Improving your company or your clients’ SEO takes a lot of time, energy, and effort. Prove that your work is worth it with well-detailed and easy-to-understand SEO reporting.
Let’s get into what an SEO report is, why it’s important, what it should cover, and how to create one worth reading.
What We’ll Cover:
- What is SEO Reporting?
- What Should Your SEO Reports Include?
- 4-Step SEO Reporting Process
- Tips for Building Excellent Reports
- Tools for SEO Reporting
- SEO Reporting FAQ
What Is SEO Reporting?
SEO reporting is when a digital marketer prepares a report that shows how well their search engine optimization (SEO) work is performing. It’s one of the best ways for you to communicate the powerful impact your optimization work is having on a website’s traffic.
SEO reports can be prepared on a monthly, quarterly, or yearly basis, depending on what your boss’s and client’s expectations are. As a digital marketer, you should probably keep a monthly eye on your efforts but your bosses or clients may not be interested in receiving the data that often. Be sure to clarify this with them before getting started.
SEO reporting should give you all of the valuable data you need to accurately assess a website’s performance, with plenty of meaningful metrics that align with you or your clients’ short- and long-term goals. Based on the data, you can glean insights that help you determine the next steps to continually optimize your campaigns and boost performance.
What Should Your SEO Reports Include?
Since this SEO report will most likely be read by your boss or your clients, you want it to be as detailed as necessary to get your point across without boring the reader to tears.
Quality SEO reports will show things like:
- Keyword ranking progress
- Backlink growth
- Organic traffic conversions
- Website technical health
Instead of including absolutely every piece of data you have, narrow it down to the key metrics that demonstrate the site’s performance. When you pair this with recommendations on how to further increase growth, your stakeholders will be happy with your efforts.
Keep reading for a list of things commonly seen on an SEO report.
SEO Reporting Process
If you want to build solid SEO reports for clients or others, it’s important to follow a set process. The following are some of the specific steps to take for good SEO reporting:
1. Connect All Relevant Data Sources
The very first step here is to connect all of the relevant data sources you use to a single platform. Some of the data sources you use could include Google Analytics, AdWords, and various social media analytics tools that provide meaningful, rich SEO data.
Consolidating all of this data will give you a clear window into a site’s performance and help you determine what actions to take next.
2. Determine Your Client’s Objectives
With all of your data gathered, the next step is to determine your client’s or boss’s objectives. What goals do they want to achieve with their SEO strategy and how does it fit into the rest of their marketing efforts?
You can get a better feel for where the business is based on the data gathered through an initial audit. From there, you can figure out where to go and how to improve performance.
Knowing which objectives to achieve will help you determine which metrics to track, whether those objectives involve attracting more organic traffic, rising in search engine rankings, or increasing engagement or sales. These metrics will, in turn, guide your SEO reporting.
3. Establish Relevant KPIs
As mentioned, the goals you set will influence the specific metrics you track, which will factor into your key performance indicators (KPIs).
There are many KPIs you can track based on your objectives. The following are some of those potential KPIs worth measuring:
- Traffic: Direct, referral, organic, and paid traffic metrics will help you figure out what’s bringing in traffic to your website.
- Keyword Rankings: Another crucial metric is your site’s keyword performance. Which keywords are you ranking highly for and which could benefit from some more optimization? What changes do you notice and how can you address any drops in rankings?
- Engagement: Take a look at various engagement metrics that can indicate performance, such as bounce rate, pages per session, average session duration, and time spent on your website. For instance, if you have a high bounce rate, this indicates that people aren’t finding your content relevant or helpful, which can negatively impact your SEO.
- Conversion Rate: This metric will let you know how effective your efforts are at converting people into leads. You can figure out which pages are converting people and which need some tweaks to make them more effective.
These and other KPIs can help you build meaningful SEO reports for clients or others based on the goals in place.
4. Build Reports
After tracking your KPIs, it’s time to build your SEO report. You can do so either manually or automatically, depending on the method that works for you.
For example, you can build an SEO report manually by looking at all the data collected and organizing it into spreadsheets, graphs, or charts. If you’d prefer to create an automatic report, you can use a designated reporting tool, choose a template, and use the data you’ve collected to generate an accurate, presentable report.
Tips for Building Effective Reports
Want to build the perfect SEO reports for clients? Here are some helpful tips to keep in mind:
1. Organize Your Information Logically
Consider the layout of the information in the report. It should be in a logical format that’s easy to follow, often based on the goals your client or boss has set. This info should all connect directly to each goal and help indicate progress or setbacks.
