s tool allows you to enter your code snippet for validation.
- Testing and Monitoring Results: Once you’ve implemented your code, be sure to test and monitor it regularly to see how it performs. Using Google’s testing tool, you can see how the code looks once published and check once again for any issues.
Over time, you can also test existing markup and look at analytics to gauge performance. If you notice traffic is going up and your click-through rates are increasing, this is a good indicator that your markup is doing well in rich results.
Advanced Schema Strategies
To get the most from your markup, the following are some advanced schema strategies to try:
1. Leveraging Custom Schema Types
If you have highly specific data types in your content, you’ll want to make use of custom schema types.
An example here could include an “hours” item when specifying opening or closing hours for a business. You might also include others, such as “money” with a dollar value for financial applications.
Getting specific here will keep your schema specific and well-optimized to give search engines a clear context as to what your content is about.
2. Schema for Rich Snippets
If you want schema markup to help you appear in rich results, there are plenty of ways to go about this.
Make sure you have a specific type of content that can appear in these results, whether it’s an article, video, image, or another element that you can optimize to target a specific kind of rich result.
Once you’ve implemented the right data, you can test it using Google’s rich snippets tester. If you see any errors, go through and make the necessary corrections.
If you’re appearing in rich results with your markup but not getting the right results, consider what term you’re targeting, its popularity, and the contents of your rich result for potential additional optimization.
3. Schema for Voice Search Optimization
Local businesses will want to take advantage of this more than most other brands, with customers often using their mobile devices to search for “restaurants around me” and other relevant terms.
Optimizing for terms that appeal to voice searches can help target these audiences. Many people also ask questions, making it ideal to target FAQs with your markup to connect with voice search audiences.
Most importantly, keep your optimization conversational with long-tail and short-tail keywords that people are likely to say rather than type into search engines.
4. Mobile-First Schema Implementation
Make sure the content you want to optimize is mobile-friendly, including all web pages and images.
Keep in mind that most searches today are done through mobile devices, making it crucial to target mobile users first.
Keeping up with these and other trends will help you develop a solid SEO strategy with schema. As you incorporate the latest trends into your markup, you’ll have a better chance of outranking your competitors and boosting your business.
Schema Markup Tools and Resources
Starting to use schema can be difficult. Especially when it comes to actually building the code. Luckily, there are websites that can automatically create these for you and get you started.
https://technicalseo.com/tools/schema-markup-generator/ – Developed by Merkle, this website is a plug and chug option for common schema code. Just copy and paste what you need within the website and it will produce the code for you.
https://developers.google.com/ – Are you looking for a particular schema? Chances are it is most likely on Google’s Dev site. Search through their website and see what you can find, most of the time they will also provide you a basic (and working) structure for JSON-LD and Microdata.
Schema.org – This is where it all started. Check this website to see what properties you can use for different types of schema. This website is very confusing, but also your best resource when dissecting a nasty schema error.
https://www.google.com/webmasters/markup-helper/ – This tool can help you determine how to add markup to an existing page or HTML code. Simply select the data type and enter the code or URL, and the tool will show you where to add relevant markup.
https://validator.schema.org/ – To validate your schema and ensure it’s good to go, use Schema.org’s validator tool. Here, you can enter your code and identify any potential issues before publishing your content.
https://www.w3.org/community/schemaorg/ – Want to discuss schema with others and keep up with the latest changes? The Schema.org Community Group gives programmers the ideal space to discuss all things schema.
FAQs About Schema
Check out some FAQs about schema and get some answers to key questions:
1. Is schema markup still important?
Schema markup is crucial for all websites for a couple of main reasons. First, it gives search engines better context for your content to help maximize the relevancy of rankings. It can also generally help you optimize content for overall better SEO.
2. What is the recommended format for implementing schema markup?
There are three main formats for schema markup today, but Google prefers JSON-LD, which is easy to implement and optimize.
3. Does schema markup help SEO in 2024?
Yes, schema remains a relevant component of a good SEO strategy, helping rank for rich results on Google and other search engines.
4. Does Schema.org format improve local SEO?
Yes, Schema.org can help with local SEO through the LocalBusiness data type and relevant properties and values that fall under that data type.
5. Does organization schema help SEO?
Using organization schema through Schema.org, you can optimize your content to rank better in search engines. Properties under the Organization data type include address, aggregateRating, brand, diversityPolicy, and much more.
Let Ignite Visibility Help With Your Schema Strategy
The biggest benefit of website schema is taking up as much space on the first page of a search engine as possible.
As Google continues to change up its algorithm on a regular basis, different opportunities for new design elements will continue to pop up. Be sure to stay on top of the various examples of website schema markup examples to stay at the top of the Google search results.
Want to get the best possible results with schema for SEO but aren’t entirely sure how? Ignite Visibility has the programming and SEO expertise to boost your efforts.
With our help, you can:
- Properly identify and implement the right schema markup
- Optimize your entire website for rich snippets
- Increase your website’s SEO rankings
- Attract more traffic from high-quality target audiences
We can also assist with the rest of your SEO strategy to get your site on top. Simply reach out to us today to learn more about what we can do for your digital marketing strategy.

