IGNITE VISIBILITY: AWARD-WINNING LEADER IN DIGITAL MARKETING
Offering full-service digital marketing strategies all in one place . Voted Top SEO Company, Best PPC Company, 6x Inc 5000 Winner and more.
GET FREE PROPOSALGET YOUR FREE DIGITAL MARKETING PROPOSAL
Get in touch with our team to discuss your goals and receive a free marketing proposal full of custom strategies that will help you crush your competition.
GET FREE PROPOSALFULL-SERVICE DIGITAL MARKETING SERVICES ALL IN ONE PLACE
Offering expert services in SEO, PPC, Email Marketing, Social Media, Content Creation, Creative Design, CRO and more.
ABOUT OUR SERVICESWORK WITH TOP THOUGHT LEADERS IN DIGITAL MARKETING
At Ignite Visibility you'll work with experienced experts who have been featured in industry leading publications.
READ OUR BLOGTHE LEADER IN DIGITAL MARKETING








Expert Digital Marketing Services

Earned Media
Learn More
Paid Media
Learn More
Email Marketing
Learn MoreEmail Marketing

Amazon Marketing
Learn More
More Services
Learn MoreMore Services
We offer a wide range of custom
services uniquely tailored to
each business.
Learn More
ROI-BASED MARKETING
Bring certainty into your marketing mix
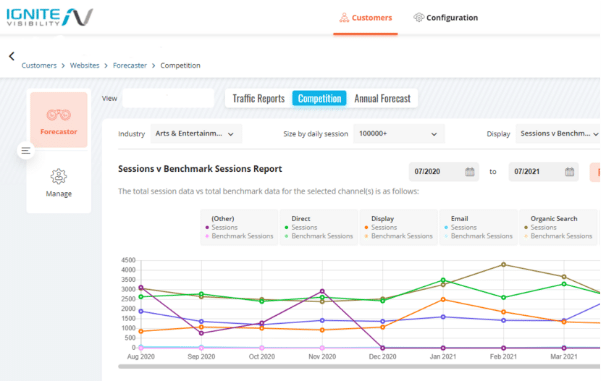
Meet Certainty, Ignite Visibility’s proprietary digital marketing forecasting system. Our clients have the upper hand with the power of our Certainty software.
We grow businesses online by evaluating competitive data, forecasting revenue, installing reliable tracking, and offering best-in-class strategy, services, reporting, and industry insights.

We’ll email qualified businesses within one business day.
Jesse Ness
“Ignite Visibility helped us with international SEO as well as standard SEO. We have consistently seen growth and they are a valued partner. I would recommend them to others."
ecwid.com
Neville Billimoria
"Ignite drove record member and loan growth. They improved our Google rankings, increased traffic to our website, and increased the number of conversions."
Mission Federal Credit Union
Jonathan Herrera
“Ignite Visibility more than tripled our traffic and helped us reach record numbers online. They are a key component of our marketing."
Fix Auto USA
Greg Picklesimer
“Ignite Visibility has been a valued partner for BTO Sports for a number of years. They have helped us with SEO, social media and conversion rate optimization and we always look forward to our strategy sessions each week."
BTO Sports
Best-in-Class Results
+22,707%
Increase in organic impressions through
a targeted social media campaign
“Ignite Visibility more than tripled our traffic and helped us reach record numbers online. They are a key component of our marketing.”
-Jonathan Herrera, Fix Auto USA
AWARDS
1 SEO company
in the USA
- Clutch
5x Inc. 5,000 company
- INC
1 Paid Media company in the USA
- The Manifest
Best Places To Work
- San Diego Business Journal
Best Places To Work
- San Diego Business Journal
1 Paid Media company in the USA
- The Manifest
We deliver success.
What will yours look like?
CREATIVE SOLUTIONS
They’ve taken strong ownership. Rather than being a contractor, they come to the table like they’re a part of our team.”
- Owner, Therapeutic Company
CUSTOM STRATEGIES
“The way they built our support team is as unique as our business. It’s like we all just fit together - and therefore get more accomplished in less time.”
- Director of Marketing, Jazzercise, Inc.
INDUSTRY-LEADING TEAMS
“Their experience speaks for itself. You can step back and trust that they’re performing.”
- Owner, Rocket Resume
Go with Ignite
“That’s the team you need if you want to increase your sales through organic traffic.”
- CEO, TeleDirect
See How Ignite Visibility Helps You Hit Your Business Goals
Say goodbye to guesswork. Get your free forecast to see real revenue reporting and forecasting right away. You’ll see the number-driven roadmaps and custom reports you need to feel confident in your ROI.