What if I told you that Google recently announced that there are a few simple ways to drive over 300% MORE traffic to your site?
And what if I followed up by saying all you have to do is add a meta tag to your site?
Keep reading because, in this article, I’m going to share how to increase your website traffic for free using Google’s Max Image Preview.
Max Image Preview
While you’re preparing your quality content and images, there is one simple thing to remember to use to get more traffic to your website: the max image preview.
In recent case studies done by Google themselves, the tech giant found that using the max image preview can boost traffic by up to 300%. Some publishers also saw an increase in click-through rates by up to 79%!
Before we dive into how max image preview works, you need to understand where it plays an important role: in Google Discover.
What is Google Discover?
Google Discover creates a customized feed of information from Google’s algorithm and a variety of other data. This is information that a user may be interested in but isn’t actively searching for at the moment.
Whenever new content is published, Google Discover automatically pushes that content out to people who may be interested in a product or service.
As a digital marketer, you should always be thinking of new ways to get your website in front of a new audience. Incorporating Google Discover and its customized feed into your digital marketing strategy may entice new visitors to click through to your website.
How Does Google Discover Work?
Google Discover works by collecting information on your search activity in a variety of ways.
- Search History: takes inventory of your web and app search history, and contact information to suggest what might interest you in the future.
- Location History: if you have your location settings activated, Google Discover will use that information to give you updates relevant to the community around you.
- Follows and Subscribes: you can follow or unfollow certain topics. You can also subscribe, or unsubscribe, to certain sources.
What Is Max Image Preview?
So now you know customized feeds in Google Discover feature a lot of articles that users will find relevant, based on their recent actions.
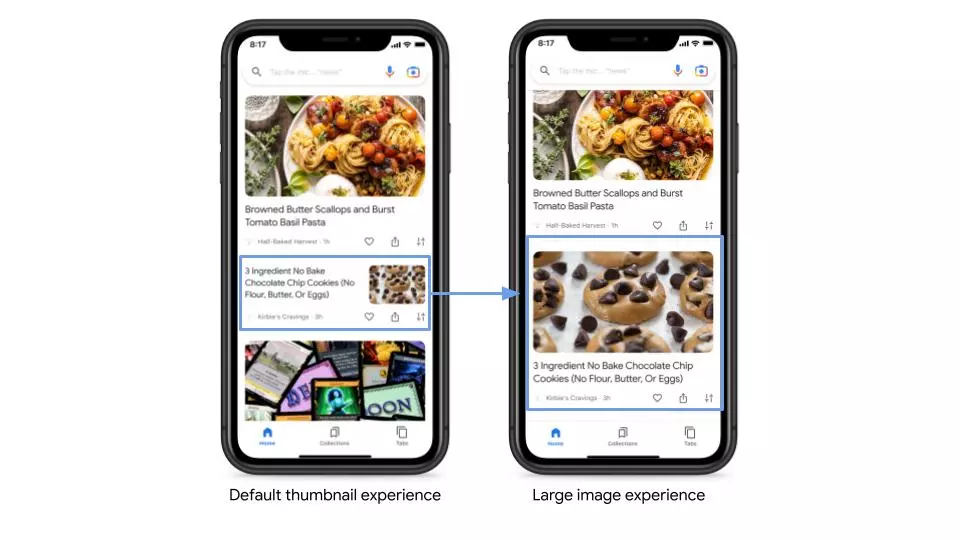
All of these articles will contain thumbnail photos pulled from the original site. However, some of the articles will have larger images associated with them on the feed page.
Those articles associated with the large images used the max image preview meta tag to instruct Google to show the larger image size, instead of the thumbnail image, in the preview.
By using this meta tag on your site, you are helping to indicate to Google that your images are quality and can be featured on Google Discover.
Having larger images associated with your content will also help your audience to notice your article and click through to your website.
If you’re looking for how to get more traffic to your website, this trick is a great one to try.
How Does it Work?
The photo on the left features the default thumbnail image. This is how small the graphic would normally be without the max image preview meta tag. Still a quality image but hard to see among the larger images.
The max image preview tag is a directive, meaning Google has to show the image in the size indicated.
The image on the right shows the larger image experience. This site utilized the max image preview meta tag.
Their large graphic is much more inviting to users, leading them to click on the article with a larger image.
How Do You Set Up Max Image Preview Tag?
Setting up the max image meta tag is pretty simple.
In the header of your website, insert this line of code:
<meta name =“robots” content=“max-image-preview:large”>
The robots referred to in this code are the crawlers that crawl the web and index sites for Google.
Once they come across this code, they will know there is a large image preview to be shown in search results and website previews.
Without this code, Google will default to showing the thumbnail preview.
Larger images will draw attention to your content, increase the likelihood that it will get noticed by the right audience, and, in turn, boost traffic going to your page.
If you use the Yoast plug-in for WordPress, you can configure it to set this up automatically on all of your pages.
If you don’t, you’ll have to manually enter it into the header of your pages.
Do I Need To Use The Max Image Preview Meta Tag?
Yes! As long as you’re producing quality content with impressive images, this is a simple and easy way to increase website traffic for free.
You should still invest time and effort into other ways to boost traffic and engagement to your site, such as SEO and keyword research.
Using the max image meta tag is a simple, set-it-and-forget-it way for you to increase your website traffic, as proven by Google’s case studies.
Google Case Studies: Meta Tag Boosts Traffic
Since introducing the Max Image Preview Meta Tag to publishers last year, Google has been closely following some of the content creators who have chosen to use it.
One of them, Kirbie’s Cravings, is a food blog run by Jennifer, aka Kirbie, that shares recipes to make at home as well as fun experiences she’s had dining out.
Like most bloggers, Jennifer had reached a bit of a plateau and was struggling with how to get more traffic to her website.
Enter the Max Image Preview Meta Tag! Since implementing this quick and easy meta tag, Kirbie’s Cravings reported a 79% increase in click-through rates and credits this increased free website traffic to this new tool.
FAQS
Do they use this meta tag to sell the info?
Nope. It’s only a way to help Google quickly recognize quality content while helping content creators and businesses boost traffic to their sites.
Is this the same thing as photos on a website being geo and keyword tagged?
Nope! Although you should use alt-tags on all of your images and graphics, the max image preview meta tag is a totally different way to bring more attention and traffic to your site.
Does this really work?
According to the case studies done by Google, it does! Kirbie’s Cravings, the food blog that participated in a case study, reported seeing a click-through-rate increase of 79%. MX Player, the video streaming platform that participated in another case study, reported seeing a 300% increase in organic traffic through Google Discover. They both credit their boosted traffic with their participation in Google’s new Discover tools.
Does this only work for publishers?
Nope! Google says it will work for anyone with quality content so if you’re wondering how to get more traffic to your website, try this trick out!
Is this alone enough to make my site profitable?
This is just another tool in your toolbox! Use it in addition to other engagement tools and brand building to establish a strong foundation. Using the max image preview may increase your traffic but your content is what increases your click-through rate.