
Question & answer schema, also known as Q&A or FAQ schema, gives you more real estate in Google!
And it might even help with voice search…
In this article, we’ll dive into all you need to know about schema and how you can add it to your site.
What You’ll Learn:
- What schema is
- What question and answer schema is
- An Example of Question and Answer Schema
- Schema types: QAPage type
- Schema types: Question type
- Schema types: Answer type
- Schema types: FAQ schema markup
- How to add Q&A schema to a page
- Introduction to JSON-LD
- Future benefits of FAQ Schema markup
- Question and Answer Schema FAQ
Question & answer schema, as the name implies, is a road map to deliver FAQs. It uses code signals that bring your FAQ results to the top of the search engine results pages (SERPs) if your content answers a question that matches a user’s query.
What makes it even better is that most companies (your competitors included) aren’t yet using Q&A schema markup, giving you an advantage.
In this article, we’ll cover what schema is, what the differences are between QAPage and FAQ schema types (hint: the former is for user-generated Q&As, the latter for webmaster-curated Q&As), and how to use each for better and richer SERP positioning.
What Is “Schema”?
If you’re brand new to search engine optimization (SEO), you might not even understand the word “schema.” In technical terms, a schema is an outline or model. For the purposes of SEO, “schema” usually refers to the specifications listed on schema.org.
Simply put, you can use schema markup to give the search engines a little more information about your website in a way that’s invisible to your users.
For example, if you’d like to identify the author of an article, there’s a schema type called Blog that includes an author property. You’d set the name of the author in that property.
Why would you want to go the extra mile to use FAQ markup in addition to standard HTML markup? Because it makes it easier for search engines to parse the content on your site.
That’s important because their algorithms might use that additional info to give your web pages a higher rank in the search results.
Question & Answer Schema Markup
For the purposes of this article, I’ll go over four schema types: QAPage, Question, Answer and FAQ. Unsurprisingly, those types are well-suited for Q&A forums and websites.
You’ve probably seen plenty of Q&A websites around cyberspace. One of the most popular is Quora – an open forum for 100% user-generated questions and answers. Users submit questions, and others answer. Then, the full user population can upvote or downvote the replies. The answer with the most upvotes “wins” and is usually the featured answer that appears right below the question.

Quora Promted Answers
Another website, StackOverflow, follows the same format but is specifically for developers. People ask questions, others vote on the answers, and the top answer is featured.
There are countless sites that follow the Quora/StackOverflow model. Fortunately, those sites make it very easy to show you the benefit of using question-and-answer schema markup on your own website.
Question and Answer (FAQ) Schema Example
If you search for “angular how to define an array” on Google, the top answer is from StackOverflow.
If you click on the page, you’ll see that somebody is asking how to declare an array of objects in Angular 2.
For the purpose of this exercise, the content and subject matter aren’t important. We are just looking at this page as an example.
Right-click anywhere on the page and select “View page source” or “View source” from the context menu that appears. This will pull up the page code.
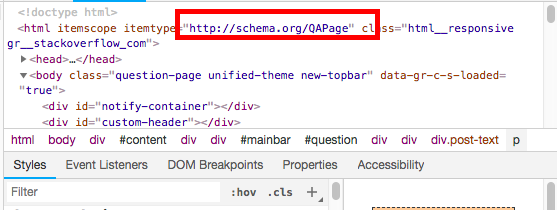
It’s a bunch of HTML that might not mean anything to you. However, at the very top element, you’ll see this: <html itemscope itemtype=”https://schema.org/QAPage” class=”html__responsive”>

An example of Question & Answer schema markup
Look at the itemType property and you’ll see that it’s referencing https://schema.org/QAPage. That’s telling the search engines to identify the web page as a Q&A page.
Hit Ctrl-F to do a search and enter “https://schema.org/Question”.
This will take you to an HTML element that looks like this: <div itemscope itemtype=”https://schema.org/Question”>
That’s another reference to schema.org markup.