2. Use Clear Headers and Separate Sections
To help organize the information in your report, use separate sections with headers that clearly establish what each piece of data is about. This can significantly help with making your report highly readable and easy to understand when presenting it.
3. Be Visual
When it makes sense to do so, visualize the data in your reports using charts and graphs that showcase progress and trends. For example, a chart can show how rankings for a keyword rose or fluctuated within a specific period of time, making it clear what kind of results you’re getting.
4. Set the Context
To help ensure your client or boss fully understands the contents of your report, add any contextual elements that can clear things up. These could include comments or notes that complement the data and let people know more about what the data actually means.
SEO Reporting: Fundamental Reports
Clean Dashboards for Quick Info
Your clients are busy. They want quick, easy access to important data that will show them the success of your efforts.
Dashboards are, effectively, the “executive summary” of your reporting. They give an overall, succinct view of how your SEO efforts are generating a positive return on investment (ROI) for your clients.
Ideally, you’re going to want to offer dashboards that are not only easily accessible but also configurable. Design your dashboard to fit your client’s needs. If they want to see how many hits their blog pages are receiving, put that information closer to the top. If they are more interested in how many times the homepage was accessed, put that close to the top instead.
The goal of your dashboard is to make your SEO reporting as easy as possible to follow and understand.
Goal Reports
Any good SEO company will set up goals and/or eCommerce tracking in Google Analytics. The type of goal, of course, depends on the type of website. Your client or boss is going to want to see how many goals of SEO traffic is driving.
Goals include things like:
- Events
- Page/Visit
- Visit Duration
- Conversions
- URL Destinations
The idea is, you want your client to see a direct link between your SEO efforts and how they’re making a difference in helping the client reach their profit goals.
This is huge, as many companies don’t fully understand the “why” behind things like blogging or posting on social media. Goal reports filled with information on conversion rates, traffic numbers, and page visits help prove your value as a marketer. Keep in mind, it might be wise to run some benchmark reports before diving into goal performance.
Total Work Completed for the Time Period
SEO reporting is a great time to detail exactly what you did during that time period. Make it clear that you added three new articles with keywords, optimized seven additional pages, produced articles for other sites in exchange for backlinks, or whatever else you may have worked on that would benefit your client or company.
Create a detailed report that outlines exactly what work was performed over the last month/quarter/whatever. Often, clients don’t see first-hand what you’re doing for their SEO performance, so it’s important that you document everything and share your results.
Number of Optimized Pages
It may be that you were hired to work on a website that already had hundreds or thousands of pages. Your client knew you had your work cut out for you going into the effort but will still want to see a report highlighting the fact that you’re making progress.
The report should show many pages you’ve optimized versus the number of pages that are still untouched. Obviously, the former number should grow over time while the latter number shrinks. That will let your client know that you’re making a continuing effort to improve the website.
Earned High-Quality Links
Everybody wants a link to Wikipedia. Unfortunately, not everybody is going to get one. That said, links are one of the more important metrics to keep an eye on—particularly with Google’s emphasis on reputation and authority, as per the EEAT guidelines.
Because reputation matters now more than ever, make sure you’re tracking any newly earned links that you’ve helped your clients land. Highlight this in your SEO report so that they can see that you’re getting the job done, even if the Search Engine Results Pages (SERP) rankings or the inbound traffic doesn’t aren’t quite reaching their expectations.
Think about how it reflects positively on the client if other reputable sites are linking back to their content—pretty good, right?
SEO Reporting: Growth Reports
Best SEO Reports to Show Keyword Growth
Now that you know what SEO reporting is and how to set up your first report, let’s talk about the right KPIs to demonstrate keyword growth.
Many clients love to see how positioning and overall traffic are improving for their organic keywords and there are a few ways to do that.
Overall Keyword Growth
If you were tasked with ranking a specific keyword, then you’re sharp enough to know that there are related keywords that you should rank for as well. In fact, in some cases, the related keywords might be easier to rank (in terms of competitiveness) and/or better for your client (in terms of the number of monthly searches) than the keyword you were tasked with ranking.
