
How to Embed A Google Map in A Website Landing Page
Looking to embed a map on your website landing page? You’ll find that it’s easier than you think, thanks to the magic of Google Maps.
In this guide, I’ll show you how to embed Google Maps on a website.
Why Should I Embed a Google Map Into My Site?
Before I get into the “how,” let me explain the “why.” There are a few reasons I would recommend embedding a Google Map into your web page.
- Small Business: For starters, it’s especially useful if you’re running a local mom-and-pop shop and you want people to find it. Sure, you can provide an address and let folks do the GPS thing. But it’s much more user-friendly to display an online map.
- Multi-Location Businesses: What if you run a business that has multiple locations? Embedding different Google Maps into your landing pages will help guide customers to the correct location, eliminating the need to navigate away from your site.
- Contact Information: When you embed a Google Map there is data that comes along with it. This data can provide your business address, phone number, website, reviews and more.
- It’s Free: It’s free to embed a Google Map on a webpage, so why not? Simply follow the directions below to get started!
RELATED: Local SEO Tips: How to Optimize for a Multi-Location Business
How to Embed a Google Map
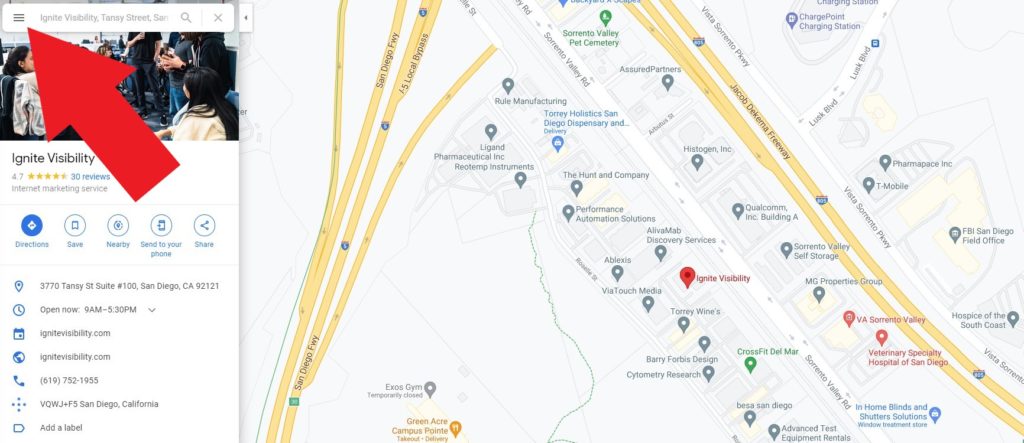
Step 1: Locate Your Map
First, visit maps.google.com in your browser.
Then, navigate to your place of business or the place you want to highlight in the embedded map.
Fortunately, it’s easy to move around on Google Maps. You can just left-click and drag the mouse around to move.
By the way: you can use the plus sign to zoom in. That’s useful if you want to embed a map with significantly more detail than what the default view gives you.
Pro-Tip: Include landmarks and distinguishable street names in your map. Eliminate extra customer pain points by helping them easily get to your business to increase the likelihood of conversions.
Step 2: Locate the Code to Embed
Once you’re satisfied with the map, click on the menu bar. That’s the three dashes in the upper, left-hand corner.

Menu Bar on Google Maps
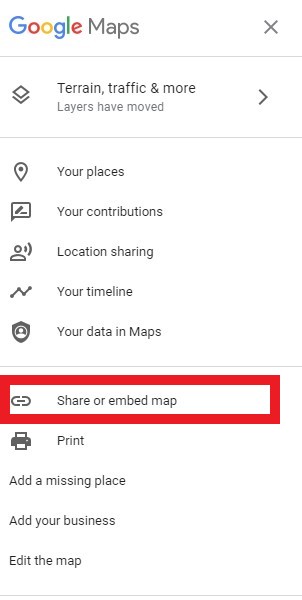
Take a look towards the bottom of the menu. You’ll see a “share or embed map” option.

Share or Embed A Google Map
Click on that and a pop-up will appear. The default option on the pop-up is to share a link to the map you’re looking at.
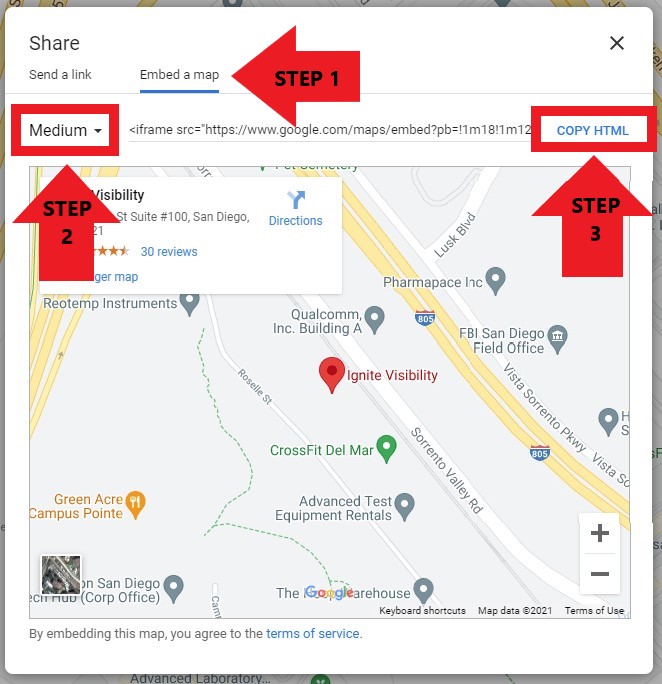
Instead, you’ll want to click the “embed a map” tab. You’ll see a smaller version of the map that’s still displaying in the background.
At this point, you get to decide the size of the map you want to embed on your web page. The default is “Medium.”
You can click the down-arrow next to the word “Medium” to select either “Small” or “Large” options.
Additionally, you can create a custom-sized map.
Once you’re satisfied with the map size, click the “Copy HTML” link. That will put the embed code in your copy buffer.

How to Embed a Google Map
Step 3: Embed Your Google Map
At this point, all you need to do is paste the embed code into your web page.
But that’s not as easy as it sounds. If you don’t know anything about HTML (HyperText Markup Language) then you should probably get in touch with a professional web developer.
If you know a little about HTML, then you probably can handle it on your own. Just make sure you paste the code into the right part of the markup so it appears where you want it on the page.
Finally, check it out. Load your web page and make sure the map displays as you expected.
If you like what you see, stick with it. Otherwise, head back to the drawing board. Create a map more suitable to your target audience and paste that in.
Other Helpful Tips:
Did you know you can make your Google Map responsive? A responsive Google Map will automatically resize itself based on the screen size. This is essential if your web traffic comes from both mobile and desktop.
Make your Googe Map responsive simply by navigating to the embedded code and adding in the following embed response:
<style>iframe {width:100%;height:100%;}</style>
Looking to format your web page?
You can center your embedded map on your site as well by using the “align center” on your WordPress website.
Wrapping It Up
There you go. Now you know how to embed Google Maps on your landing page.
It might seem a little awkward at first, but once you’ve beaten the learning curve you can put a map on any page you like.