As part of a recent redesign, Google’s mobile search results now show favicons alongside all organic results.
But shortly after the redesign launched, Google began removing icons it found in violation of the search engines terms.
In this article, we’ll dive into how to create a favicon without getting slapped with a Google penalty.
What You’ll Learn:
- How favicons are used
- Why favicons matter to marketers
- Google guidelines for including favicons in search results
- How to avoid a penalty from Google when using favicons
- How to create a favicon
- How to install a favicon
So, What, Exactly Are Favicons Used For?
Favicons are one of those things you see all the time but never realized that they have a name.
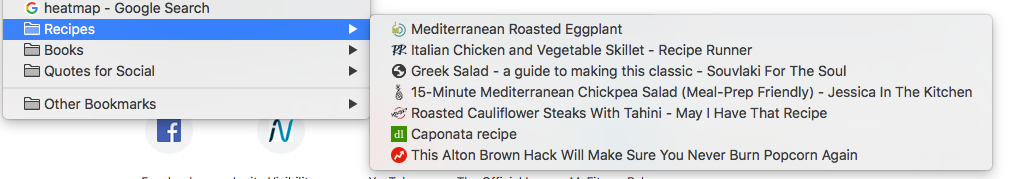
A favicon is that little graphic brands use on browser tabs, bookmarks, ads, and search histories as a way to carve out a tiny slice of brand recognition where space is limited.

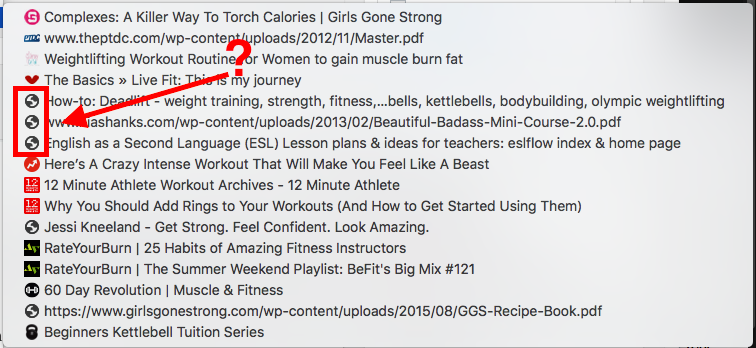
Favicons can be used to quickly identify websites
While favicons are small, they’re an incredibly significant branding element that lends a dash of credibility to websites.
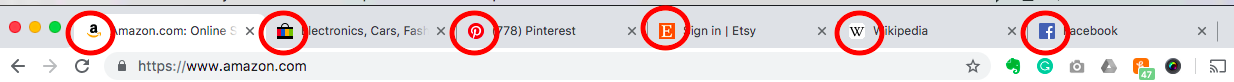
Favicons are 16×16 icons like Google’s “G” or Amazon’s “a,” or an image that represents the brand. Generally, a favicon uses similar imaging to a brand’s logo.
Favicons have their own file type called favicon.ico, which is placed in a website’s root directory so that it displays in all available locations—think bookmarks, tabs, and so on.
The word favicon is a combination of “favorite” and “icon,” dubbed so because Microsoft’s Internet Explorer 5 (which was the first browser to support this file format in 1999) called its bookmarking feature, “favorites.”
In December 1999, the World Wide Web Consortium (W3C) standardized the favicon, adding markup to HTML guidelines.
Today, favicons are used as small branding icons, allowing people to quickly spot the website they’d like to navigate to in a long list of tabs or to recover a closed webpage from their search history.
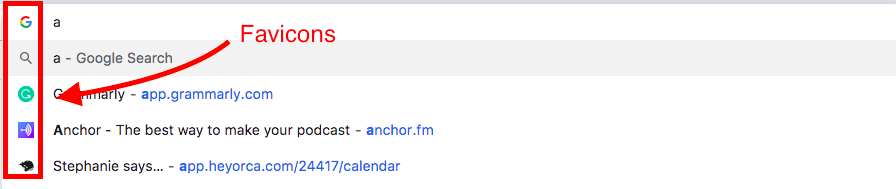
Google uses favicons directly in the SERPs, showing the icon next to the page’s breadcrumb in its mobile search snippets. Google does not display favicons on desktop.
Google did at one point display favicon in PPC ads, but they’ve discontinued the practice.
That said, rumors are floating around that Google Adsense favicons may soon be available to advertisers.
Why Favicons Matter
Though favicons are a tiny web design element, the main reason they matter is that they improve user experience.
A few of the benefits you’ll find by adding favicons to your site are:
Brand Recognition
As mentioned, favicons help brands reinforce their visibility in a small amount of space.
They help users remember your website while browsing through multiple tabs. Whether that’s trying to locate a page they’ve recently closed or an indication that they’re in the right place after Googling your brand, favicons are a shorthand for your brand’s website.

