What are Twitter Cards
What are Twitter Cards? Learn How they Work and What They Are!
Google recently made changes to its SEO ranking system that saw users scrambling to understand the implemented changes, and taking the necessary measures to benefit from them. Now it is time for Twitter users to do the same. In June of this year (2012) Twitter’s VP of Product Michael Sippey announced through a blog post that the social media platform was going to implement changes that would see a new experience for expanded tweets. The technology behind this new feature has been named Twitter cards.
Twitter Cards seek to allow Twitter’s partner websites (web site owners who use the social media platform) to present the contents of their website in a more engaging manner. This latest Twitter development will enable users to attach media experiences (videos and pictures etc.) to tweets that are linked to their content. Through the implementation of Twitter Cards to their web site, Twitter partners would be offering their Twitter audience a new experience. The process requires that web site owners add a few lines of HTML to their webpages. This will allow their customers/site visitors who tweet links to their content to have a card that is added to the tweet. This card will be visible to all the followers of the user that sent the tweet.
In a nutshell, Twitter cards refer to the technology that will deliver expanded, multimedia-rich tweets to users of web sites using the card. The tweets that are delivered will now be a more attractive and fancier version of tweeted content. The cards will now show more detail about your posts, giving your readers a bit of preview of what they will be seeing when they click through to your site. Developers, publishers and brands can simply add a few code lines to their web pages and create better tweets that will showcase their content in the Twitter stream.
The Advantages of Twitter cards
Twitter cards will allow a web developer to:
* Have control over how the content from their web site is displayed.
* Increase their site traffic through better looking tweets.
* Increase their Twitter account followers through content attribution.
* Better instream experience for Twitter users.
What are the Three Main Types of Cards?
There are three main types of Twitter Cards the user can select from to add to his or her tweets. These are summary, photo and player. Each card offers users its own unique experience, and they are also designed to facilitate both web and mobile users. Here is a little background information on each card.
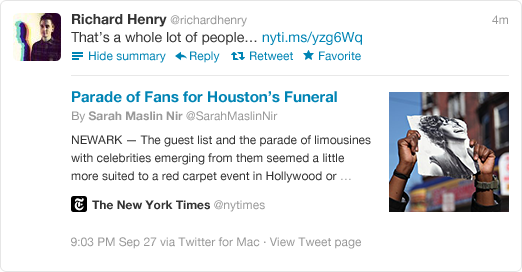
1. Summary – This is the default card. Along with its Twitter account attribution, the card features a title, a description and a thumbnail image. It will allow your readers to see the title of your blog post along with a thumbnail image, and a short description of your post. They will also be able to see your Twitter handle.
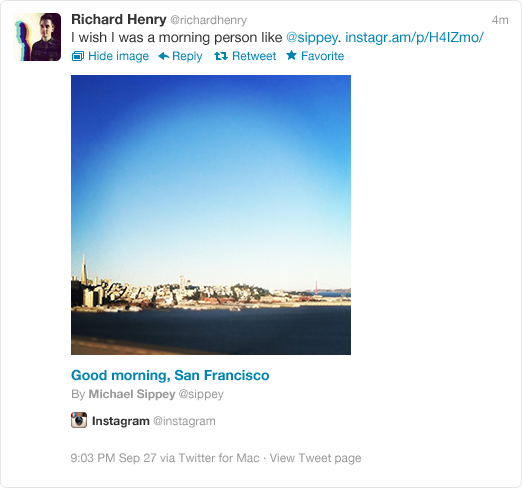
2. Photo – This is a Tweet size photo card.
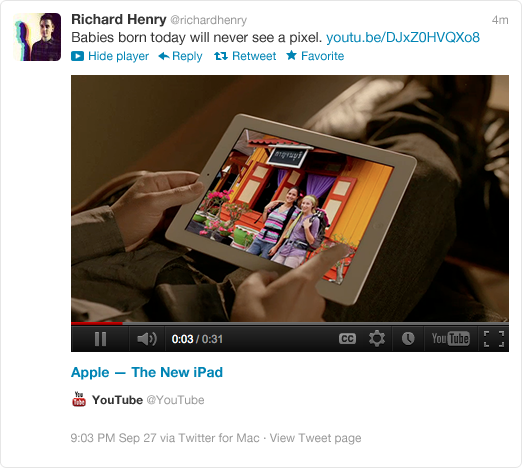
3. Player – This card features a Tweet sized video, audio or media player.
The developer must specify which card he will use for his page content by adding the HTML (meta name=”twitter:card” content=”summary”>) to the HEAD section of his page.