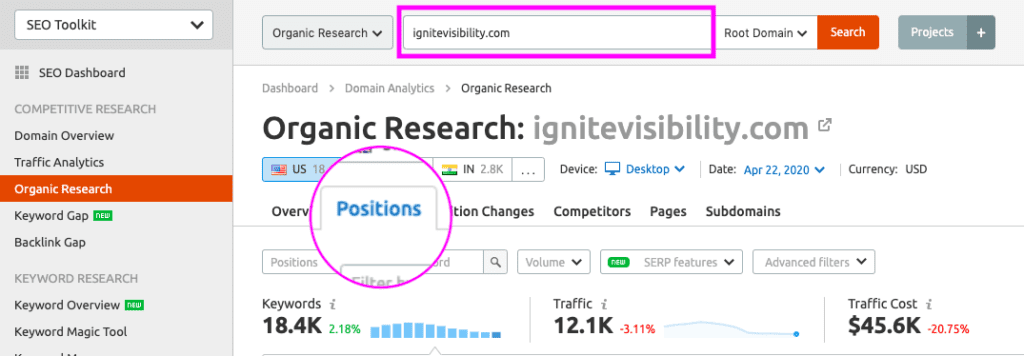
You can find your organic keyword metrics in SEMRush, which provides visual data on overall keywords ranking, their volume, and any fluctuations. If you notice that your client’s top keywords are losing their positioning on Google SERPs, you’d want to point that out.
That’s why you should offer up a report that shows how many related keywords you’ve ranked for your client during your SEO stint. You’ll show them that you’re making an online impact or where opportunity still lies.
Increase in Ranking for Top Terms
In large part, your SEO services are, in large part, meant to get your clients to the top of the (SERP) so that their links are more likely to be clicked. You should provide them with a report that tracks performance over time.
So, let’s say you were tasked with ranking “XYZ Widgets” in February, for example, and found that you got that keyword up to Page 7 on the SERP rankings in March, then you’re going to want to show that client how you’ve improved since March.
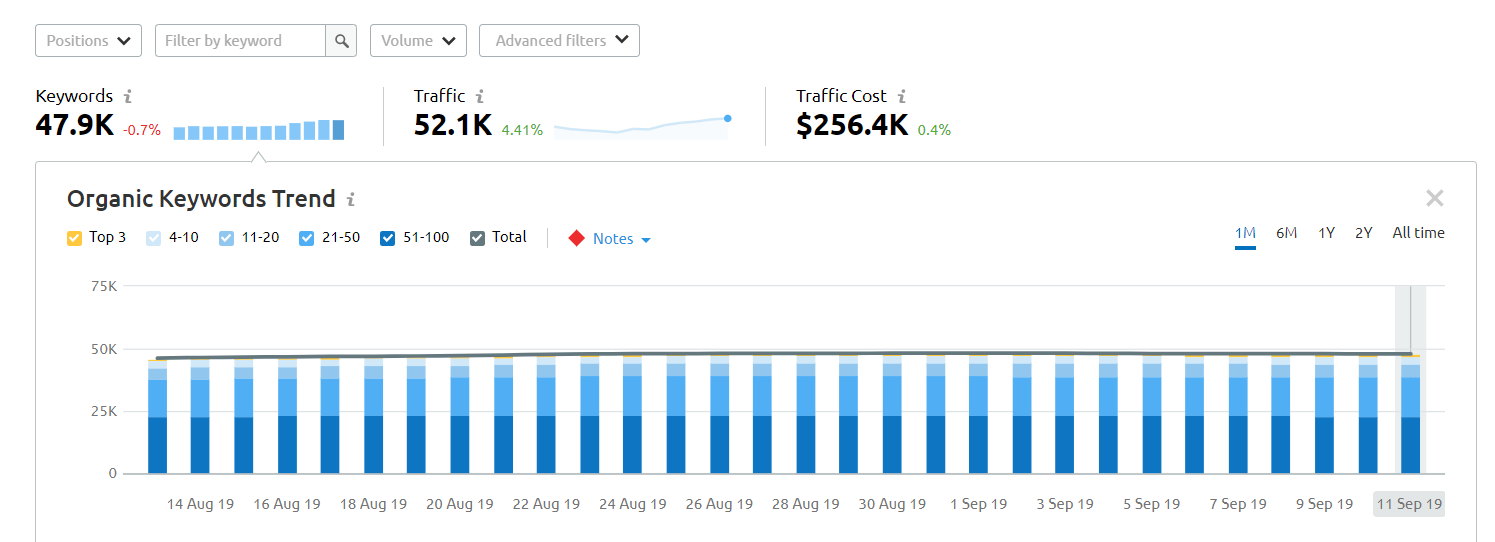
An SEO report that shows your clients that the keyword moved to Page 5 in April and Page 4 in May is something that shows the clients exactly how you’re making progress month-to-month. This report might also show clients that even if they’re not in position zero right away, there’s a clear path to the top.

