What is First Input Delay (FID)? How do I resolve FID issues?
What We’ll Cover:
- What is first input delay?
- How Javascript and overuse of CSS causes this delay
- Different ways you can track FID
- How to solve first input delay issues
First impressions are everything—especially when it comes to your website
That’s why page speed is vital to your website’s user experience and to your SEO rankings.
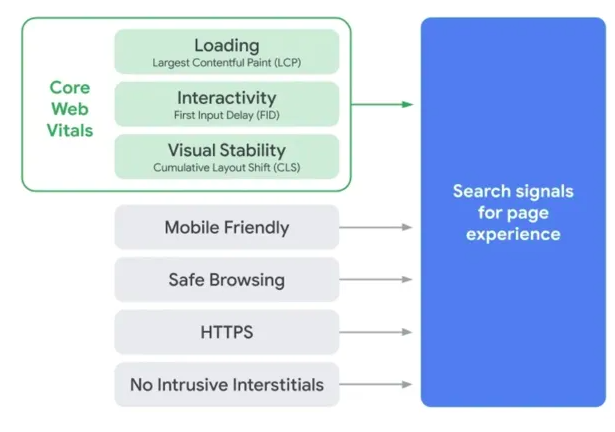
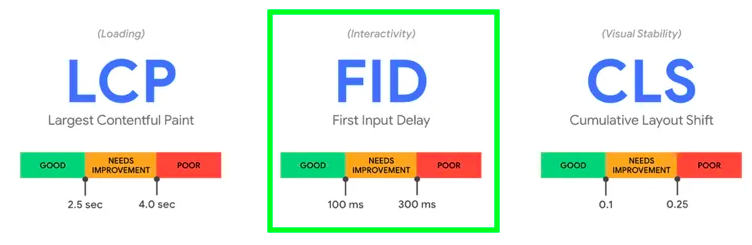
While Google Search Console no longer measures page speed, the new Core Web Vitals report does — It uses three metrics: largest contentful paint (LCP), cumulative layout shift (CLS), and first input delay (FID).
First input delay was introduced in May 2018 by Philip Walton, a senior developer at Google.
We’ll go over everything you need to know, so you can optimize your page speed and master all three Core Web Vitals metrics.
What is First Input Delay?
First input delay, or FID, evaluates how responsive your page is.
It measures the time between when a user first tries to take an action on your page (like clicking a button) and when the page is able to respond.
A good FID is under 100 milliseconds. FID between 100 and 300 milliseconds could use improvement but isn’t terrible.
Anything over 300 milliseconds definitely needs to be fixed.
We’ve all visited websites where we click a button or submit a form, to seemingly no response from the site. It can take seconds to get to the next page—that’s hours in digital time.
Users may leave your site out of frustration. And that, in a nutshell, is first input delay: a measure of user frustration with your page.
What Causes First Input Delay (FID)?
First input delay is caused when the site has to wait for JavaScript and/or CSS to load before rendering the HTML.
This means there is content visible on the page, but the browser isn’t actually able to respond yet.

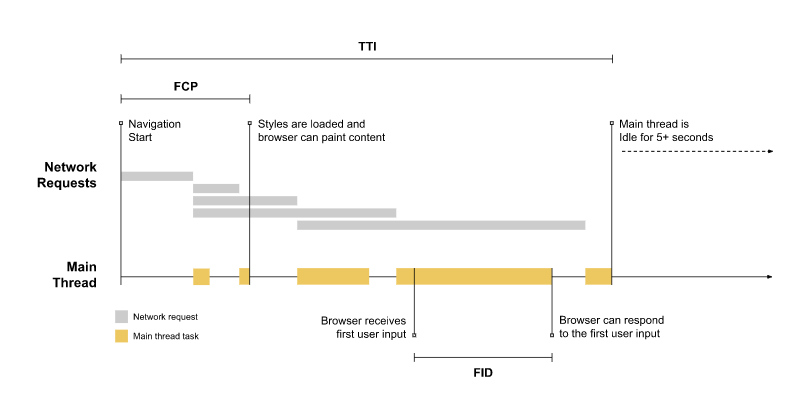
According to Web.dev, because the input occurs while the browser is in the middle of running a task, it has to wait until the task completes before it can respond to the input. The time it must wait is the FID value.