Now search for “https://schema.org/Answer” on the same page. As of now, it’s on the page four times. That’s because there are four answers to that question, making for a grand total of six schema references on this page.
That’s one of the reasons that StackOverflow answers so frequently appear at the top of the SERPs. Google can quickly parse the contents thanks to schema.org markup.

Adding FAQs and Q&A schema markup increases the chances you’ll be pulled in the featured snippet
If the page with the markup gets a lot of traffic and interaction, Google may include your content in Knowledge Graph instant answers.
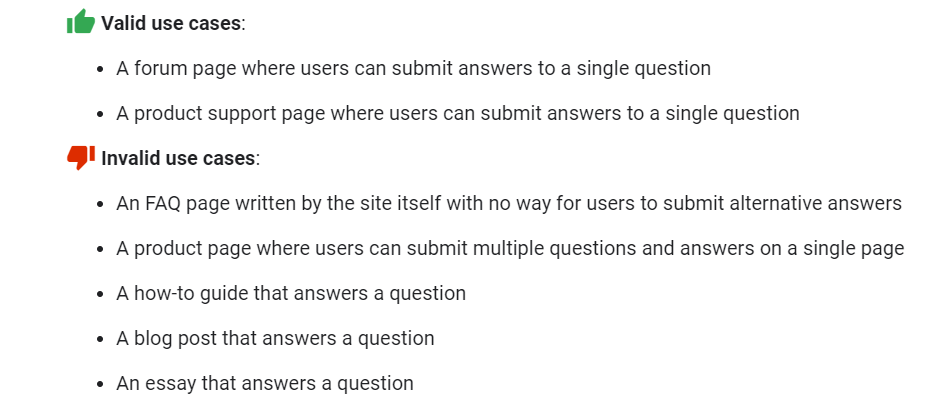
Examples of Valid & Invalid Uses of FAQPage
Before you apply any Question & Answer Schema to your page, make sure it’s eligible for the FAQPage code. There are two main situations when a FAQPage code has a valid use. The first is if the writer of the site also writes the FAQ page. The second is if your FAQs are tied to a product support page. In both cases, there should be no way for users to submit or edit the responses.
If your page is a forum, product support page, or product page, where users can submit answers without any official review to questions, you do not have a valid use case.
You also cannot use FAQPage if you are advertising something. You also cannot have your questions and answers displayed as a rich result if it contains content that is obscene, graphically violent, dangerous, illegal, profane, sexually explicit, or hateful.
Examples of Valid & Invalid Uses of FAQ
On the flip side, FAQ content itself also has valid and invalid use cases.
There are only two situations when using FAQ is appropriate: if both the question and answer are visible immediately on the page or if the question is visible and the answer is accessible through an expandable section.
If you decide not to have FAQ content visible on your page at all, you cannot use the FAQ code.
Question & Answer Schema Markup: The QAPage Type
The QAPage markup applies to a page with one question, followed by multiple answers.
Keep in mind, this is different than FAQ schema, which allows you to apply schema to an FAQ section of your website. Google’s latest set of guidelines states that users must be able to submit answers to the question, and should not be used on an FAQ section where there are multiple questions per page.