Monitor organic keyword growth and trends over time in SEMRush
Traffic and Keyword Growth for Translated Pages
One of the best things you can do in SEO is to translate your website into new languages and get those pages ranked. It will open your site up to a whole other audience full of people who may be interested in your product or services but were not able to purchase previously because of the language barrier. If you do this for a client, they will want to see the keyword growth and traffic for those new sections as part of your SEO reporting.
Best SEO Reports on Social Media Growth
Social media can be a huge indicator of how engagement, branding, and audience demographics are performing within an overall SEO strategy. You should definitely add something about social media performance to your SEO reports.
Here are two of the best ways to include social media in your SEO reporting.
Growth of Social Media Communities
If you are doing SEO right, you also focus your online efforts on social media to give your clients wider exposure online. Your reports should showcase how much their collective following and exposure have increased on various social media channels since you’ve been working for them.

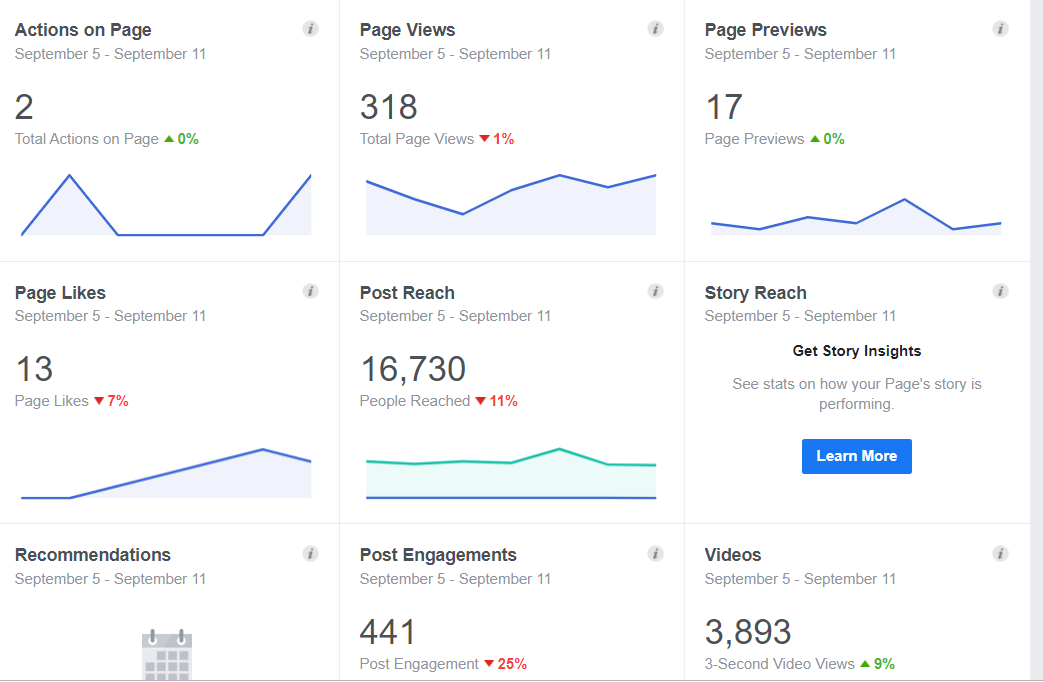
Monitoring social media growth
Growth of Social Media Engagements
With great followings come a great number of engagements. Because engagements are a good indicator of social media health, be sure to provide a report to your clients showing that their social media venues are yielding more and more engagements over time.
Highlight the number of retweets, comments, favorites, and likes that they’re receiving as a result of securing your assistance in their digital marketing efforts.
Best SEO Reports on Performance Growth
The overall performance of a website should never be left out on any SEO report, as this is the very thing that SEO efforts aim to impact. A client’s website presence is determined by its general performance in Google SERPs. I’ll show you where and what to report on to show performance growth.
Here are a few tips on what to include and how to show performance growth while completing your SEO reporting.