Client-rendered pages will often have a slow first meaningful paint, but a good first input delay, because the page content and JavaScript load at the same time.
On the flip side, server-rendered pages may have a fast first meaningful paint but a slow FID, because the page needs to make network requests for CSS or JavaScript files.
Sometimes a site will have no FID at all if a user can only interact with it by scrolling or zooming, which aren’t JavaScript functions.
However, native HTML elements like checkboxes, radio buttons, text fields, links, and some drop-downs all need to wait for the main thread to be idle before responding—despite the fact that they don’t require a JavaScript event listener.
The same page can even see variances in FID, because the length of the delay depends on whether the main thread is idle or busy at the first user input.
If the user happens to click at a time when the main thread is idle, the page will be able to respond. But if they click even a second later, the main thread may be busy again, causing a long first input delay.
Overall, the more JavaScript your page uses, the more concerned you need to be about first input delay.
Server-rendered single application pages and those with many initialization steps will also likely have a slow FID.
How to Track First Input Delay
Because the length of first input delay has so many variables—whether a user interacts with your page, when they interact, and what exactly they do—its tracking and analysis are unique compared to other metrics.
It’s a user-centric performance metric that can only be measured “in the field”: it requires real user interaction.
The new Core Web Vitals report will give you the information you need, as it measures real-world experiences.
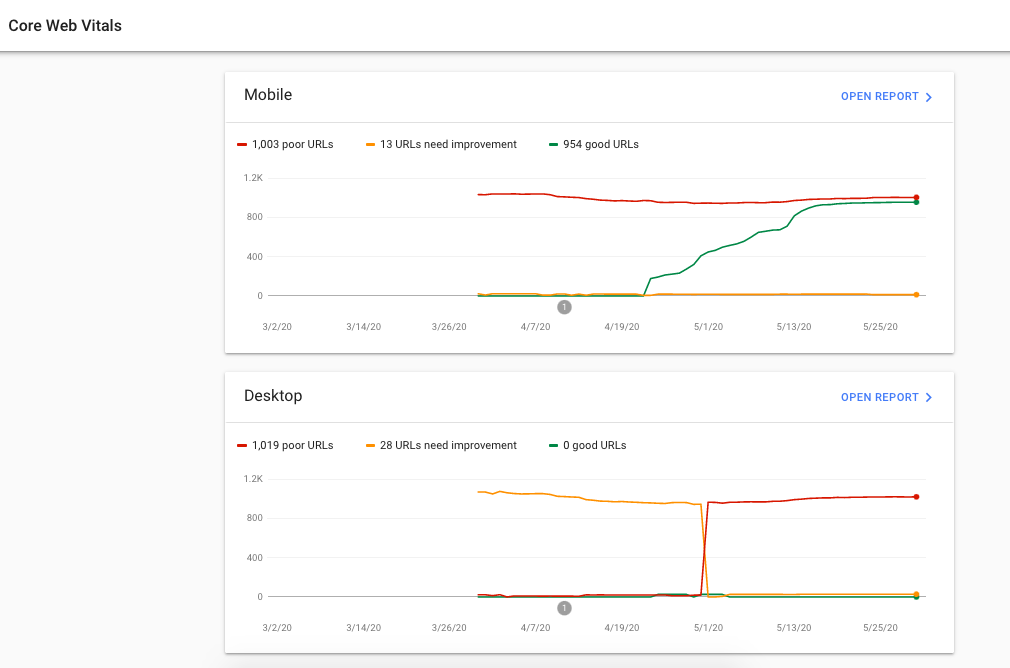
Just open the Google Search Console and go to the Enhancements menu. Click on Core Web Vitals and select mobile, desktop, or both.

The Core Web Vitals report gives a clear view on mobile and desktop URL performance
Want to track FID in real-time? Use the first input delay library from Google. Inline this JavaScript code into the head of your page to ensure it’s ready to catch the very first user interaction.
The code will loop through interaction events and add a callback to each one to measure the FID. You can send the information to Google Analytics or your tracking program of choice.
