You probably already know about the importance of using Accelerated Mobile Pages (AMP) technology in your content marketing efforts. But did you know you can use AMP for AdWords Landing pages as well?

Amp for AdWords Landing Page
You can. In fact, you should use it if you’re interested in reaching a mobile audience with your online advertising.
That’s because AMP can load your landing page in a jiffy. Mobile users will appreciate the quick user experience.
AMP also offers numerous features that are suited to landing pages so that you can display rich content and request user input.
In this article, we’ll go over how to use AMP on your PPC landing pages.
AMP: A Primer
Before we go over using AMP on landing pages, it’s best to review the basics.
AMP is an open-source technology that strips web pages down to the essentials. That’s in an effort to get them to load almost instantaneously.
It’s a tradeoff that sacrifices slick design for speed.
AMP exists because mobile platforms often don’t display content as quickly as their desktop counterparts. In some cases, souped-up sites can load agonizingly slow on a smartphone, tablet, or phablet.
That’s especially true for smartphone users who are on a 3G connection.
People who view AMP pages see the same relevant content as desktop users, but it’s on a page with a much more simplistic design. That’s why it can load so quickly.
That’s also why it’s a great idea to use AMP on your landing page. The faster it loads, the less likely it is that you’ll lose customers.
Consider these stats from a 2017 study by Akamai:
- A 100-millisecond delay can reduce conversion rates by as much as 7%
- A two-second delay in page load time can increase bounce rates by more than 100%
- 53% of mobile users will leave a page that takes longer than 3 seconds to load
Bottom line: you need a fast landing page for mobile users. AMP helps you get your page up to speed. Literally.
How Amp for AdWords Landing Page Works
Web developers usually reference AMP content with a canonical.
If you’re unfamiliar with the term “canonical,” it’s a <link> element that appears in the <head> section of your web page. It’s usually used to avoid duplicate content penalties.

Amp for AdWords Landing Page
With AMP, developers use a canonical to let search engines know about the AMP-equivalent of their web pages. That way, the content is discoverable.
Let’s take a look at an example. Suppose your “normal” web page is at this URL: https://mysite.com/my-content
Further, let’s assume that the AMP version of that page is at the URL https://mysite.com/my-amp-content
On the standard web page, you’d include the following <link> element in your <head>:
<link rel=”amphtml” href=”https://mysite.com/my-amp-content” />
With that line of code, you’re pointing to the AMP version of your page.
You have to take another step, though. You also have to point the AMP page back to the standard page. In the <head> section of the AMP page, you’d include this definition:
<link rel=”canonical” href=”https://mysite.com/my-content”>
As you can see, that’s the URL of your original page.
Next, let’s check out the AMP version.
To do that, you need to know the AMP URL. You can find that by looking at the source.
Right-click on the page and select “View page source” from the menu that appears. Once you see the HTML code, hit Ctrl-F to do a search. Enter “amphtml” in the search box.
The URL in the href attribute is the AMP version of the page. Click on it or copy and paste it into a new tab.
When you do that, you’ll see the stripped down AMP version of the page. Notice that it has no sidebar, no menu at the top, and less marketing overall.
That’s how the AMP version loads so quickly.

Amp for AdWords Landing Page
Following the Rules of Amp For AdWords Landing Page
AMP, like many other technologies, has a specification. That means you’re going to have to follow the rules.
For example, you can’t use the following tags in your AMP page: <frame>, <object>, and <embed>. Also, you’re severely restricted in your use of JavaScript.
The rules might seem challenging at first, but they’re there to protect you.
Once you’ve created an AMP page, you might wonder if you followed all the rules. Fortunately, there’s an easy way to check that.
Just head over to the AMP validator page and plug in your AMP URL. Then, click the “VALIDATE” button on the right.
After some processing time, the tool will tell you whether or not your page passes. If it fails, the tool will tell you where and why it failed so you can take corrective action.
As an exercise, plug in the Neil Patel AMP URL from above into that tool. You’ll see that it passes.
When NOT to Use AMP For an AdWords Landing Page
Now that we’ve gone over the basics of AMP let’s take a look at applying AMP to a PPC landing page. We’ll start by looking at when NOT to use AMP.
That’s right. There are some occasions where AMP wouldn’t be a good fit for a landing page.
For example, if your landing page requires localization, you should avoid using AMP. That’s because you’ll need to use code that isn’t supported by the specification at this time.
Also, if you’re doing split-testing with third-party libraries, you shouldn’t use AMP. Recall that AMP places some very tight restrictions on the use of other JavaScript libraries.
If you do need to run some split-tests, take a look at the amp-experiment component.
Anything else that requires a third-party JavaScript library is out of the question as well. If your landing page is that sophisticated, you’ll need to make the desktop version more responsive to a mobile audience.
Finally, if you have a complicated checkout flow, you should avoid using AMP. It probably requires too much logic that’s prohibited by the spec.
AMP Features
Once you’ve decided that you’re going to pull the trigger and use AMP on your landing page, it’s time to familiarize yourself with the various components. Specifically, you want to look at features that will help you build a landing page best suited for your target market.
Let’s start with amp-bind. That’s a JavaScript-like component that enables you to add interactivity to your landing page form.
For example, let’s say that you’re running a digital marketing company. Your AMP landing page asks people to select the type of marketing services that they’re interested in. They can choose SEO, SEM, PPC, or CRO.
You also need the form to change based on their interest. If they select SEO, you want to ask SEO-specific questions in the form. If they select SEM, you want to ask SEM-specific questions in the form.
You can do that with amp-bind. It makes your landing page adaptive and offers a superior user experience.
The next component you might be interested in is amp-form. Certainly, you’ll need that if you’re asking the visitor for input.
On the other hand, if your landing page is just marketing text with a call-to-action (CTA) button, you can probably get away without using a form.

