Images in the search results is a game-changer for SEO.
They attract attention (and clicks), and with the introduction of schema markup and rich results, they’re increasingly becoming a way to set your business apart and gain more search traffic.
In this article, we’ll look into image schema markup—specifically, how you can use it to create rich results with pictures.
What You’ll Learn:
- How images and content work with structured data
- How rich results appear in Google Image search
- How to add schema markup to your pages
- The benefits of image markup – and its affect on SEO
- How to test your rich results
Rich snippets, or rich results, are Google search results that appear at the top of the SERPs and highlight your expertise–and more importantly, help you drive traffic, clicks, and by extension, conversions.
Studies have shown that websites in the top spot see between 20 and 40% more conversions on average.
Given all of the changes we’ve seen from Google these days, SEOs are looking toward newer additions to the SERPs to stand out on a growing number of devices from smart home speakers to mobile devices. There’s also been a recent push from Google toward improving Google Image Search.
Keep reading to learn more about how image optimization fits in with the rest of your rich results strategy. Let’s dive right in.
What to Know About Structured Data and Images
In May of last year, Google rolled out new Image Publishing Guidelines, which gave search marketers more information about how to improve user experience with images by making sure titles, descriptions, and structured data were all in alignment.
On top of the emphasis on message match and clarity, Google included general recommendations like optimizing page speed and using high-quality images for an additional boost in search performance.
Google Images results now include captions displayed in the search results and images are taken from the page that features the image, not the website in general.
What Content Applies to Structured Data?
Structured data is used to markup all kinds of content, from occupation descriptions to recipes, company logos, to the vague category of creative work. Which, by the way, spans books, music, movies, and anything that falls under the IP umbrella.
Some examples of what Google lists as “qualified content types” in their guidelines.
- Products
- Articles
- Creative work
- Person
- Place
- Event
- Organization
Images are a requirement for all content types, be it an article, a recipe, or an event, but they’re not a content type that stands on its own.
So, if you’re hoping to mark up a page promoting a “book,” that would fall under the “creative work,” category. In this case, you’ll need a line of code for the following: “name” (title), “author,” “illustrator,” “release date,” and so on. If you select “product” then you’ll need to specify the type of item, description, price, etc.
It’s important to note that though certain rich results feature a prominent image, a separate schema solely for images is not available.
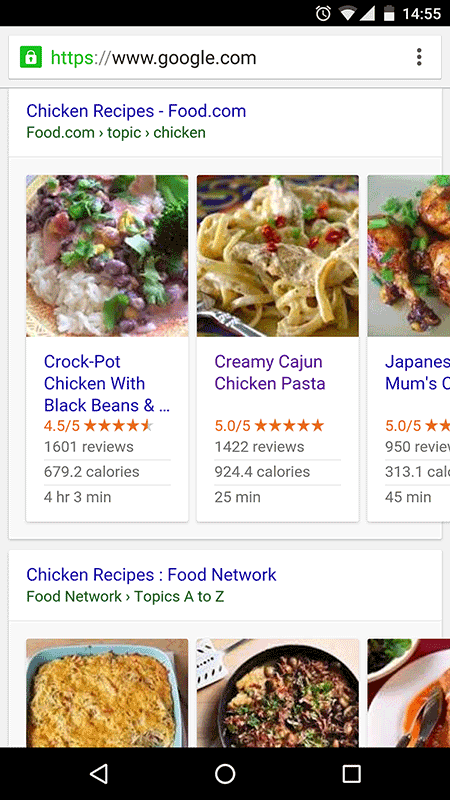
Rather, there are certain formats that lend themselves better to visual results. For example, a Carousel is a type of rich result that displays in a sequential list or gallery, meaning that images make up the majority of the result.

Carousel rich results heavily rely on images
But in order to be eligible for a Carousel, you need to apply Article, Recipe, Restaurant, or Course schema to your page.
How Rich Results Work on Google Images
If you include structured data on a particular page, Google Images can display images as rich results. Rich image results are highlighted with a badge that lets users know that your website contains relevant information—and as a result, can help you drive more targeted traffic to your website.
Google Images supports structured data for products, recipes, and videos. It’s important to note that optimizing your images for rich results does not mean Google has added a new content type to the list.
Instead, you’ll follow the standard guidelines associated with video, recipe, or product pages and the Google algorithm will automatically assign badges to photos and GIFs.
Again, there’s no guarantee that the badge will be shown, even if you’ve met all of the criteria laid out in the guidelines.
Google began including product schema rich results in mobile image results back in 2016.
So, if you were to perform an image search for a specific product, those using product schema would be eligible to appear in the results.
Those images marked with product schema can display price, availability, and review ratings right in the image search results, giving them a clear advantage over images with no markup added.
