With the right mobile landing page strategies you can increase sales dramatically. Here are 8 important strategies to focus on.

Mobile Landing Page Strategies – Ignite Visibility
Go big or go home? Nope, go mobile or go home.
That should be your motto if you’re into digital marketing.
Why? Because not too long ago, mobile browsing overtook desktop browsing for the first time. In October of 2016, mobile usage crossed the halfway mark, accounting for 51.3% of web traffic.
Also, both Google and Facebook are coming out with penalties for websites that are not mobile ready.
That’s why it’s important that you develop landing pages that are optimized for visitors who are using a smartphone, tablet, or phablet. In this article, we’ll show you how to do just that.
1. Mobile Landing Page Strategies: Go Responsive (But Think About What You Are Doing)
First of all, start with the obvious step: get a responsive landing page.
But don’t just fold your site into a mobile site and call it a day. That is how you destroy your conversion rates.
Instead, make sure you have intent with the way you position the elements on your mobile page.
- Ditch the banners on mobile. No one reads them.
- Create button tap targets with calls to action regarding the users largest intent.
- Really dial in your copy. You only get a few words on mobile. Hide the rest behind tabs.
- Recognize, the user on mobile wants to either convert fast or do some research. Make conversions simple and set up a micro conversion so the user can get into your funnel (email capture, favorite, push notifications, etc.)
2. Test on Multiple Devices (And Review Your GA Data)
Not all mobile platforms are created equal. Some use very small screens that are traditionally viewed in portrait mode (smartphones) while some are much larger and are viewed in landscape mode (tablets). While that is the case, mobile landing page strategies do not differ much.
You’re going to have to test your page on more than one device.
If you can’t afford an inventory of the countless types of mobile devices and you don’t know people who can help you out, you can “cheat.” Try a tool like Browser Stack and of course check manually on all the top browsers reported in Google Analytics.
In addition, make sure to review at least 60 days worth of data in your Google Analytics device report. If there are no conversions for a browser, that is a sure sign you need to review.

Just view your landing page on a desktop platform and shrink the window down to the size of various mobile devices.
You can view your landing page on a desktop platform and shrink the window down to the size of various mobile devices. If your page is responsive (see above), it will adapt its output to the size of the window instantaneously.
Another way to cheat is to use the Mobile Phone Emulator website. Just head over there and plug in your landing page URL with some specifics about the mobile device you’re testing. The site will show you what it looks like on that device.
Although Mobile Phone Emulator will give you more accurate results than simply adjusting your browser window size, it does take longer to load. So it’s probably best to save it for later phase testing.
You are also going to want to try the mobile testing tool and Think With Google mobile testing tool, as well as run a page speed test.
3. Mobile Landing Page Strategies: Make Sure To Size Your Elements For Optimal UX.
As a rule of thumb: bigger is better.
Remember, many mobile users are looking at your page on a tiny screen. If they want to click your call-to-action (CTA) button, it should be large enough that they can do so without tapping the screen multiple times.
You’ve probably visited a site on a mobile device where you’ve had to tap a tiny button a few times just to get it to “click.” Is that what you want for your users?
Of course not.
In fact, your CTA button should be easily clickable by the “fattest” finger (i.e., the thumb).
Think about how people tend to hold a smartphone. Often, they hold them in portrait mode with their thumb hovering somewhere above the screen. Sometimes they even use their thumb to scroll.
The human thumb plays an important role in mobile browsing. Make sure you’re making it easy for your visitors to use their thumbs on your page.
Read why thumbs are critical to mobile web design.
Also, make sure your clickable elements are spaced far enough apart that users don’t accidentally click the wrong one.
Finally, be certain that the font size is large enough that people who don’t have the greatest eyesight can read it on a smartphone. It’s better to use a font that’s a little too big than one that’s a little too small.
If your visitors have to pinch-to-zoom, then you’re doing it wrong.
Other notes
- Make sure your main call to action is the brightest element on the page
- Make sure the intent of your call to action is clear
- Make your buttons look like buttons and don’t worry if they take up the full page width
4. Mobile Landing Page Strategies: Let’s Dive Deeper Into Page Speed
It’s not enough for your page to look great and present itself clearly to a mobile audience. It also has to load quickly.
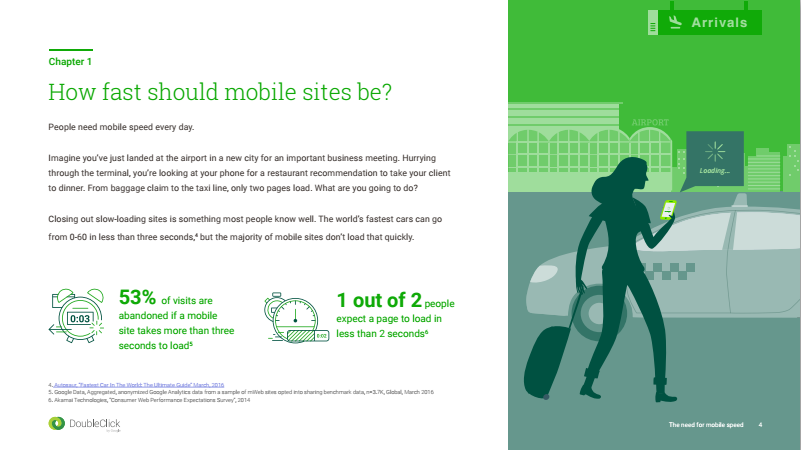
Here’s an unsettling stat: more than half (53%) of mobile sites are abandoned if they take longer than 3 seconds to load.