Valid and invalid uses for question and answer schema
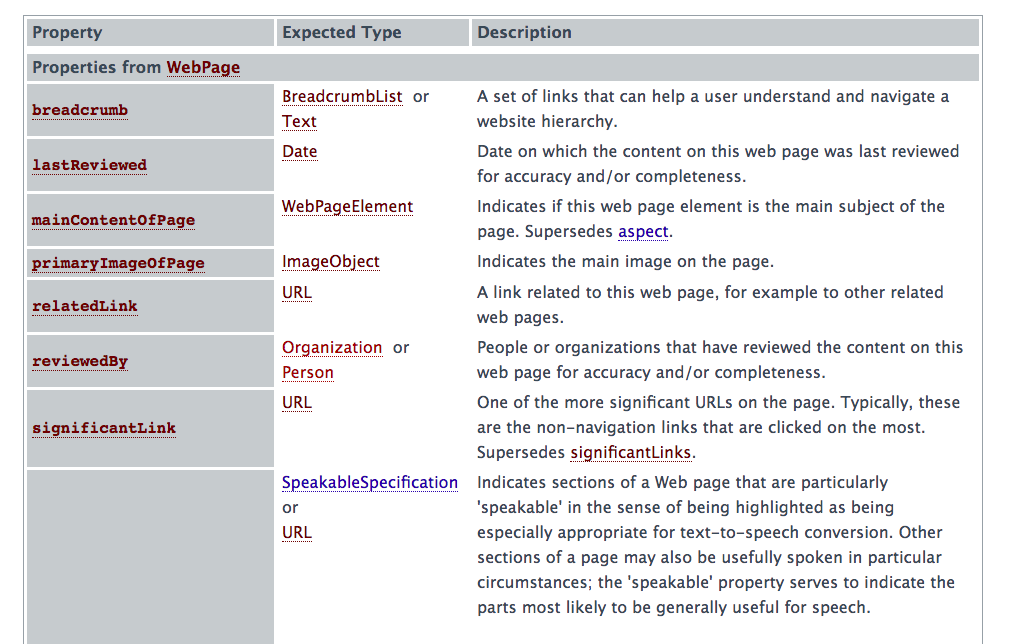
Although there are several properties associated with QAPage, most of them are outside the scope of this article. You’ll usually just need to declare that your page is a type of QAPage.
Question & Answer Schema Markup: The Question Type
In addition to the QAPage container, the Question type and Answer type are critical elements of the Q&A schema.
The question type is used to mark up a specific question. Examples include a question from an FAQ section.
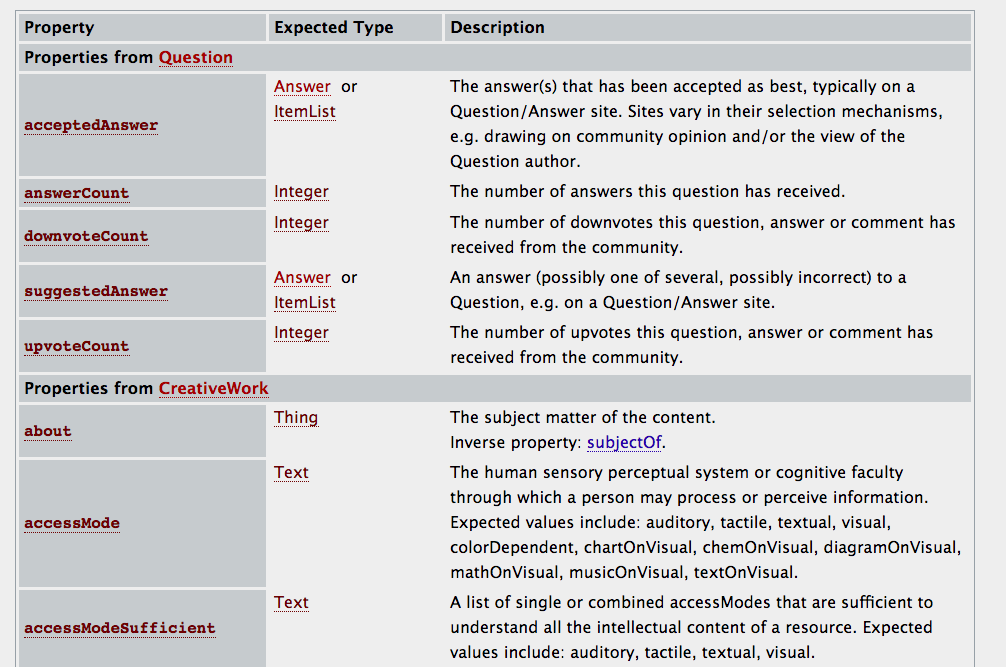
But there’s quite a bit more to the Question type than the text of the question. There are several properties associated with it:
- acceptedAnswer: The answer that’s been accepted as the “right” answer to the question. Usually, it’s an Answer type.
