In this article, I’ll discuss Google AMP, how it works, and the best way to use it.
What is AMP?
Over the last decade, mobile has been gradually overtaking desktop in terms of usage for all web-related searches. While the shift has been slow, it marks the beginning of a new era, one in which users are choosing to take care of all their browsing needs from the comfort of their smartphones. In fact, 80 percent of users worldwide used a mobile device to access the internet in 2019. And currently, 40 percent of online transactions are made using a mobile device.
As technology continues to advance at lightning speed, people’s patience for a sluggish and long-winded mobile site or app is waning. They expect to move through every stage of the user journey with haste.
This phenomenon has been long anticipated by the world’s number one search engine—Google. That’s why a few years ago, they decided it was time to implement a process to help websites evolve in order to meet this rising trend.
AMP Defined
In 2016, Google officially launched Google AMP, in collaboration with fellow tech behemoth—Twitter. AMP or Accelerated Mobile Pages is an open-source initiative designed to facilitate a smoother web surfing experience for mobile devices. The project promises faster load times, better performance, higher engagement, and less data usage that helps both users and publishers.
At its core, the framework allows you to build smoother and more streamlined experiences for mobile users by stripping down HTML and adhering to strict CSS (Cascading Style Sheets) regulations.
Through AMP, web publishers can publish mobile-optimized content that loads instantly on all devices, giving end-users the immediacy they crave.

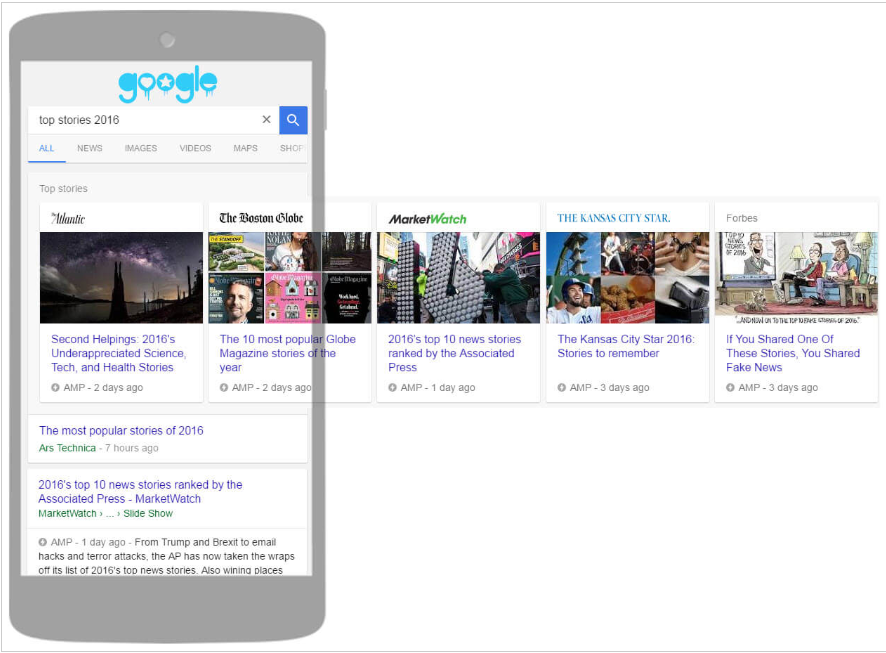
An example of an AMP carousel. Here is how the accelerated pages appear above standard pages (source)
How Does AMP Work?
The framework consists of three main parts:
AMP HTML: Essentially a leaner version of regular HTML that integrates custom AMP properties. However, the framework includes various restrictions involving CSS which HTML tags you can use. To ensure a faster page load, using HTML elements like forms are prohibited on accelerated mobile pages. The majority of tags in AMP HTML are standard tags, but a few of them are replaced to fit with the elements. These components then work to certify that common patterns are easy to use.
AMP JS: A library that restricts the use of JS and includes custom tags that are focused on fast rendering of AMP web pages. With this library, you can generate images and animations, load content dynamically, and adjust your site’s layout.
AMP CDN: Commonly referred to as AMP Cache, AMP CDN (Content Delivery Network) is a critical component of the accelerated mobile page platform. The CDN collects valid content and caches it for quick delivery, without the option to opt-out. However, you can continue utilizing your own CDN provider in addition to the AMP cache to tailor your content delivery structures to your liking.
