There is plenty to consider when optimizing your website for mobile CRO, but one critical component that businesses often overlook is how best to organize your site for users’ thumbs. With over one billion people expected to browse the Internet via their smartphones alone by the end of 2015, and touchscreens continuing to dominate the field, there’s no question, your site should aim to operate as smoothly as possible with touch navigation. Easier said than done, right?
Well, to help you make your business as accessible as possible, we’ve created a guide to how best organize your mobile website for thumb use.
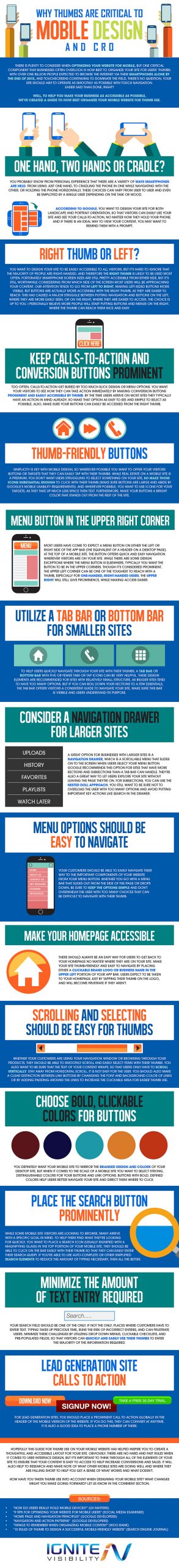
Why Thumbs are Critical to Mobile Web Design and CRO – An infographic by the team at Mobile Web Design and CRO for Thumbs
Embed Why Thumbs are Critical to Mobile Web Design and CRO on Your Site: Copy and Paste the Code Below
One hand, two hands or cradle?
You probably know from personal experience that there are a variety of ways smartphones are held. From using just one hand, to cradling the phone in one while navigating with the other, or holding the phone horizontally, these choices can vary from user to user and even be employed by a single user depending on the task or mood. According to Google, you want to design your site for both landscape and portrait orientation, so that visitors can easily use your site and see your calls-to-action, no matter how they hold your phone. And if there is an ideal way to view your content, you may want to remind them with a prompt.
Right thumb or left?
You want to design your site to be easily accessible to all visitors, but it’s hard to ignore that the majority of people are right-handed, and therefore the right thumb is likely to be used most often. Fortunately smartphone screen sizes are still pretty accessible from either side, but it’s still worthwhile considering from which side of the screen most users will be approaching your content. Our attention tends to go from left to right, making left-sided buttons more visible. But buttons are actually more accessible with the right thumb, as they are easier to reach. This has caused a major struggle between putting navigation and buttons on the left, where they are more easily seen, or on the right, where they are easier to access. The choice is up to you. I personally believe more people will start putting buttons and menus on the right, where the thumb can reach them nice and easy.
Keep calls-to-action and conversion buttons prominent
Too often, calls-to-action get buried by too much slick design or menu options. You want your visitors to see how they can take action immediately by making conversion buttons prominent and easily accessible by thumb. By the time users arrive on most sites they typically have an action in mind already, so make that option as easy to see and simple to select as possible. Also, make sure your buttons can easily be accessed from the right thumb.
Thumb-friendly buttons
Simplicity is key with mobile design, so wherever possible you want to offer your visitors buttons or targets that they can easily tap with their thumbs. While real estate on a mobile site is a premium, you don’t want users struggling to select something on your site, so make those icons substantial enough to click with their thumb (make sure buttons are large and abide by Google’s mobile usability requirements). And wherever possible, you want to use icons for your targets, as they take up much less space then text. Furthermore, make your buttons a bright color that stands out from the rest of the site.
Menu button in the upper right corner
Most users have come to expect a menu button on either the left or right side of the app bar (the equivalent of a header on a desktop page) at the top of a mobile site. The button offers quick and easy navigation wherever visitors are on your site. While there are some design exceptions where the menu button is elsewhere, typically you want the button to be in the upper corners. Though it’s considered prominent, the upper left corner can be one of the toughest to reach with a thumb, especially for one-handed, right-handed users. The upper right will still give prominence, while making access easier.