- answerCount: The number of answers to the question.
- downvoteCount: The number of times the question has been downvoted. Remember: users can typically upvote and downvote questions just like they can upvote and downvote answers.
- suggestedAnswer: An answer to the question. Usually, it’s an Answer type.
- upvoteCount: The number of times the question has been upvoted.
- url: The URL where the question is located.
- Text: The text of the question.
- Name: A name for the question. This is optional but it’s a good idea to give each of your questions a unique name.
- Publisher: The organization or person that “owns” the question. Usually, it’s the organization that owns the domain where the question is posted.
- About: Explains what the question is about. If you’re creating a FAQ page, then the question is about your business.
- isPartOf: This references the QAPage where people can find the question.
- Description: An optional description of the question.

Types of question and schema markup: question type
As with the Question type, there are several other properties associated with the Answer type that are outside the scope of this article that generally map to these Question type qualifiers.
Question & Answer Schema Markup: The Answer Type
Next, let’s go over the Answer type.
This is used to mark up an answer, either on a forum or FAQ page.
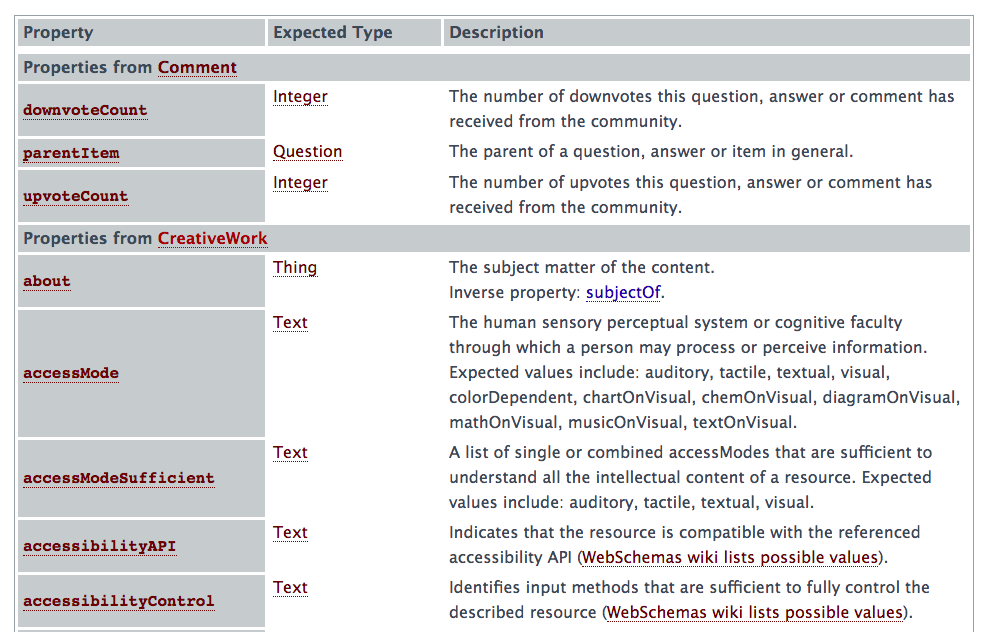
Once again, there are several properties you need to know about.
- downvoteCount – The number of times the answer has been downvoted.
- parentItem – Usually the question is associated with the answer. In that case, it needs to be a Question type.
- upvoteCount – The number of times the answer has been upvoted.
- text – The text of the answer.
- name – An optional name for the answer.
- url – The URL where the answer is located.
- about – As with the question, if you’re creating a FAQ page, then the answer should be about your business.
- publisher – The organization or person that “owns” the answer. Usually, it’s the organization that owns the domain where the answer is posted.
- isPartOf – This will usually reference the QAPage where people can find the answer.
- description – An optional description of the question.