Favicons appear on website tabs for easy navigation
Credibility
Think about this: when you visit a site without a favicon, what is your initial thought? Favicons are a signal that a brand is reputable and that they’ve got it together when it comes to creating a professional site that can be trusted.

Sites without favicons stand out – and not in a good way.
It’s a tiny detail that signifies legitimacy, comparable to a brand that uses a branded domain for their email address versus the one that uses brandname@yahoo.com.
Today’s customers judge brands based on how professional a website looks, and something as small as a favicon can go a long way when it comes to forming a first impression—especially if all of your competitors have favicons set up on their site.
Beyond giving your website a boost in credibility, favicons can help your site stand out, too. Because Google has added the icons to organic mobile search results, a favicon can make the difference between someone clicking on your content over a competitor’s.
Fast Identification
Favicons save the users time in identifying a website from bookmarks, history, and other places where a browser places that use favicon for quick identification.
If someone visits your site, then bookmarks it for later use, a recognizable favicon helps reinforce that recall.
Without one, you might be removed from the list of bookmarked sites because the user forgets why your website is on your list in the first place.
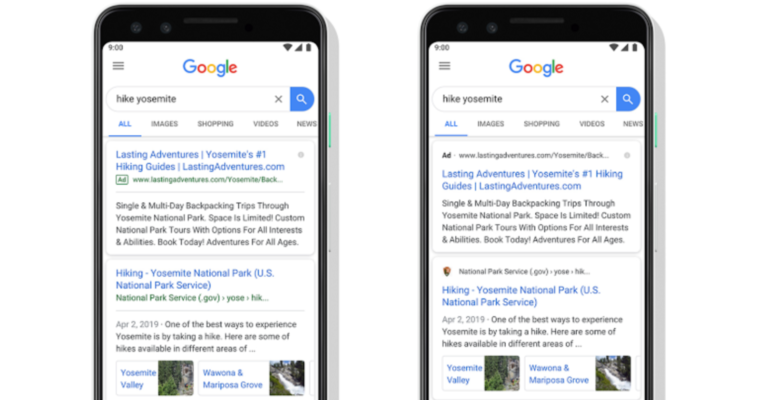
Google Updates Mobile Search Results to Include Favicons
In May 2019, Google announced a new mobile search design that shows favicon in the search snippets.
The updated design makes Google’s mobile search results look more like a news feed—meaning, when someone enters a search query, they’ll see a round-up of posts from a variety of news publishers on any given topic.