How Fast Should Mobile Sites Be?
You might have already heard about the importance of quick-loading pages, but keep in mind that mobile is a whole different ballgame than desktop when it comes to the need for speed.
Why? Because not all mobile users are connected to a Wi-Fi device. Many of them rely on their carrier’s cellular data plan when surfing the net.
In a nutshell, they’ll have a slower connection than their Wi-Fi counterparts.
That means you should optimize your mobile landing page so that it can load in a jiffy even when people are using 3G or 4G.
In other words: that animated GIF you thought would be a really neat addition to your page because it’s funny is probably not going to increase your conversion rate among mobile users. Consider stripping it.
In fact, if you think you need to use images to promote your brand, make sure that they’re fully optimized so they can load quickly.
As much as possible, though, stick with text. That will keep your page size small so that it can load fast enough for busy mobile users.
Watch a full video on image search engine optimization.
Also, trim down your design so that it’s effective, but simple. If you’re landing page relies on a huge CSS file, it’s going to take longer to load.
Head over to Google PageSpeed Insights and plug in the URL to get a speed score.
If your site gets a score less than 80 on desktop and 65 on mobile, you should probably hire a developer to fix the page.
In my experience, do the following first.
- Optimize images (make sure they are the right size)
- Start using a CDN
- Make sure your server is fast
- Next, start to minimize your elements (CSS, JavaScript, etc)
5. Make Sure Your Copy Is On Point
Once you’ve got the technical details worked out, it’s time to move on to the marketing itself. The rules are a little different when it comes to mobile.
First of all: get to the point.
You might have heard that long copy sells. That’s a maxim going back to the days of direct snail mail, and it’s generally still accurate.
One exception to that rule might be when you’re marketing to a mobile audience. Your target market may vary, but generally it’s a good idea to be brief.
Why? Because the average mobile session is about 72 seconds.

