Google’s Accelerated Mobile Pages (AMP) have been speeding up the internet (and email, too) for a few years now.
But recently, Google rolled a new way to connect your own domain to AMP results.
In this article, we’ll explain what this means and how you can instantly load AMP from your own domain.

What You’ll Learn:
- What, exactly, AMP is
- Why AMP URLs have been cause for concern
- How Signed Exchanges work with AMP (and eliminate the URL problem)
- Benefits of adding AMP
- What you need before implementing a Signed Exchange
- How to set up your first AMP page
- How to make your AMP pages discoverable in Google search
- How to check your work
Today, thousands of websites are publishing AMP content across millions of webpages, delivering preloaded content to users in under a second.
The key benefit of using Google’s AMP is that it speeds up webpage load times – we’re talking less than a second – which results in fewer visitors abandoning ship due to impatience.
AMP content also gets special treatment when it comes to the SERPs. Google offers more visibility to those publishers using AMP than those who have yet to hop on the bandwagon.
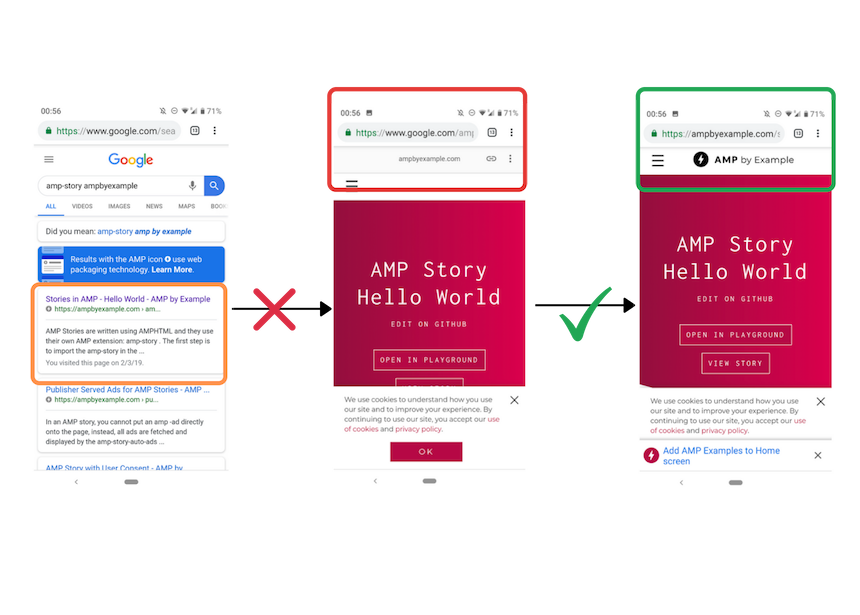
Until recently, those AMP-ed up results came with a Google-branded URL instead of the publisher’s original domain. Which, if you’re sharing URLs on multiple platforms, presents a problem.
Google responded to this issue by rolling out a way to connect your own domain to the AMP web results, through a process called signed exchanges.
So, What Exactly, Is Google AMP?
AMP has been a hot topic for quite some time now, yet there’s still some confusion as to how the speed-delivery system actually works.
The simplest explanation is that AMP is a pared-down version of HTML designed for mobile web pages, though it’s worth noting that it works on desktop, too. The idea is to provide a universal standard for mobile, where pages load quickly and consistently.

AMP is designed to load webpages quickly
AMP HTML cuts out surplus code and features that contribute to lags. Meaning, when you click a link, you don’t have to wait for the article to load because it’s already been pre-loaded in the app.
While AMP was initiated by Google, the project is open-source and compatible with other platforms like Firefox and Bing. Anyone can contribute to the code or make modifications as they see fit.
The benefit is we’ll likely see the format develop faster than it would in a closed system—plus publishers can adjust the code to their own specifications.
AMP code is made up of three core components:
- AMP HTML, which refers to the actual code
- AMP JS, responsible for fast load times
- Google AMP Cache, which serves up AMP pages in the search results
Until recently, AMP pages served up from Google’s AMP cache have turned up URLs that look like this: https://google.com/amp/yourcontent.
The URL Problem With Google AMP
At a glance, Google’s AMP seems like an improvement to the mobile web, which still doesn’t provide a consistently good experience.