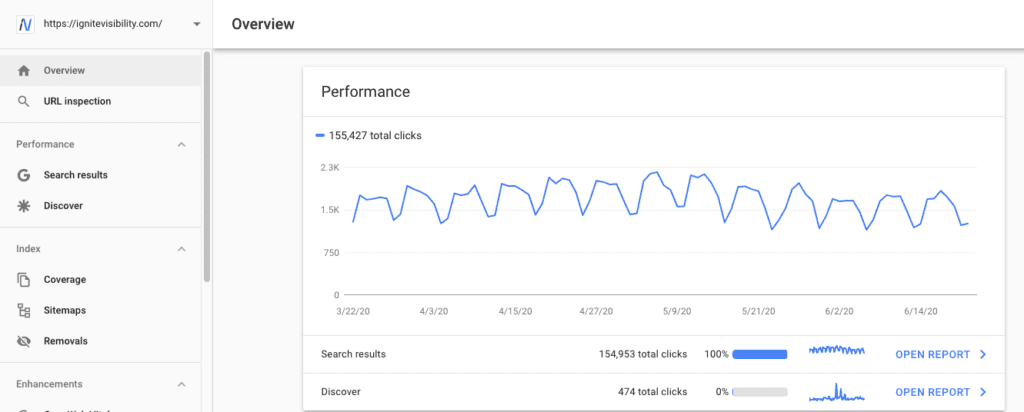
Performance Report in Google Search Console
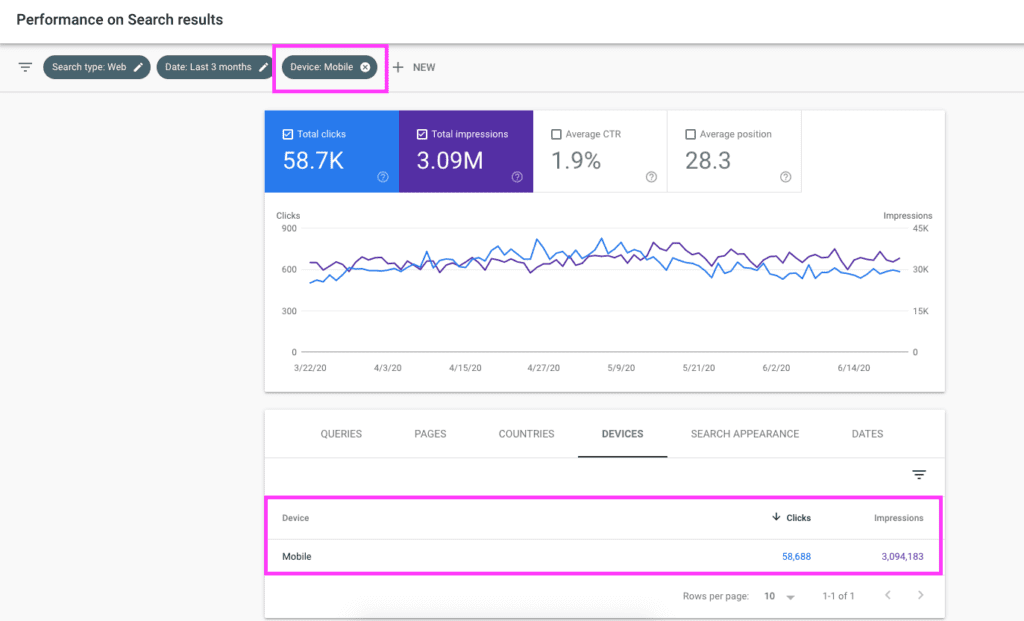
Inside of the Google Search Console, you can find a performance report that tracks your site’s performance.

Mobile Traffic Growth
If you’re not paying attention to mobile traffic, then you’ve already lost. The fact of the matter is that more people access the internet on a mobile device than ever. Your SEO efforts should absolutely include some work on your mobile SEO.
You should present to your clients a report that shows how your services are reaching people who are using smartphones, particularly if they’re trying to connect with local users performing “near me searches.” That way, they can see their competitive advantage over their peers who aren’t paying attention to the mobile space.
Year-Over-Year Growth
Your clients should be seeing an increase in traffic over time as a result of your work. That’s why it’s important to show them a report demonstrating year-over-year (YOY) growth.
Companies set budgets on an annual basis, which is why you need to show your worth on a YOY basis. If your clients can easily see on your SEO reports that your efforts are producing results, they’ll increase the budget the following year.
Generally, if there are no major technical issues, penalties or algorithm updates SEO companies should be able to achieve this.
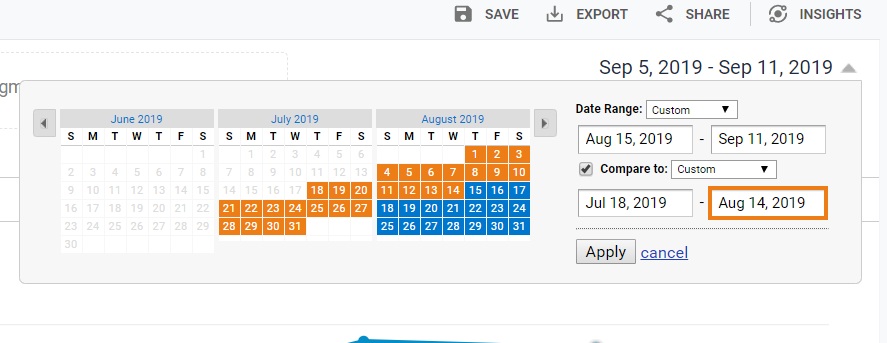
Month-Over-Month Growth
Like YOY growth is important, month-over-month (MOM) growth is also an important indicator of success. The digital marketplace changes constantly. It’s very likely that you’ll be able to show growth from month to month.