Q&A schema markup: answer type
As with the Question type, there are several other properties associated with the Answer type that are outside the scope of this article.
Q&A Schema Markup: The FAQ Schema Type
The FAQ schema markup type is similar to the QAPage, in that it contains questions and answers, however, FAQPage markup can have multiple different questions and answers, versus the QApage which typically just has answers to a single question.
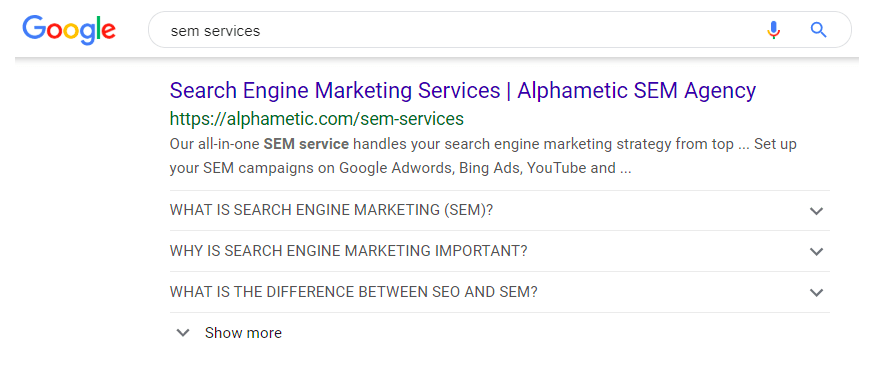
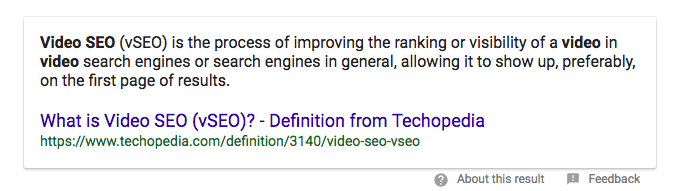
When FAQ schema is done correctly, it can show up in Google SERPs as a rich result like this:
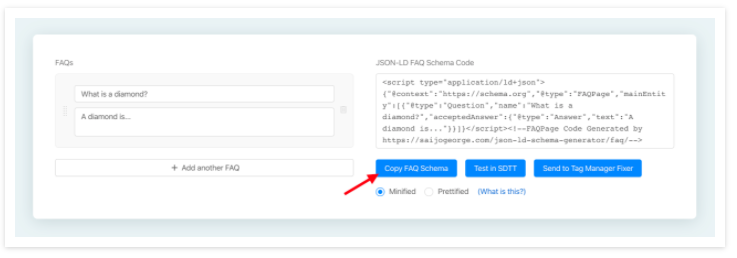
If your page has questions and answers, then it is a perfect candidate for FAQPage schema markup! By using the JSON-LD FAQ Schema Generator, you can generate your page markup like seen below, and incorporate the code onto your desired page.
Adding Q&A Schema Markup to a Web Page
If you’re ready to add question-and-answer schema to your website, it’s a fairly easy process, especially within WordPress.
There is an available WordPress plugin that supports Q&A schema in addition to several other types of schema markup making it easy to add schema markups even if you’re not a HTML or JavaScript developer.
If you’re running a straight HTML website and you’re not currently using schema.org markup, you’ll need to do some manual tinkering.
There are two ways that you can add schema.org markup to your site: with microdata or JSON-LD.
Microdata
The StackOverflow example from earlier uses microdata to implement the Q&A schema markup, which is simple enough to mimic on your own website.
In your HTML code, add the QAPage markup to the root element. That root element, oddly enough, is called “html”. Here’s what it looks like:
<html itemscope itemtype=”https://schema.org/QAPage”>
Then, you’d identify your question with the Question type by adding and customizing the following code:
<div itemscope itemtype=”https://schema.org/Question”>
<div itemprop=”text”>How old is Bob Costas?</div>
</div>
In the outer <div> element, you’re declaring that the nested content is a question. In the second <div> element, you identify the question itself by setting the “text” property.