What are the Twitter Card Properties?
Twitter Card properties are actually key-value pairs that are each defined in its own HTML meta tag. The entire card experience on Twitter is defined by the collection of properties, but the function of individual cards requires a specific set of properties that it supports. There is only support for one card per page. There are a few basic principles that are supported by all three cards although each a bit differently. Here is an idea of what I am talking about:
* Card Property – twitter: card
Description – The card type, which will be one of “summary”, “photo”, or “player”.
* Card Property – twitter: url
Description – Canonical URL of the card content.
* Card Property – twitter: title
Description – The title of your content as it should appear in the card.
* Card Property – twitter: description
Description – A description of the content in a maximum of 200 characters.
* Card Property – twitter: image
Description – A URL to the image representing the content.
Note: The Card Property and description information is as seen in the official Twitter Cards documentation.
How do They Work with Opengraph Tags?
Twitter card tags may appear similar to Opengraph tags because Twitter based their principles on the same ones used by the Open Graph protocol. When Opengraph is used to describe the data on a page, it makes it easier to produce a Twitter card without creating duplicate tags and data. Twitter Cards are customized to show just the content the site owner wants to show in the tweet. This is possible through the addition of OpenGraph tags in the HEAD of the website. Developers are able to do a classification and description of the content they want attached to their Like buttons. Twitter will then be able to pick up and display the correct information, such as the image and category from the website when readers like your content and it appears on their profile or in news feeds. The tags used will determine how your Like button functions.
When the Twitter card processor conducts a tag search on your page it will first try to find the Twitter property, but if it is not there it will default to the supported Open Graph property. Both properties are therefore independently defined on your web page, and the chances of the markup being duplicated in order to provide a description of your content and experience is greatly reduced. The OpenGraph protocol is easy to use, and can be used to create more than just a title tag and meta description.
Both Twitter and Open Graph tags may be used to create a definition of a summary card. With the introduction of Twitter Cards, OpenGraph has gained even more importance than it once held. Every web site should have the basic OpenGraph meta data. The recent announcement by Microsoft that OpenGraph will now be supported in Internet Explorer 10 and in Windows 8 is even more good news for Twitter users.
Should you Add Twitter Cards to your Website?
As is the case with new implementations and changes, the Twitter Card does have its quirks. Not all Twitter users will see the buttons at all times, and not across all web or mobile platforms. That has never stopped people from gravitating to the technology, and even making suggestions that help to perfect it. Twitter has just rolled out this new user experience for expanded tweets, and has acknowledged there are shortcomings. They continue to work to develop the technology and every Twitter user should definitely start using it on their websites. If you miss one element of the tag it will not should up on your page.
The Twitter buttons will not work right away. You will first have to add the markup for the Twitter cards to your template then submit your blog to Twitter and wait for approval. They even provide a tester page where you can preview your Twitter card and see what it will look like when it is expanded on Twitter. The expanded tweets are indeed attractive and the new technology is already proving to do a great job at getting people more engaged with the web sites that use them.
There have been no indications so far that Twitter cards will harm or disrupt the overall function of your website. It may be down at times, but for some users when it is up it definitely adds that touch of class to tweeting. The debate continues as to whether or not Twitter is making the right decision on seemingly wanting to become the next Facebook. Some users appreciate it and see this as welcome change. Indications are that the web site owners, developers and brands that have tested and are using the technology are impressed with it. While some people think Twitter should do away with this move others are looking forward to the fixes and even wish to see it go beta.
References
- https://dev.twitter.com/blog/twitter-cards
- https://dev.twitter.com/docs/cards
- https://allthingsd.com/20120801/the-future-of-twitters-platform-is-all-in-the-cards/
- https://www.codeitpretty.com/2012/09/twitter-cards-for-blogger.html