Your clients will also want to see that your efforts are giving them some immediate return. A good SEO monthly report will show your clients that they’re consistently improving on a more immediate timeline rather than a YOY report.
The other benefit you’ll get from monthly SEO is that you can get more granular, tracking highs and lows caused by seasonality. Over time, you’ll be able to work with the client to take advantage of seasonal fluctuations for better results.

You should report on month-over-month and year-over-year growth
SEO Reporting: Traffic Metrics
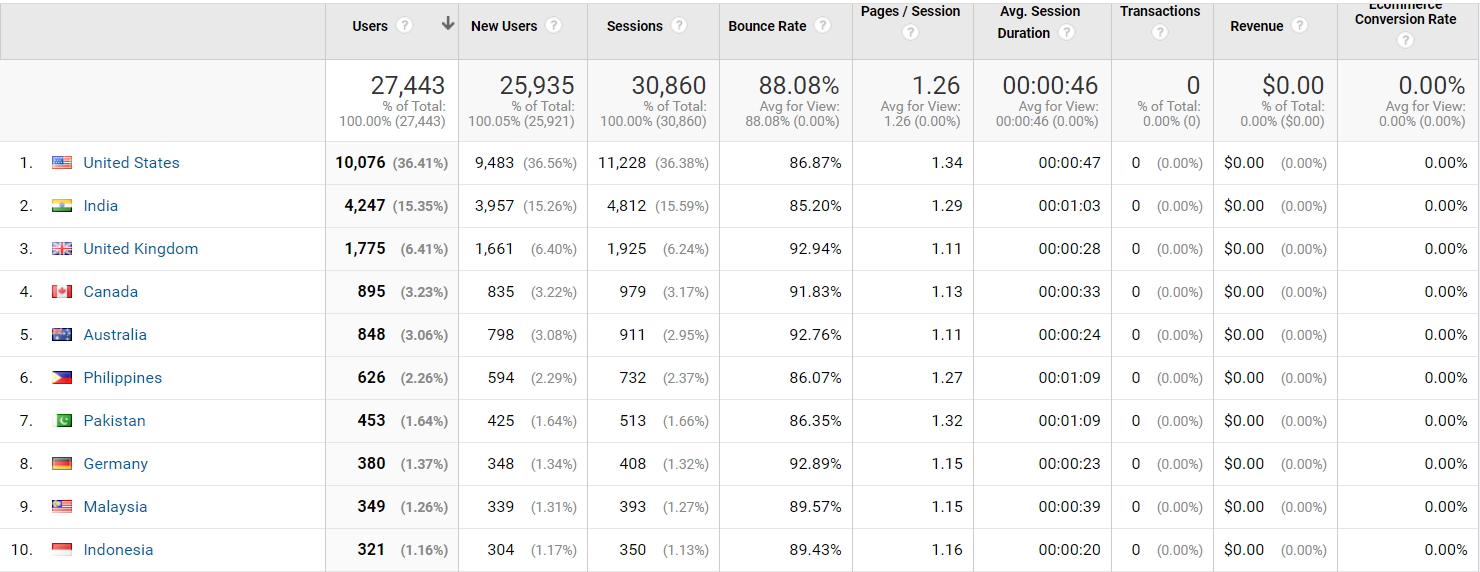
Traffic by Location
Your client has a lot of new traffic thanks to your SEO efforts. That’s great, but where is it coming from?
Even though you know that there are various country-specific versions of Google around the world, your client may not. It’s important to show them how your site is ranking around the globe. Do this by giving them an SEO report that shows the top locations of your inbound traffic.
Include which keywords are showing up in which SERP rankings and where. Including this in your SEO reporting demonstrates your efforts but it’s also a gold mine for targeting opportunities, the timing of social media posts, and other marketing efforts in the future.

