I have done conversion rate optimization for a long time. Colors make a big difference. In this infographic, I give you researched information on the best colors for your website.
Click the infographic to enlarge.
Embed Best Colors for Website on Your Site: Copy and Paste the Code Below
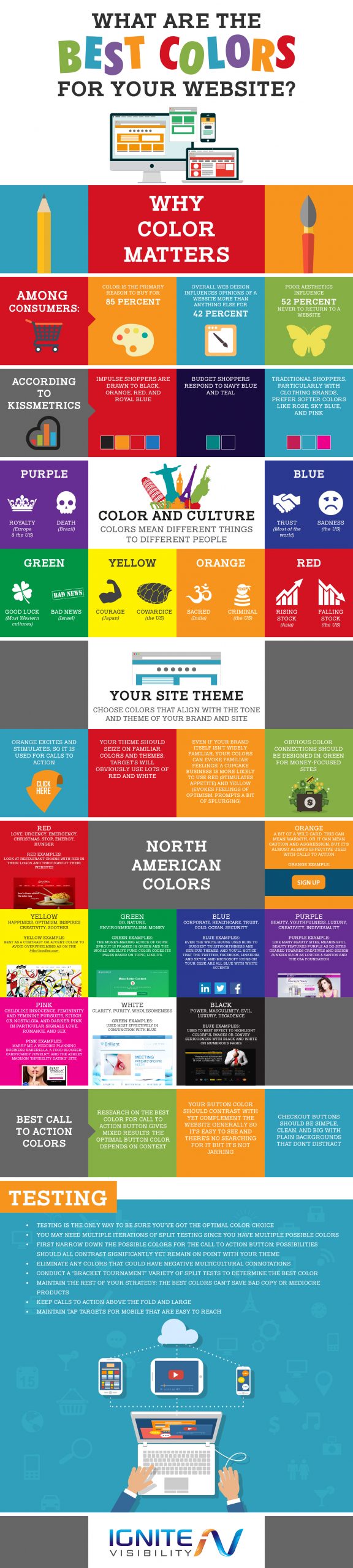
What are the Best Colors for your Website?
Why color matters
Among consumers:
- Color is the primary reason to buy for 85 percent
- Overall web design influences opinions of a website more than anything else for 42 percent
- Poor aesthetics influence 52 percent never to return to a website
According to Kissmetrics:
- Impulse shoppers are drawn to black, orange, red, and royal blue
- Budget shoppers respond to navy blue and teal
- Traditional shoppers, particularly with clothing brands, prefer softer colors like rose, sky blue, and pink
Color and culture
Colors mean different things to different people.
- Purple: royalty (Europe and the US) or death (Brazil)
- Blue: trust (most of the world) or sadness (the US)
- Green: good luck (most Western cultures) or bad news (Israel)
- Yellow: courage (Japan) or cowardice (the US)
- Orange: sacred (India) or criminal (the US)
- Red: rising stock (Asia) or falling stock (the US)
For optimal conversion, design for your target user culture.
Your site theme
Choose colors that align with the tone and theme of your brand and site.
- Orange excites and stimulates, so it is used for calls to action.
- Your theme should seize on familiar colors and themes; Target’s will obviously use lots of red and white.
- Even if your brand itself isn’t widely familiar, your colors can evoke familiar feelings; a cupcake business is more likely to use red (stimulates appetite) and yellow (evokes feelings of optimism, prompts a bit of splurging)
- Obvious color connections should be designed in: green for money-focused sites
North American colors
Red: love, urgency, emergency, Christmas, stop, energy, hunger
Red examples: Look at restaurant chains with red in their logos and throughout their websites.
Orange: a bit of a wild card, this can mean warmth, or it can mean caution and aggression, but it’s almost always effective used with calls to action.
Orange example: the Unbounce conversion-maximizing BOB (Big Orange Button).
Yellow: happiness, optimism, inspires creativity, soothes
Yellow example: best as a contrast or accent color to avoid overwhelming as on the Oodlies site here.
Green: go, nature, environmentalism, money
Green examples: the money-making advice of Quick Sprout is framed in green and the World Wildlife Fund color codes its pages based on topic, like its forests page here.
Blue: corporate, healthcare, trust, cold, ocean, security
Blue examples: Even the White House uses blue to suggest trustworthiness and serious themes, and you’ll notice that the Twitter, Facebook, LinkedIn, and Skype, and Microsoft icons on your desk are all blue with white accents
Purple: beauty, youthfulness, luxury, creativity, individuality
Purple example: Like many beauty sites, Meaningful Beauty features purple as do sites geared towards creatives and design junkies such as Loucos & Santos and the C&A Foundation.
Pink: childlike innocence, femininity and feminine pursuits, kitsch or nostalgia, and darker pink in particular signals love, romance, and sex
Pink examples: Marry Me, a wedding planning business; Bakerella, a food blogger; CandyCandy jewelry; and the Ashley Madison “infidelity dating” site.
White: clarity, purity, wholesomeness
White examples: Used most effectively in conjunction with blue (see blue examples)
Black: power, masculinity, evil, luxury, decadence
Black examples: Used to best effect to highlight colorful images or convey seriousness with black and white on numerous pages
Best call to action colors
- Research on the best color for call to action button gives mixed results: the optimal button color depends on context.
- Your button color should contrast with yet complement the website generally so it’s easy to see and there’s no searching for it but it’s not jarring.
- Checkout buttons should be simple, clean, and big with plain backgrounds that don’t distract.
Testing
- Testing is the only way to be sure you’ve got the optimal color choice.
- You may need multiple iterations of split testing since you have multiple possible colors.
- First narrow down the possible colors for the call to action button; possibilities should all contrast significantly yet remain on point with your theme.
- Eliminate any colors that could have negative multicultural connotations.
- Conduct a “bracket tournament” variety of split tests to determine the best color.
- Maintain the rest of your strategy: the best colors can’t save bad copy or mediocre products.
- Keep calls to action above the fold and large.
- Maintain tap targets for mobile that are easy to reach.