However, web publishers have long had concerns about the implications the initiative might have on the future of the internet.
Publishers felt that AMP was forcing them to give up control over their distribution to Google, as AMP users were forced to distribute content under Google’s domain.
In an open letter to Google, digital publishers stated that they don’t have a problem with AMP as a concept, but had concerns over Google using the platform as a ranking factor to drive adoption among content creators.
According to the article, AMP articles get the top spot in the search results and a lighting icon that indicates speed. Those articles are served up from the Google cache, inside the Google search results, with a Google URL.
Opting into AMP meant attaching a Google URL to your website’s content, in exchange for preferential treatment. Which, as you might imagine, could compromise the neutrality of the search results.
What’s the Deal with Signed Exchanges?
The signed exchange functions as a solution to this problem, allowing brands to publish their content using their own domain, while still reaping the benefits of AMP page treatment.
According to Google, the signed exchange allows publishers to use Google AMP while “still keeping the content’s integrity and attribution.” In the past, Google required users to submit content through the platform’s cache, stating that this allowed them to ensure that content was trustworthy and that it didn’t violate user privacy without their consent.
Signed exchanges are a technology that gives publishers a way to prove the authenticity of a web document. The idea is that it can determine who the original publisher was, no matter where the document initially came from.
Now, a publisher can sign an HTTP request-response pair that corresponds with their domain. With it, the browser has permission to serve that content and will attribute it to the publisher.
Why You Should Add AMP to Your Site
According to the Google AMP project website, adding AMP to your domain allows pages to load almost instantly across a variety of platforms from Google to Bing, Yahoo, and more.
So, worrying about web load times will soon be a thing of the past. And, with the issue of content attribution behind us, there’s no real benefit to avoiding AMP, especially when instant-loading pages get preferential treatment when it comes to SEO.
This next section will discuss how to add AMP to your domain.
Before You Can Implement Signed Exchanges
Before you get started, you’ll need to make sure the following components are in place:
You Must Have Control Over HTTP headers Generated by Your Server
That means if your web host is a platform like Blogger, you won’t be able to generate Google AMP content.
Get a TLS Certificate
According to AMP.dev, you’ll need a supported TLS certificate with the CanSignHttpExchanges extension.
Currently, DigiCert is the only provider that offers this extension. We recommend visiting the site to determine the full set of requirements.

Set Up AMP Packager
You’ll need to set up a “Packager” server. The Google AMP Project offers an open-source tool designed to improve your AMP URLs.
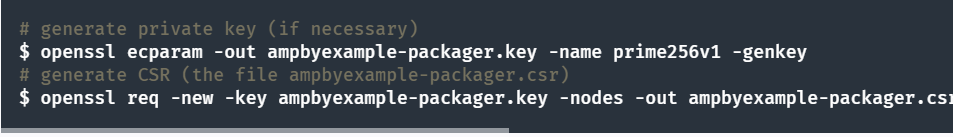
A packager is a program that will “sign” for your pages using your digital certificate and its private key. All you’ll need to do is download the tool, provide your credentials—domain name, URLs, the path to your certificate—and run the program.
Then, the AMP Packager creates Signed HTTP Exchanges (or SXGs) containing AMP documents and certificates associated with their origin info.
As it stands, the AMP Packager comes with a few limitations:
- Right now, AMP Packager cannot sign AMP documents that are larger than 4 MB.
- It also won’t sign any URL resulting in a redirect.
- The packager backdates packages by 24 hours, so while the tool is designed to create packages that are good for seven days, most publishers will see a six-day shelf life.
You can follow the setup instructions here.
After installing the AMP Packager, the Google AMP Cache will fetch SXG content and serve it up just like your standard, Google-branded AMP HTML.
Or, Use the Exchange-enabled CDN
If you’d like to opt-out of Google’s Cache delivery system, you can use a third-party tool called Cloudflare. Cloudflare is a content-delivery network with a signed exchange solution that allows users to implement AMP.
Users interested in using this option can skip the AMP Packager setup and sign up with Cloudflare.
Setting Up Your First AMP Page
As we mentioned in our post covering AMP Stories, you’ll need a bit of AMP know-how if you want to add it to your domain.
Here’s a quick breakdown.