Amp For AdWords Landing Pages
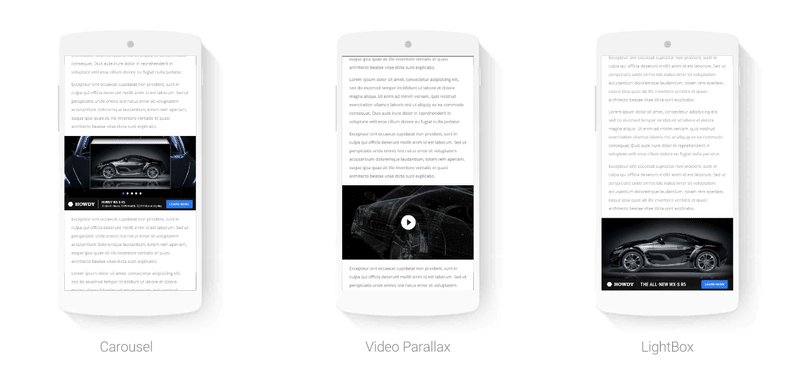
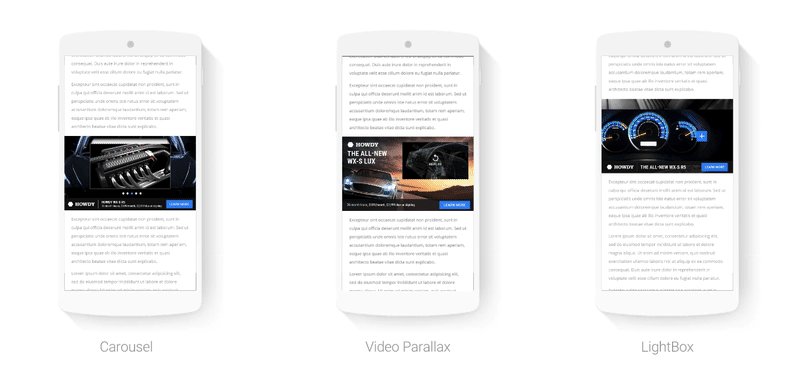
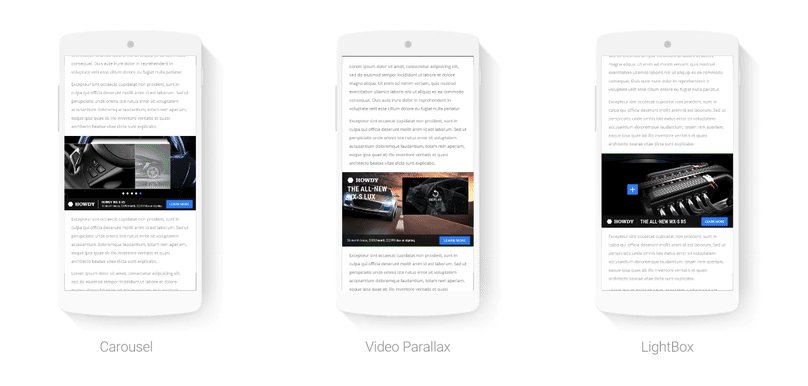
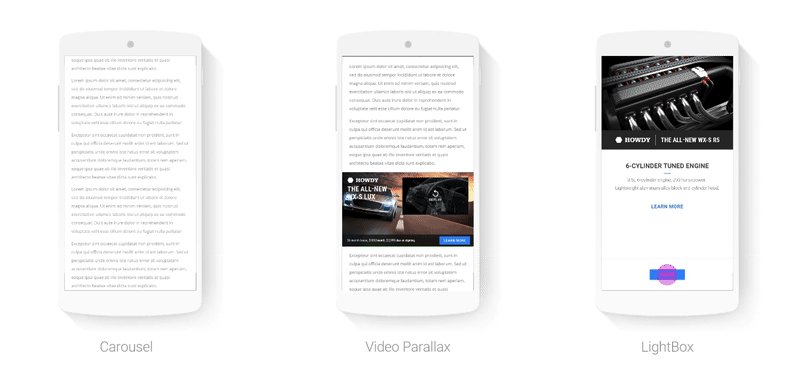
Next is amp-carousel. It displays similar pieces of content horizontally across the screen. Usually, those pieces of content are images.
As an example, you might populate a carousel with images of items you have in stock. That’s a great way to show off your product line.
Just be careful the carousel doesn’t overshadow your copy. Otherwise, you might limit your conversion rate.
Also, take a look at amp-lightbox. That component displays a lightbox that fills up the whole viewport.
If you’re unfamiliar with the term “lightbox,” it’s geek speak for a pop-up dialog.
Keep in mind: the AMP lightbox is a modal dialog. That means it hangs around until the user closes it.
That’s why you should design your lightbox so that it’s very obvious what the user has to do to close it. Otherwise, you can expect people to abandon your page in droves.
One ideal use for a lightbox is to inform the user of form validation errors. For example, if somebody tries to submit your form with incomplete information, the page can display a lightbox explaining what’s missing.
Amp For AdWords Landing Page
You might also want to use amp-call-tracking. That’s helpful if you want to dynamically replace the phone number in a hyperlink for call tracking purposes.
AMP Conversion Tracking
All good digital marketing efforts require an analysis of what’s going right and wrong. AMP landing pages are no different.
Under normal circumstances, it’s not difficult to track conversions. You just add a bit of JavaScript to the code and let the web page handle all the logic.
But these aren’t normal circumstances.
When you use an AMP landing page, you’re not allowed to embed JavaScript code. So what can you do?
Fortunately, AMP has you covered.