You would follow that same pattern for each of the answers:
<div itemscope itemtype=”https://schema.org/Answer”>
<div itemprop=”text”>I think he is 73.</div>
</div>
As you can see, adding microdata can become tedious. You have to manually go through the entire page, find the relevant info, and mark up its associated element.
JSON-LD
Luckily, there’s a simpler way to implement q&a schema.
It’s widely considered that JSON-LD is a better way to implement schema.org markup than microdata for a few key reasons. First, you can contain all the markup in one section of your code. That makes it easy to find errors and make changes.
More importantly, Google endorses the JSON-LD format. If you’re serious about improving your position in the SERPs, go with the Google recommendation.
By the way, JSON-LD stands for “JavaScript Object Notation – Linked Data.” There are two sides to that acronym:
- JSON – A simple data format. It has the benefit of being readable by both humans and computers.
- LD – A means of creating a network of data across websites.
Unfortunately, JSON-LD is a bit more complex than microdata, as it’s designed more for professional developers.
Let’s look at an example that’s relevant to this topic:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@graph”: [{
“@type”: “Question”,
“text”: “How old is Bob Costas?”,
“dateCreated”: “2010-11-04T20:07Z”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “I think he is 73.”,
“dateCreated”: “2010-12-01T22:01Z”
}
}]
}
</script>
If you copy and paste that code block directly on to your own website, you can change the question and answer to suit your needs. Google recommends that you put JSON-LD code in the <head> section of your HTML.
Of course, that example is simplified for readability. It doesn’t include a number of properties, such as upvoteCount and downvoteCount. You can add those easily. For example:
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “I think he is 73.”,
“dateCreated”: “2010-12-01T22:01Z”,
“upvoteCount”: 27,
“downvoteCount”: 3
}
For more info on adding values to a JSON object, check out this JSON tutorial.
If you really struggle with handling JavaScript code, it’s best to enlist the aid of a qualified developer.
FAQ Schema Generator
If you’re struggling with how to create the correct schema markup, I have good news! There are quite a few FAQ Schema generators available online.
One, Instant Schema, allows you to create structured markups for any reason, including FAQ pages. Once you enter all of your questions and answers into its program, you can simply copy and paste your new code. It also allows you to get your Google Rich Results through a quick test.
Instant Schema is trusted by almost 175,000 websites and can create a variety of schema markup including article, review, local business, product, how-to, service, course, video, or more.

Another option to create schema markups is Jasper.ai’s Schema Generator. Used by over 100,000 teams including Canva, Robinhood, Experian, and more, this schema generator works very similarly to Instant Schema. You enter in all of your questions and answers, ask Jasper to produce your schema markup code, and then you’re good to simply copy and paste it into your website.
Jasper has a variety of other products and offers a 5-day free trial so that you can try it out before you commit to a membership.

You’ve Added Your Schema… Now What?
Now that you’ve added your code, it’s time to tell Google how to crawl your page. The best part about FAQ Schema specifically is that it isn’t often affected by Google’s algorithm updates.
When you add FAQ Schema to your page, it will tell Google to add your FAQs to your listing, drawing more attention to your result and less attention to your competition.
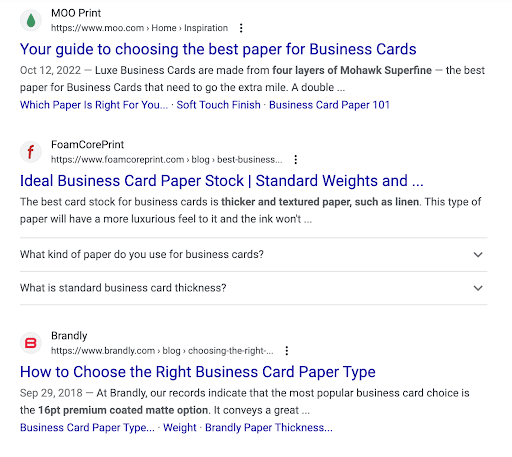
For example, take a look at these results for the search “what type of paper used for business cards.”