Traffic by location
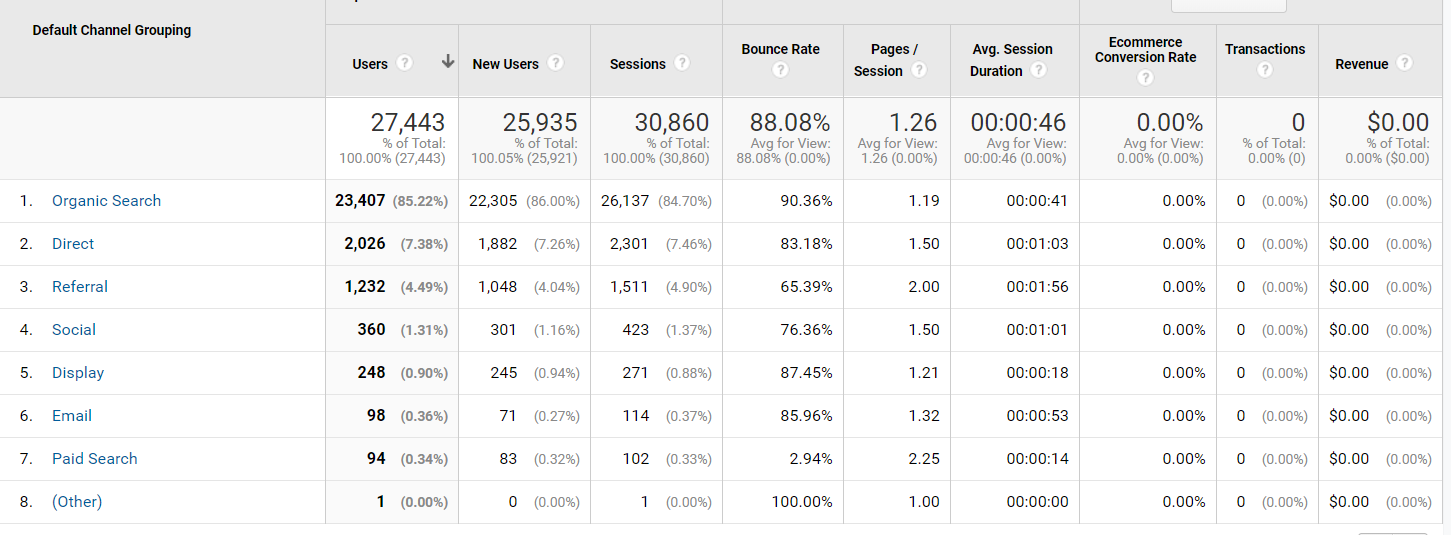
Traffic by Referral Source
In today’s multichannel world, you’ll want to track which channels are delivering the best possible outcomes for your client.
Your SEO report should answer questions such as: Is Instagram outperforming LinkedIn? Are your Facebook Ads still working or should you switch to YouTube ads? Is Twitter still working?
Consider your inbound marketing efforts here, too. Note how your email marketing stacking up. If you have branched out into SMS marketing, include those stats in this part of your SEO reporting as well.
At this point of your SEO reporting, reveal where marketing dollars are performing the best as well as channels that may not be worth the effort.
You might dig a little deeper and provide your client with details on which user segments hang out on particular sites and come up with a way to connect with a broader audience.
SEO Reporting: Conversions and Click-Through Rates
Conversion Rates by Channel
Including conversion rates in your SEO report is a no-brainer. Conversions are more telling than click-throughs, as they give you more context around how your ads, emails, and content connect with people who are ready to take action.
You might also consider running conversion reports that look at conversions by the device. While we recommend making sure all websites are fully optimized for mobile, if there’s a notable disparity between desktop and mobile conversion rates, it could be a sign that something isn’t right.
If you’re not seeing the conversion numbers you were hoping for, it may be a good time to revisit specific landing pages or target a slightly different user segment.

Acquisition by channel
Conversion Rates on a Template-by-Template Basis
There are plenty of good SEO report templates out there, and a template-by-template conversion report is another great way to find out what’s working.
If you see a significant spike in conversions for one particular template, find out why it’s working so well. Modern-day SEO and CRO is all about using the right templates.
Click-Through Rate for Top Pages in SERPs
Another one of the important search engine optimization reports is the click-through rates (CTR) for top pages.
Your client will want to see what kind of CTR you’re getting on those pages that you’ve managed to rank toward the top. After all, a high ranking means nothing if nobody is clicking on the link, right?
This is another area where Google Webmaster can help. That tool will not only show you the average rank of specific keywords but also the CTR for each of those keywords as well.
Other SEO Reports for Clients
Considering other types of SEO reports? The following are a few more you can implement if needed:
Google Business Profile
You can also use Google Business Profile (GBP) metrics if you need to conduct SEO reporting for a local business. Using this platform, you can measure metrics like profile views, reviews, and customer actions that help you determine how to boost engagement and conversions with local search marketing efforts.