AMP For AdWords Landing Page
Check out the amp-analytics component. That’s what you use to capture analytics data.
With amp-analytics, you can track page views, anchor tag clicks, scrolling, and even carousel changes. That info will help you determine how much people engage with your landing page.
Best of all, though, is that you can use the tag to help you track conversions. That will help you optimize your page for maximum response.
Keep in mind: you can use the amp-analytics component with both Google AdWords and Google Analytics. In fact, you can use it with a number of other vendors as well.
Another thing about amp-analytics: it’s complicated. It’s an event-driven model that relies on JSON. If you’re unfamiliar with client-side web development, you’ll have to contact a professional to help you get it set up.
Remarketing With AMP
Yes, you can even set up remarketing with AMP. Unsurprisingly, you’ll do so with the amp-analytics component.
You’ll have to provide your Google conversion ID, of course. Get that from your AdWords account.

AMP For AdWords Landing Page
Serving Your AMP AdWords Landing Page
If your AMP landing page is indexed and you’re using it in an AdWords ad, then people can find it one of two ways. They might see it in the organic search results, or they might look at your ad.
In either case, when people click on the link in your ad, Google will attempt to serve the AMP page from its cache. That’s good news because it means your page will load very quickly.
Unfortunately, Google won’t always do that. Sometimes it will go out to your server and grab the page.
That shouldn’t be a serious problem, though. Remember: when you use AMP, your page is stripped down to only what’s essential. It shouldn’t take a long time to load.
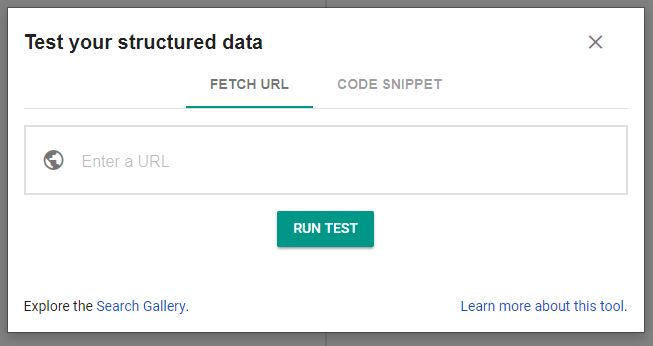
If you want to see how your landing page appears when Google displays it from the cache, visit the structured data testing tool. Plug in your URL or copy and paste the code from your page. Then, click the “RUN TEST” button.

AMP For AdWords Landing Page
After some processing time, you’ll see the results of your test. Click on the “PREVIEW” button towards the top of the right-hand side of the screen. You’ll get a glimpse of what Google delivers.
Speaking of the cache, keep in mind that Google will retain the last known good version of your page if it becomes invalid.
For example, if you update your page so that it’s no longer AMP-compliant, Google will keep the older compliant version of your page in its cache. So the latest version of your page won’t appear to visitors, but it will still load in a hurry.
Wrapping Up Amp For AdWords Landing Page
It’s a great idea to apply AMP to your landing page. It will improve the load time so that you see increased conversions. Additionally, there are also plenty of AMP components that you can include to create a rich user experience.
If you haven’t yet designed an AMP version of one of your more successful landing pages, why not get the ball rolling today?