Mobile landing pages need to be quick and to the point
Don’t expect your visitors to read a whole library of information about your brand in that time frame.
That’s why you should trim out the non-essential bits from your marketing copy. Cut it down so you can make your point in as few words as possible.
You might have to enlist the assistance of a professional copywriter. Consider it the cost of doing business.
Also, let others sing your praises. Include some social proof on your landing page so visitors can get a quick feel that they’re in good hands with your company.
Finally, communicate with bullet points. They’re easy to read and let your visitors breeze through your page while you effectively market your brand.
One more thing on copy… Try a few split tests in Google Content Experiments. We recently did this with our SEO landing page and saw a 40% increase in conversions.
6. Mobile Landing Page Strategies: One Point Per Page
Maybe you’re under the impression that you’re going to get your visitors to take two actions (instead of just one) on your mobile landing page. Think again.
Your landing page should be all about getting the user to take one and only one action.
Think Amazon, buy with one click.
I’ve recently been recommending adding the form right on the landing page. It eliminates a step and increases conversions.
7. Don’t Forget a Click-to-Call Button!
It might be the case that the action you want people to take is to pick up the phone and call your company to schedule an appointment.
Well guess what? If they visit your site on a smartphone, they’re already halfway there! They’re holding a phone in their hands.

Don’t Forget a Click-to-Call Buttons
Why not make it easy for them to take the next step and make the call?
That’s why you should add a click-to-call button on your landing page. All the visitor has to do is tap that button and the smartphone will immediately call your place of business.
The visitor won’t have to memorize any phone numbers or flip back and forth between two screens to get the right number plugged in.
Calling your company will be literally as easy as touching the screen.
8. Check Your Analytics
All good digital marketing requires testing. And testing requires analytics.
You’re probably not going to get your landing page right the first time. That’s why you should split-test with different color schemes, headlines, and element arrangements.
Then, check your analytics to see which options are working the best for you. Specifically, check your analytics on a per-device basis.
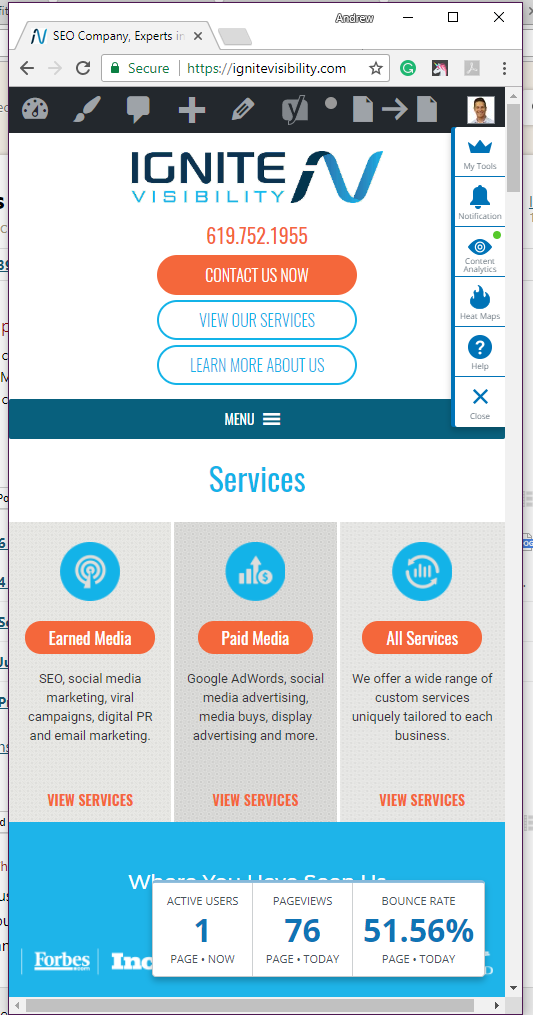
I highly recommend the following.
- Heatmaps
- Content analytics
- Review in-page analytics
- Keep an eye on your funnel completion and falloffs
- Watch bounce rate, exits and time on page
Make sure you have a good understanding of this data and keep a baseline so you have something to compare the success or failure of your tests.
Wrapping It Up Mobile Landing Page Strategies
Now that you know how to set up a mobile landing page that will convert, it’s time to get busy. Grab a landing page template, adapt it to your own brand, and put it online. Then, monitor your analytics to see how you can maximize conversions.