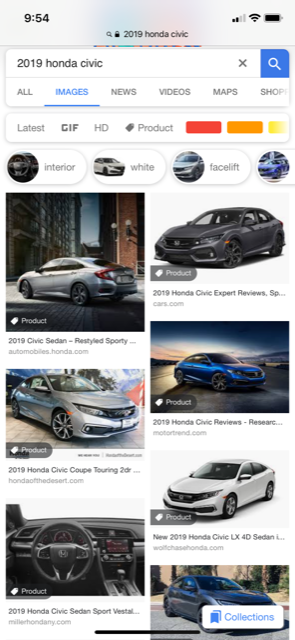
In 2018, Google began adding in a small identifier to images with schema markup, in the form of a small price tag and the label “product.”

Product schema markup in Google Image search
Similarly, you can now include Recipe and Video markup in Google image results. Like products, each comes with its own identifier to help searchers quickly find relevant content.
Again, this isn’t a separate kind of schema created for images, rather an added benefit to those using product schema, recipe, or video markup. Also note that these results only display on mobile, not desktop image search results.
How to Add Schema Markup to Your Webpages
According to Schema.org’s instruction page, the more content you mark up, the better. Which makes sense, the more you “explain” what’s going on on your website, the easier it is for the search engine to match content to searcher intent.
As we mentioned, there are several types of rich results and content types—and within each of those categories, multiple pieces of content—from videos to logos to images—that you can mark up for additional context.
As such, adding schema to your site can be complicated if you’re new at this whole rich results thing.
To start adding schema markup to your site, you can choose to use the Google Structured Data Markup Helper, or go the DIY route and add the code to your site manually. Here’s a look at how to use the helper mark up your website.
Use Google’s Structured Data Markup Helper
Instead of manually adding code to your website, Google has created a schema markup helper, which allows users to generate custom code for your content—as HTML or Javascript. Before you get started, you’ll need to have a verified Google Search Console account associated with your domain. We go over the process here, if you need some guidance.

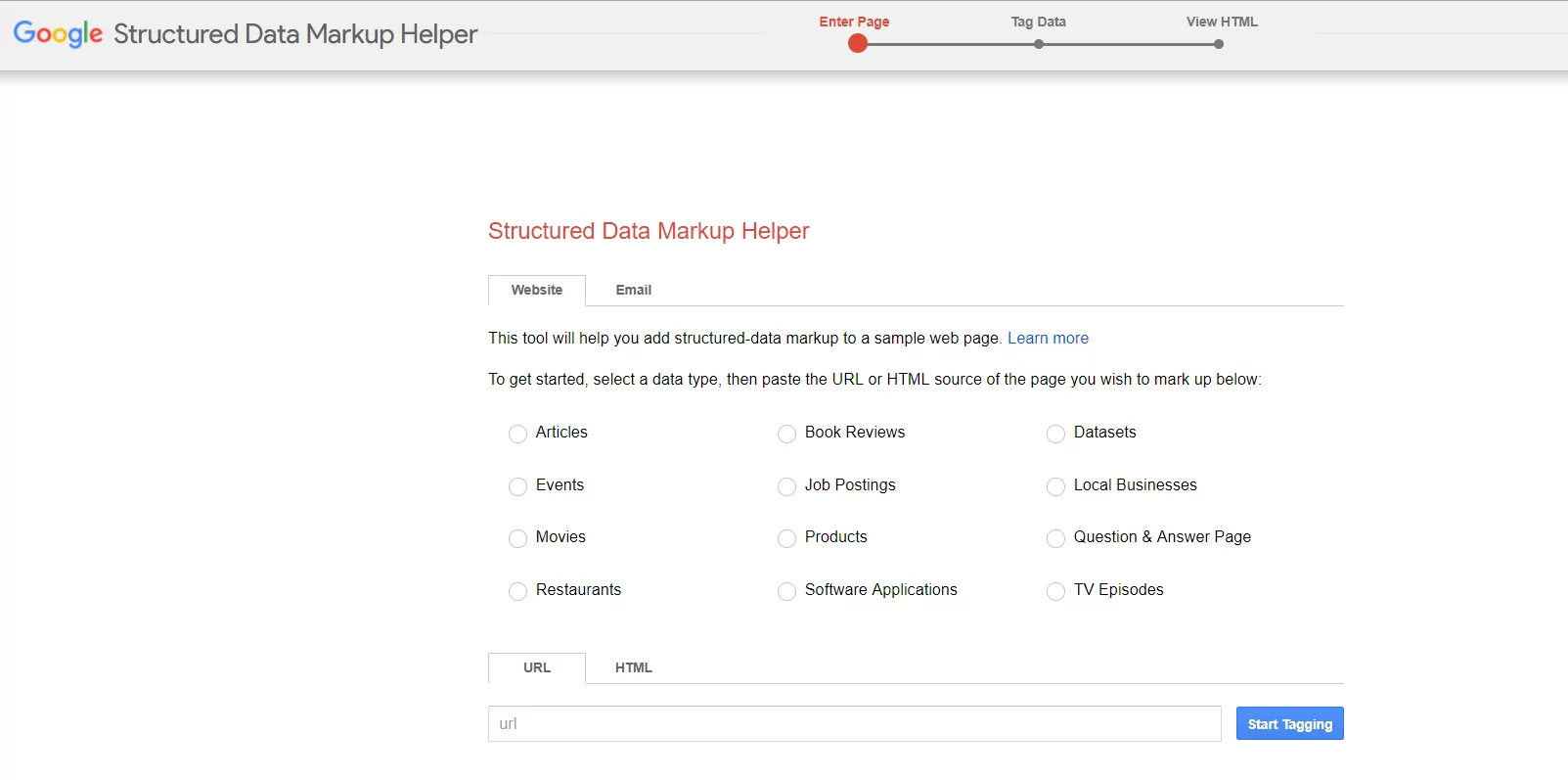
When adding image schema and other markup, use Google’s Structured Data Markup Helper
Per Google, adding structured data to your site consists of the following steps:
Open the Structured Data Markup Helper and choose the Website tab.