Why AMP Matters to Marketers
As previously mentioned, when your mobile webpage loads faster, you automatically attract and engage more users and boost your KPIs. With the instant loading times of AMP pages, you’re able to offer a pain-free web experience across all devices and platforms. Here are the specific benefits it delivers to your mobile pages:
Engages users
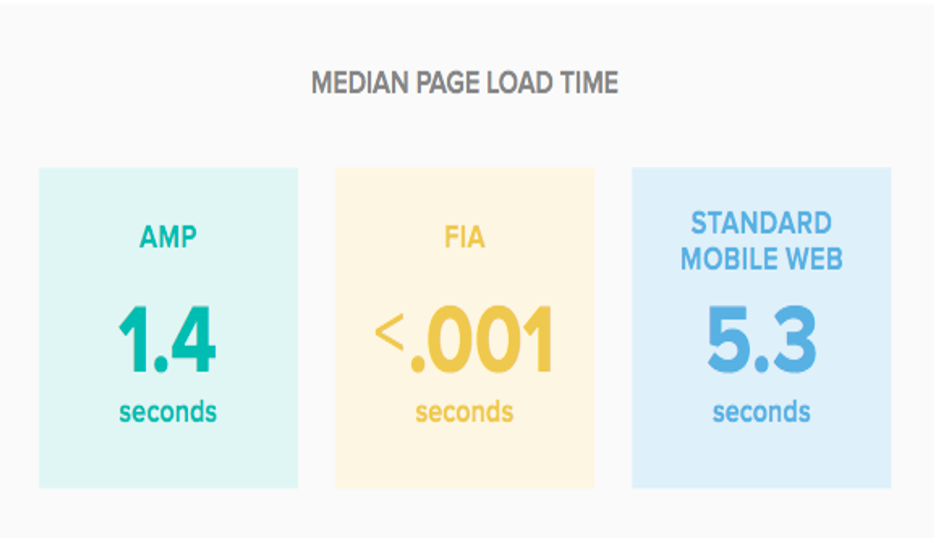
The median page-load time of standard mobile pages clocks in at just over five seconds, while the median page load time of a Google AMP is roughly 1.4 seconds and less than one-thousandth of a second for Facebook Instant Articles. The faster a page loads, the longer your audience engages with the page. And by spending more time on your page, they become more open to learning about your offerings, which increases the chances of them performing the action you wanted them to take.

Chartbeat analysis shows that AMP loads roughly four times faster than the standard mobile site experience (source)
Boost your SEO
Google’s algorithm takes various factors into account, including page speed and mobile responsiveness. Put simply, the faster your page loads on a mobile device, the higher it will rank on Google search engine results pages.
Features flexible ad support
Desktop and mobile browser versions of a site’s pages can be rife with distractions spanning the navigational menu, social share buttons, and popups, which can lead to lower conversion rates. But, with AMP, you can eliminate these distractions. Since it uses a streamlined version of CSS, it is six times lighter in code, leading to faster loading time. Therefore, you can easily make more money through ads. Listed below are some of the most popular ad networks that are currently using the AMP-ads functionality:
- Amazon A9
- AdReactor
- Google Doubleclick
- Google AdSense
- AOL AdTech
- Taboola
- Smart AdServer
- DotAndAds
Lowers your bounce rate
Bounce rate is a metric that analyzes how many users click on your site, and immediately click “back” without visiting any other page. This typically happens when a landing page takes too long to load. For marketers, this has two downsides. First, if your site visitors aren’t sticking around, you’re not converting them. Second, Google is tracking your bounce rate and lowering your quality score as a result. But, if you have a quick-loading landing page, you’ll have a lower bounce rate. And subsequently, more customers will return to your site due to their positive browsing experience.
Maximizes profitability
46 percent of people say that slow page loads are the worst part of browsing the internet on their smartphones. Roughly half of today’s users expect a website to load in under two seconds. According to recent studies, numerous publishers who have implemented AMP successfully have not only met their revenue expectations but have exceeded revenue goals from their accelerated mobile pages compared to their non-AMP pages. For the publishers who receive 50 percent of their traffic to their AMP pages, this can result in more than a million dollars per year in revenue.
Retain control
When choosing to adopt the AMP format, you have the luxury to preserve your own branding practices while simultaneously taking advantage of the optimized web modules. With CSS, for example, you can customize the design of your web page and use dynamic content to retrieve data when you need it. A/B testing can also be leveraged to test and manufacture the best possible mobile user experience for your users.
Minimize disruption in your operations
Contrary to popular belief, the process of creating AMP pages is fairly fool-proof and straightforward. When using CMS, you can even convert your entire archive, including Drupal and WordPress.
There’s no special skill set needed to optimize the code for each page. The format is portable and convenient, which means that the pages are always fast irrespective of how a user gets to them.
Amplify your ROI
Once your accelerated mobile pages are created, they can be distributed across numerous distribution platforms at once. This ensures that you get your ads served on both AMP and non-AMP pages, which means that you only need to build your ads once to deliver a great brand experience everywhere.
AMP Best Practices
With all this mounting pressure to deliver instant mobile gratification to your site’s visitors, the good news is that there are a few simple steps marketers can take to eliminate speed bumps and ensure every customer’s need for speed is met.
Before embarking on your AMP journey, here are some key points to consider:
Research and devise a plan
While the results are nothing short of amazing, building AMP pages take time, and it can get messy if you go in without a plan of action. Get started by optimizing the pages that are driving the most traffic, and then begin compiling a list of your website’s most visited pages, as well as the pages that are driving the most mobile traffic. After you’ve identified the heavy hitters, prioritize your efforts accordingly.
Verify before launch
Whether you’re building your AMPs from scratch or via a plugin, be sure to verify that the HTML tags are correct so the page is functioning as it should. You can do this by using the developer tools in Chrome to see where the issues lie on the page if any. And luckily, AMP makes it easy to ensure you’re doing so correctly.
Record the process from beginning to end
Once you’ve gone through the entire process, make sure you’re logging everything down to the last detail. That way, it will be easier to replicate it going forward.
It’s Time to AMP Up Your Mobile Experience
AMP is a true testament to Google’s trailblazing efforts. While it does have its fair share of limitations, its powerful framework is slowly becoming a must for websites. In fact, 31 million domains adopted accelerated mobile pages in early 2018. That’s up from less than one million when it was first launched in 2016.
As internet browsing continues to move away from desktop and onto mobile screens and other devices, the rate of adoption for AMP will undoubtedly accelerate. To give your business a competitive edge, it’s up to you to make the transition to today and create a better mobile experience for your customers.