Google now features favicons in mobile search results
The favicons are key here, as Google is making moves toward emphasizing the source of news items promoted in their organic search results.
The idea is that websites can control their name and icon, but those with brand recognition like a BBC or New York Times link may stand out against a website with no real clout behind it.
Which is great, as it gives SEOs another way to create brand recognition in the mobile SERPs and searchers will have an easier time identifying quality content from their phones.
But favicons aren’t without their problems.
Specifically, pranksters have been having a whole lot of fun adding favicons that, for example, allow them to pretend their organic results are a Google ad or pose as a different company.
In most cases, these joke-y favicons are relatively harmless. However, it became immediately clear that scammers could use this feature as a way to signal trust, and trick searchers into clicking on unreputable sites.
Additionally, hate groups like the American Nazi Party were quick to add a swastika favicon to their website, which quickly signaled to Google that they needed to impose a few rules and regulations.
The New Google Guidelines for Favicons
According to the Google Webmaster’s site, websites must follow these guidelines in order to display a custom favicon:
- Both the homepage and favicon file must be crawlable by Google. Meaning, they can’t be blocked.
- Your favicon must be a visual representation of your brand, as the point of a favicon is to help users identify your website when they look through SERPs.
- Your favicon must be a multiple of a 48px square. So that means 48x48px, 96x96px, or 144x144px or larger if you’re so inclined. You can also submit a SVG file.
- Any valid favicon file is acceptible, so long as it meets the sizing specifications outlined above. Google will take care of this, rescaling your image to 16x16px. Your responsibility is making sure that your file looks good at any resolution.
- The favicon URL needs to be stable—meaning you can’t change your URL frequently.
- Google will not display favicon containing inappropriate imagery like hate symbols and pornography.
- If Google finds your favicon inappropriate it will replace the icon with a default favicon.
How Will Google Issue Penalties?
Though the guidelines are pretty straightforward, some questions remain regarding how Google will notify those who violate the rules.
Based on what we’ve seen so far, it seems like Google is making changes to the favicon policy on a touch-and-go basis.
Those in violation of the new rules lose the ability to display a custom favicon, but it doesn’t appear to have an impact on SERP rankings.
It’s also not clear how long the penalty lasts or how the penalty is issued.
Down the road, we can probably expect that the favicon penalty will be included in the new Google Search Console manual actions report—however, right now, there’s no information on how, say, the American Nazi Party received their favicon penalty.
As it stands, Google’s favicon review process is evolving. They’re currently approaching the process like they might a rich snippet manual action. However, that may change soon.
Google’s John Mueller told SEO roundtable that favicon removal might soon be automated. Meaning, the algorithm may eventually detect any guideline violations and remove your icon. From there, if you make
changes and resubmit an appropriate file, then Google will reinstate your favicon privileges.
How to Create a Favicon
Creating a favicon is relatively simple, but you will need to find a tool to create your icon. Luckily, there is a long list of favicon generators out there that make this process something just about anyone can do within a matter of minutes.
Here, we’ve compiled a list of sites that can generate an icon—we recommend uploading your logo to any of these sites and downloading the favicon file.
- Favigen
- Gen Favicon
- Favicon CC
- Dynamic Drive Favicon Tool
- Favicon Generator
- Chami Favicon Service
- Favicon Generator ORG
- Degraeve Favicon
- Favicon.io

Most tools, like Favion.io, allow you to create favicons from image or text
We should mention that files may vary from site to site. While any of these options will give you a valid file, you’ll want to ensure that you don’t end up with a blurry image.
Download your image as a 16x16px .ico file to check your work. Again, Google takes care of the sizing, so once you’ve found a version of your file that looks good to you, save it as a multiple of 48x48px as indicated in the guidelines above.
Create a Favicon in Photoshop
For more control over the quality of your favicon, you may want to skip the free generator and head to Photoshop.
Now, the program doesn’t support favicon files, but you can add a web extension from Telegraphics to get the job done.
Once you’ve got your extension in place, create your favicon by following this short list of steps.
- Create a new document in Photoshop selecting the menu item “File” and the following option “New.”
- Set your canvas to 96×96 or larger, giving yourself plenty of space to make changes to the icon, and to ensure that after Google resizes the file, the 16×16 version will look as sharp as possible.
- Paste your logo onto the canvas and make changes as needed.
- When you’re done, select “Image” from the dropdown and then, “Image Size.
- To ensure that your logo won’t blur after resizing, select “Resample Image” then, “Bicubic Sharper.”
- Save your file as “favicon.ico” and you’re ready to go.
How to Install a Favicon
After you’ve designed your favicon, you’ll need to install it on your server. Again, this is a super easy process. All you’ll need to get started is your website root folder and a text editing tool that allows you to change your website’s HTML.
Per Google guidelines, here’s how to set this up:
Add a <link> tag to your home page’s header using the following syntax:
<link rel=“shortcut icon” href=“/*path*/*to*/*favicon*.ico”>rel
Can be any of the following strings:
* “shortcut icon”
* “icon”
* “apple-touch-icon”
* “apple-touch-icon-precomposed”
href represents the URL of the favicon. This can be submitted as a relative path (/example.ico) or an absolute path (https://website.com/example.ico). However, it’s important that the favicon URL exists within the same domain as your home page.
As with any other changes you might make to your website, you can wait for Google to crawl your website automatically or you can submit an indexing request for faster updating.
Wrapping Up Favicons
Google’s embrace of favicons in the mobile search results suggests bigger changes are soon to come.
The mobile SERPs are becoming a richer, more visual experience—with Google stating the new design is allows them to add helpful previews and action buttons for more interaction on the page.
Search results, now displayed as individual cards, are becoming increasingly interactive, allowing users to learn more about a website’s content and the associated brand, without having to navigate away to another page.
Favicons—regulated or not—are a step toward adding more context to organic results.