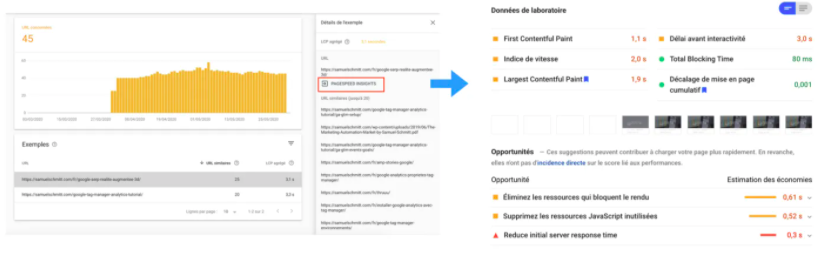
What about PageSpeedInsights (PSI)? It may not always have data available for first input delay.
PSI uses the Chrome User Experience Report (CrUX) dataset to look up this metric. If it isn’t available in CrUX, you’ll see the message “The Chrome User Experience Report does not have sufficient real-world speed data for this page.”
Likewise, the Lighthouse tool in Chrome is a lab metric tool, and won’t give you field metrics.
You can use the lab metric total blocking time (TBT) as a substitute for FID—the methods for improving both metrics are similar.
However, the user-based metrics provided by Core Web Vitals and the real-time data from the first input delay library will give you the most valuable data.
How to Fix First Input Delay
If your first input delay is longer than 300 milliseconds, Core Web Vitals will show your score in red. That’s your cue to get to to work.
You know that your main thread is being blocked by JavaScript that needs to parse, compile, and execute.
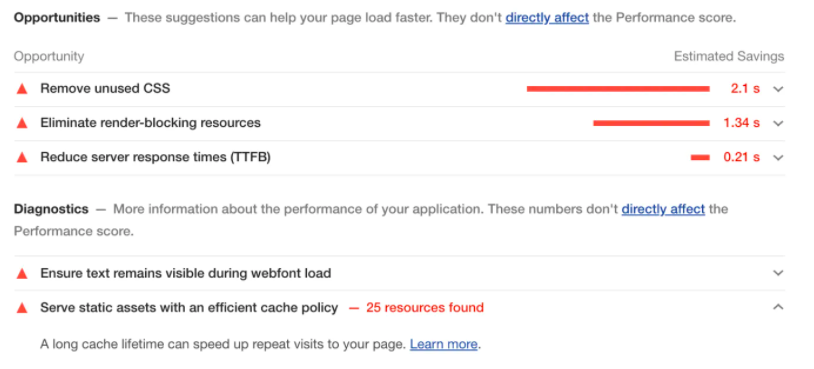
What can you do about it? Here are some of the common problem areas and fixes.
Remove or optimize third-party scripts
Third-party scripts like social media buttons, analytics, and advertising can slow down your page. It’s always best to remove any that you don’t absolutely need.
For scripts you need, you can code-split them into smaller chunks that can be fetched only when needed (aka “lazy loading”). Or, defer scripts the page doesn’t need for above-the-fold content or critical content, using defer or async.
Speed up JavaScript execution
One option is to break long-running tasks into smaller tasks (less than 50 ms). This allows the browser to take a break and handle any user inputs.
You can do this using code-splitting, described above. You can also set a new task in JavaScript with a 0 ms timer using setTimeout or use the requestIdleCallback browser API.
Minimizing unused polyfills can also speed up execution. Polyfills are a part of the code that’s needed in order for your site to work in older browsers.
You can target your polyfills to only the browsers that need them using a tool like Babel. You can also use the module/nomodule pattern in JavaScript to create two separate bundles.
Keep the main thread idle
You can also run long tasks off the main thread. This will keep the main thread idle—and therefore able to respond to user inputs.
Transferring your data to a Web Worker is the easiest way to do this. The cost of transferring the data is small, while the payoff—keeping the main thread idle—is huge in terms of your page speed analysis.
First input delay is an important metric for measuring page speed because it is based on real-life user data. It will tell you how your page behaves in the real world—and how your user experience could be suffering. Get a handle on first input delay, and you’ll reduce user frustration and improve your SEO rankings.