Two of the search results look like normal search results with the H1, link, and brief caption. However, the result in the middle looks different. It used FAQ Schema. Not only does it draw more attention to the result, it also provides the user with more information for their search. A user is more likely to click on that link than the others because it can already see that it has valuable information on the site and is more likely to have the answer they are looking for.
Adding this schema also helps Google understand how to crawl your page. The code gives the search engine more information to use when crawling and indexing the page.
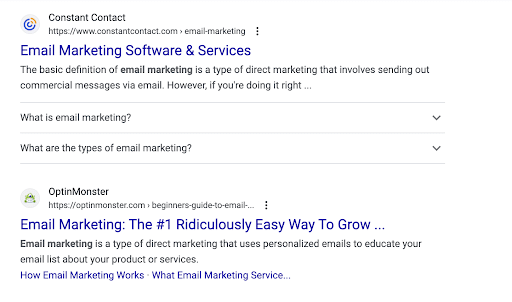
Here is another example.

When searching “email marketing”, one site used FAQSchema and one did not. When a user is searching, they can see that the Constant Contact search result offers a variety of information, including answers to popular questions on email marketing.
Future Benefits of Question and Answer Schema Markup
At Ignite Visibility, we believe that Q&A markup will likely influence voice search results.
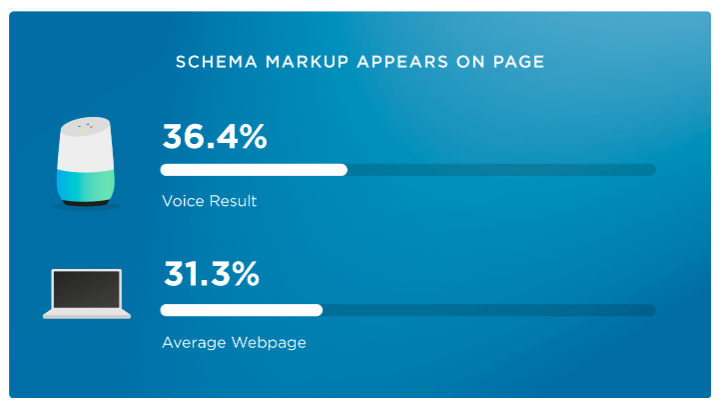
While the markup affects voice search today, according to Brian Dean, schema markup may not yet play a role in search rank. His research shows that only 36.4% of search results came from web pages that used schema markup. That’s not much higher than the worldwide average of 31.3%.

Schema markup and voice search
However, many people use voice search to ask questions. It wouldn’t surprise us if Google one day favors QAPage markup when delivering answers to those questions.
However, many people use voice search to ask questions. It wouldn’t surprise us if Google begins to favor QAPage markup when delivering answers.
Question and Answer Schema FAQs:
1. What are the Guidelines For Creating Q&A Schema?
According to Google, for a page to be eligible for QAPage markup, it must comply with the following guidelines:
In addition, for a page to use QAPage markup it must feature one single question and its answers. Users must also be able to submit their own answers to the question.
Q&A markup should not be used for FAQ pages or any page that features multiple questions.
2. What’s the Difference Between QAPage Schema and FAQ Schema?
Unlike question & answer markup, FAQ markup should be used if your page features a list of questions with answers. Users should not be able to submit their own answers to be eligible for this type of markup.
Examples of use cases include dedicated FAQ pages written by the site itself or a product support page that features FAQs.
Wrapping It Up
If you’d like to demonstrate that you’re an authority in your space, one of the best ways to do that is by using your website to answer questions asked by people in your target market.
If you decide to go that route, be sure to use QA schema markup so search engines can identify your content.
Websites using this markup routinely rank content at the very top of the SERPs and you can join them with effective use of Q&A markup on your web pages.