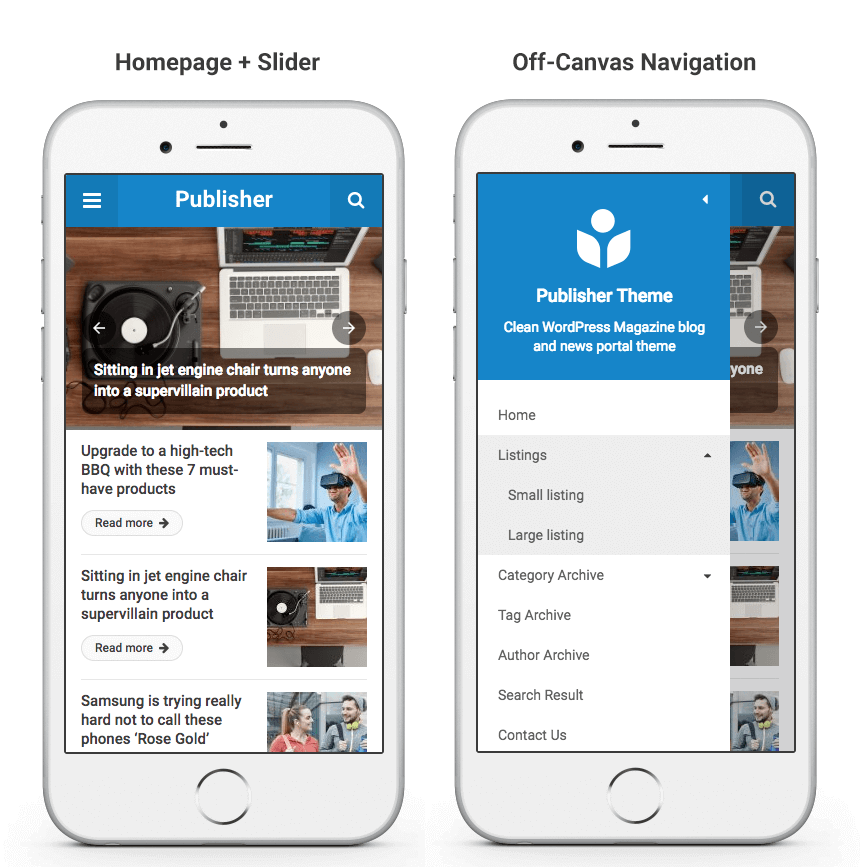
Using WordPress?
Well, the AMP installation process is even easier. All you need to do is install the AMP plugin on your site and activate the plugin.
After you’ve activated the plugin, navigate to Appearance and select AMP in the dropdown menu. Once you’re in, select the design tab to customize your AMP settings.
Here, you’ll be able to view the page and make edits so that your AMP pages match the rest of your site’s content.

If you’re using WordPress, you can use an AMP plugin on your site
Adding AMP to Non-WordPress Domains
Now, if you’re not using WordPress, the set-up process involves a few more steps.
As per the AMP.dev page, you’ll want to make sure that all AMP HTML documents include the following components:
- Documents must start with doctype<!doctype html>.
- Include an <html ⚡> or <html amp> tag
- Contain both <head>and<body>tags
- Contain a<link rel=“canonical” href=“$SOME_URL”>tag inside the head. This tag must point to the regular HTML version of the AMP HTML document.
- If no “regular HTML” version exists, the tag must point back at itself
- Include <meta charset=“utf-8”>tag as the first child of their head tag. * contain a<meta name=“viewport” content=“width=device-width”>tag inside their head tag.
- Add a <script async src=“https://cdn.ampproject.org/v0.js”></script>tag inside the head tag.
- Include AMP boilerplate code (head > style[amp-boilerplate] andnoscript > style[amp-boilerplate]) in the head tag.
The AMP documentation dives into more detail here, offering up a tempate you can use as a starting point for your web content.
How to Make Google AMP Pages Discoverable in Search
You don’t actually need to submit AMPs to Google like you would with a site map.
That said, you’ll need to link your pages to a canonical page. Google requires AMP websites to link back to the non-AMP version of the page to demonstrate that it comes from the origin domain that it claims. This makes ownership and attribution clear, so that someone can’t say, post an article posing as a New York Times writer.