Then, you’ll want to choose the type of page you want to mark up. So, this could be an event, an article, or a recipe. We should point this out–while you can have multiple items on one page, Google advises users to keep things within a theme–i.e. Highlighting movies or events, not movies, events, and music on one page.
The idea comes from the same school of thought as sticking to one CTA per landing page. Intent needs to be clear.
Next, you’ll either enter the URL of a live page or paste in the HTML. If you choose to use a URL, the page must be live, without requiring any credentials for access. Test this out by opening your page in Incognito mode.
Select Start Tagging from the menu. Once you’ve added the page you’d like to mark up, it’s time to start highlighting the most important elements on the page. If you’re not entirely sure what those are, look toward the right side of the page, where you’ll find The My Data Items pane, which presents a list of all possible values associated with each item.
If you choose “product,” you’ll want to tag anything a searcher needs to know–item description, an image of the product, price, and so on. If you select “article,” the helper presents a different set of options, including author, date published, and a featured image.
Once you’ve tagged all applicable items, select Create HTML to generate the code. You’ll be asked to choose an output mode–either JSON-LD or Microdata. Either copy and paste the code and add it to your website or download it to your desktop.
If you opt for JSON-LD, you’ll copy and paste the code into the body of your existing page.
For Microdata, you’ll actually replace the entire page by adding the new HTML file.
And finally, to make sure code works, you’ll want to test it. To do this, simply copy and paste it into the Markup Helper. This tool gives you a full list of missing fields and in some cases, offers a preview of what your content will look like to searchers.
After you’ve created your code, it may take some time for Google to index the update–according to the webmaster support page, it could be up to a three week waiting period. If course, you can submit an indexing request to speed up the process, but there’s no definitive timeline for how long this process takes.
If you want to add more content to a particular page, Google recommends following a few additional steps:
- Select Add missing tags at the bottom of the My Data Items column.
- Do any of the following:
- Add a value by choosing a tag from the “select a tag” dropdown and add the value to the text box. For example, you can select product and type in “iPhone XS cases.”
- Delete existing data by selecting the X in a text box.
- Edit existing data by changing the value listed in the text box.
- Save changes.
Benefits of Google Images Rich Results
In general, the key benefit of Google Images rich results is that it creates another opportunity to get in front of your target audience.
While structured data is becoming an increasingly important piece of the competitive SEO landscape, getting markup wrong isn’t a death sentence for search performance.
See, unless Google catches you marking up hidden content, bad markups won’t hurt your rankings.
However, failing to make corrections or implement markups in the first place means you miss a huge SEO opportunity.
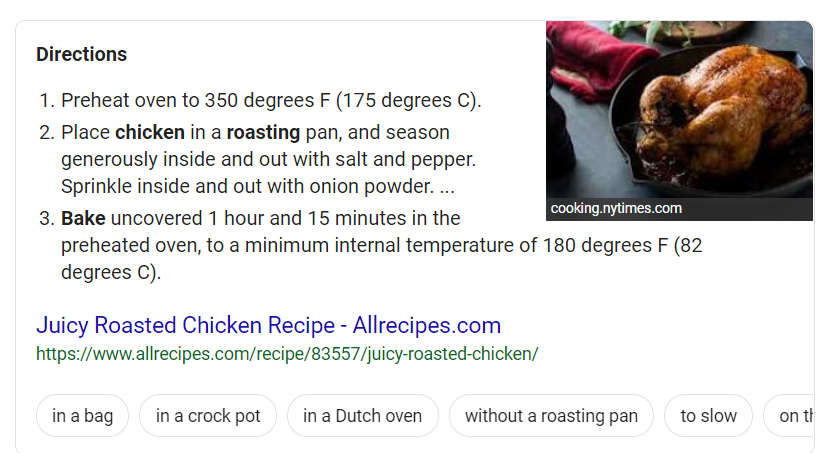
For one, rich results provide valuable information not only to the search engine but the searchers themselves. For example, someone might search for how to roast a chicken, and the top result will give them a preview of the steps, along with an image of the final result.