Utilize a tab bar or bottom bar for smaller sites
To help users quickly navigate through your site with their thumbs, a tab bar or bottom bar with five or fewer tabs or tap icons can be very helpful. These design elements are recommended for sites with relatively small structure, as bigger sites tend to have too many options. But if you can boil down your sections to a few essentials, the tab bar offers visitors a consistent guide to navigate your site. Make sure this bar is visibile and users understand its purpose.
Consider a navigation drawer for larger sites
A great option for businesses with larger sites is a navigation drawer, which is a scrollable menu that slides on to the screen when users select your menu button. Google recommends this option for sites that have more sections and subsections than a tab bar can handle. They’re also a great way to let users explore your site without leaving the page they’re on. For subsections, you can use the nested doll approach. You still want to be sure not to overload the user with too many options and avoid putting important key actions like search in the drawer.
Menu options should be easy to navigate
Your customers should be able to easily navigate their way to the important components of your website from your menu button. Whether you go with a menu bar that slides out from the side of the page or drops down, be sure to keep the options simple and don’t overwhelm the user with too many choices that can be difficult to navigate with their thumb.
Make your homepage accessible
There should always be an easy way for users to get back to your homepage no matter where they are on your site. Make your site thumb-friendly and easy to navigate by placing either a clickable brand logo or business name in the upper left portion of your app bar. Users expect to be taken to your homepage just by tapping their thumb on the logo, and will become frustrate if they aren’t.
Scrolling and selecting should be easy for thumbs
Whether your customers are using your navigation window or browsing through your products, they should be able to smoothly scroll and easily select items with their thumbs. You also want to be sure that the text of your content wraps, so that users only have to scroll vertically. Stay away from horizontal scroll, it is not easy for the user. You should also make a clear distinction between link buttons by changing the font and background color of links or by adding padding around the links to increase the clickable area for easier thumb use.
Choose bold, clickable colors for buttons
You definitely want your mobile site to mirror the branded design and colors of your desktop site, but when it comes to the scale of a mobile site you want to select strong, distinguishable colors for your buttons and link options. Buttons with bold, defined colors help users better navigate your site and direct them where to click.
Place the search button prominently
While some mobile site visitors are looking to browse, many arrive with a specific goal in mind. To help them find what they’re looking for quickly, you want to place a search icon (usually signified with a magnifying glass) in the top portion of your mobile site. They should be able to click on the bar easily with their thumb so that they can easily enter their search query. If you’re able to use auto-complete or other simplified search elements to reduce the amount of typing necessary, then all the better.
Minimize the amount of text entry required
Your search field should be one of the only, if not the only, places where customers have to enter text. Typing takes up precious time, runs the risk of incorrect entries, and can frustrate users. Minimize these challenges by utilizing drop down menus, clickable checklists, and pre-populated fields, so that visitors can quickly and easily use their thumbs to enter the majority of the information required.
Lead generation site calls to action
For lead generation sites, you should place a prominent call to action globally in the header of the mobile version of the website. If you do this, they can convert at anytime. It is also a good idea to place a phone number up there.
Hopefully this guide for thumb use on your mobile website has helped inspire you to create a thoughtful and accessible layout for your site. Obviously, there are no hard and fast rules when it comes to user interface design, but it’s important to think through all of the elements of your site to ensure that your content is easy to access to help increase conversions and sales. It will also help to research and make note of what other mobile sites are doing well and where they are falling short to help you get a sense of what works and what doesn’t.
How have you taken thumb use into account when designing your mobile site? What changes might you make going forward? Let us know in the comment section.
Sources
• “How do users really hold mobile devices?” (UX Matters)
• “9 Tips for optimizing your website for mobile users” (Social Media Examiner)
• “Home Page and Navigation Principles” (Google Developers)
• “Navigation and Action Patterns” (Google Developers)
• “Things to remember when organizing mobile content” (Woo Rank)
• “10 Rules of thumb to design a successful mobile-friendly website” (Search Engine Journal)