As per the developer’s page, again, you can make your content discoverable from canonical pages by adding the following snippet:
<link rel=“amphtml” href=“https://www.example.com/url/to/amp/document.html>
From there, Google Crawler will automatically pick up on the updates. That said, you may want to request a crawl if you’re anxious to get your updates up and running, as sometimes it can take a few days for the SERPs to reflect the change.
Add Schema.org Metadata to Your AMP HTMLs
In addition to the HTML requirements outlined above, you may want to add in optional metadata.
Schema.org offers open vocabularies that give users the ability to add metadata to a range of pages. This allows you to let platforms know whether your content is a video or an article, as well as include a description.
While adding the Schema.org definition in the head isn’t an AMP requirement, it does allow you display your content on a broader variety of locations such as the Carousel that appears at the top of the Google results.
Mark Up Your Content Properties
To help Google understand your content better, you can add structured data to your code.
This makes your content eligible to show up in the rich results. While adding the markup doesn’t guarantee a top spot, it is a requirement for those who wish to appear in the Top Stories carousel.
Rich results include articles, videos, recipes, and local results, though the markup varies by content type.
Checking Your Work
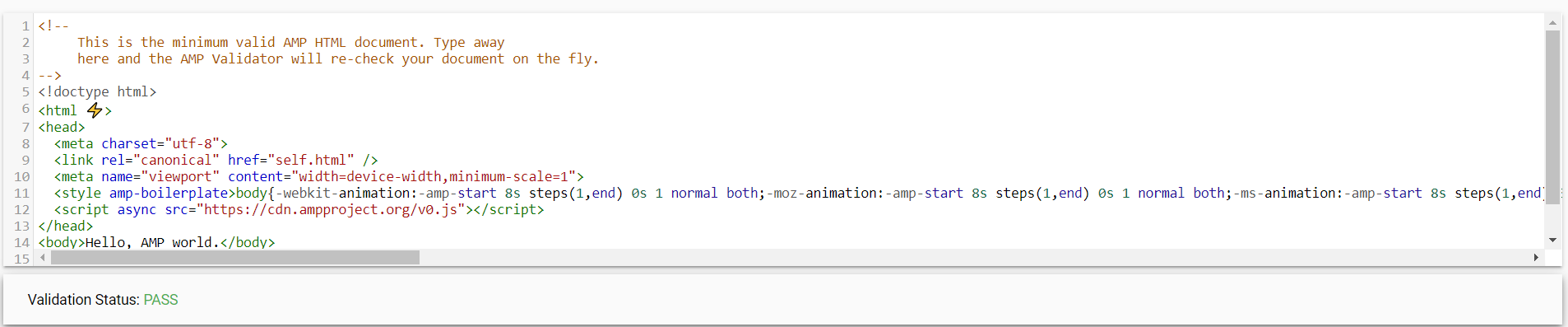
Once you get through the Google AMP setup process, you’ll want to double check that Google displays the correct version of the file in the SERPs.
To make sure everything is good to go, run your site through the Google AMP validator, which will let you know if you pass or fail. Or, you can add the AMP Validator Extension to your Chrome browser for easy access, which automatically checks each page for AMP validation.

Run your URL through the AMP Validator
If successful, AMP pages will display the signature lightning bolt icon.
Now, with the signed exchanges in place, you’ll see https://yourwebsite.com instead of the https://www.google.com/amp when you click the content.
Wrapping Up How to Implement Google AMP
While Google and its partners in AMP have resolved the URL issue, AMP isn’t necessarily a quick fix for low-ranking sites.
See, speed is a ranking factor, though AMP is not. Meaning, if you want to see better search results, you’ll need to make sure your pages follow Google best practices, AMP or not.
As we’ve covered in a previous piece on AMP and landing pages, keep in mind that it’s not always appropriate to use AMP.
Again, AMP can deliver results so quickly because of the stripped down code, which means sites with complex design elements, ongoing split testing, or localization won’t be a good fit.
The other thing to think about is whether you’re equipped to add AMP to your website. While the site offers step-by-step instructions for everything from metadata to the AMP Packager, it’s still pretty technical.
If you have WordPress, give it a try—the process is pretty straightforward, and you can review the results to see how AMP has impacted your SEO performance.
That said, AMP is improving every day, while more and more people depend on mobile search. As such, you don’t want to get left behind when it comes to AMP adoption.