So, before that person clicks, they can get a sense of how that recipe turns out–and perhaps get a sense of the ingredients needed or how much of a time commitment they’re in for.
If you thought a front-page position or even a top-three organic SERP position was good for traffic, position zero takes things to the next level–particularly if you have a visual element in the mix.
Do Google Images Rich Results Help SEO?
Ok, this is where things might get a tiny bit confusing. According to Ahrefs, 98% of sites that show up in the snippets are already on the first page of the SERPs.
Adding structured data to your website will not necessarily give you better rankings in Google Images or Google Search. But the increased visibility is likely to give you more traffic, increased conversions, and more.
More specifically, Google says that schema isn’t an official ranking signal. However, you do need to add markup to your site if you want to show up in position zero or become eligible to receive a shoutout from the Google Assistant.
You’re essentially telling Google that you meet the criteria to receive this “honor,” though that doesn’t guarantee you a spot.
That said, just because rich results are becoming a core part of SEO success, doesn’t mean the optimization game has changed all that much. Optimizing for image search means following SEO best practices. Per Google recommendations:
- Provide good context. Images must relate to the written content on the page.
- Place images near text that is relevant to that image.
- Make sure you’re optimizing for mobile. According to Google, most image searches take place on mobile.
The Google Algorithm has long been programmed to scan its index for the most relevant content–the search engine relies on searcher satisfaction. Happy users will keep coming back, keep clicking on ads, and thus, making Google more money.
The difference is, now, you can let Google know that your site does X, Y, and Z.
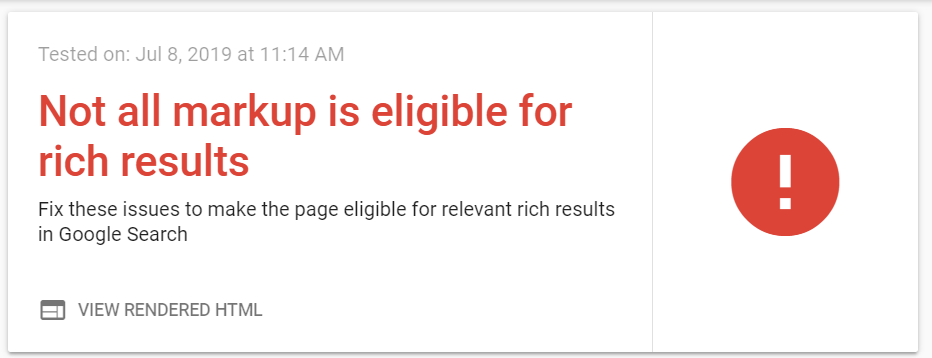
How to Test Your Rich Results
Of course, after you’ve added your content, tagged your image attributes, or maybe turned it into an AMP page, you’ll want to make sure that your snippets don’t have any errors.
Google is very clear about their guidelines: you must follow them to a T, or else your awesome rich results will never see the light of day.
Luckily, the search giant has thrown us a bone, allowing search marketers to run pages through a tool that lays out everything that is wrong with your markup. It could be as minor as forgetting to close a tag in your HTML or more complex–maybe you’re using both JSON-LD AND Microdata.

Google’s Rich Result test will reveal if there’s anything wrong with your image schema or other markup
Or, there are more abstract reasons that Google won’t stick your site in position zero. Google might not consider your domain to be reliable or you have too few pages with structured data markup.
Other issues include things like profanity or a mismatch between your content and the featured image you’ve chosen. Maybe the data fails to represent what your brand or the content on your other pages is all about.
Bottom Line: Schema Markup for Images Yield Better Rich Results
Adding schema markup to your website, images or otherwise is relatively simple after you’ve done this a few times, especially if you use Google’s tool—as it walks you through the process.
In any case, I’m sure that schema markup is quickly becoming an SEO mainstay, soon to dominate the SERP conversations just like backlinks and keywords before.
With that in mind, you’ll want to learn the ins and outs of the microdata that can help you stand out in this uncertain Google landscape. Because, who knows, incorrect or nonexistent structured data might soon count against you.
As it stands, images alone won’t land you in the top spot, but good luck getting to zero without them.