Overall Website Health (PageSpeed Insights)
Another source to check out is a PageSpeed Insights (PSI) report, which will tell you know about user experiences on desktop and mobile versions of your website. You can then determine how to improve page loading speeds and the overall user experience on these platforms.
Specific Conversions Based on Business Goals
Depending on the goals you set, the definition of a conversion could vary. You might want to convert visitors into leads, for instance, or you may want to turn more leads into customers. In other cases, you might want to drive another action, such as subscribing to an email newsletter or contacting the business. In these cases, you’d want to track relevant conversions.
What Are Some of the Best Tools for SEO Reporting?
If you want to produce high-quality reports, you’ll need to enlist the aid of one or more tools. There are a variety of SEO tools out there and each of them has different strengths. Here is a list of some of our favorites:
- Google Search Console—If you’re not already signed up with GSC, get on it. The free SEO reporting tool from Google comes with a wealth of action-oriented reports that can help you uncover opportunities, errors, and user engagement.
- SEMRush – One of our absolute favorite sites, SEMRush, allows you to create custom reports with drag-and-drop features. Beyond that, you can produce out-of-the-box reports about keyword rankings and on-page SEO.
- Majestic SEO – If you want to show your clients who is linking back to their websites, Majestic has you covered. The service uses one of the largest link indexes in the world.
- Raven Tools – “The Best SEO Tools & White Label Marketing Reports.” That’s the promise of Raven Tools, a suite of applications that makes it easy to show clients what your SEO strategy is doing for them.
- Ahrefs—Best known for “backlink profiling,” Ahrefs is ideal for reporting on areas like broken links, top pages, and organic keywords.
- Moz—Moz covers everything from technical SEO issues to keyword research, backlink analysis, and more. This platform is ideal for compiling keyword lists you can build content around, as well as making predictions about ranking for specific keywords.
SEO Reporting FAQs
1. Can I Produce Branded SEO Reports?
Yes. Most of the services that offer SEO tools also allow you to create branded reports.
If you’re browsing through an SEO service website and notice that it advertises “white label reports,” that means you can brand those reports. The “white label” is essentially an empty spot where you can include your company name and logo.
Keep in mind: with some tools, you’ll need to go beyond the cheapest level of service to gain access to white-label reporting. Otherwise, you’ll get a report that uses the logo associated with the tool. This is fine for internal purposes but if you’re managing SEO reporting for multiple clients, they’re probably expecting a more personalized report.
2. How Do I Handle Local SEO Reporting?
Here are some tips for producing local SEO reports:
- Include location-specific keywords – Make sure that your keyword reports include relevant location names. For example: “Dentist in Columbus” or “Raleigh plumber.”
- Focus on devices – Often, people searching for local businesses do so with a mobile device. Make sure your reporting includes a breakdown of reach by device.
- Use local-specific tools—Screaming Frog, Moz Local, and Whitespark immediately come to mind, but you’ll want to make sure you’re tracking citations, local keywords, NAP consistency, and customer feedback.
- Embrace social listening—Local businesses depend on a comprehensive Google My Business profile—and a big part of that is collecting customer feedback. Tools like Brand Mention, Sprout Social, or Tailwind can help you listen in on what people are saying about your brand across channels like Facebook and Instagram, as well as Yelp, Google, and more.
3. Why Are SEO Reports Important?
Of course they are! You are working hard for your clients. Your SEO report shows proof of your hard work and value.
With the data in an SEO report, you can decipher which types of content are producing higher rates of engagement and leading to a higher ROI. Other KPIs, like customer lifetime value (CLV) or click-through rate (CTR), may also be of interest. SEO reports can help you determine how you’re performing now and how you can improve that performance in the future.
4. What Does an SEO Report Show?
An SEO report’s specific features depend on where you access it. At a high level, you can expect to see:
- How you’re ranking on Google for certain keywords or a set of keywords
- How much of your website traffic is organic (aka through search engine queries without the use of paid ads)
- The health of your backlink profile
- Technical and on-site SEO errors that may be on your site
- Sales and lead metrics (like ROI) that help you quantify the impact of your SEO and content efforts
5. How Do I Read an SEO Report?
When you open your SEO report, you’ll typically see some sort of SEO score. This value will give you a peek into how you’re faring overall.
Then, you can dig into the factors that contributed to that score, any warnings the report may show, and how many tests the reporting tool ran that you failed.
Don’t be alarmed when you see errors. This means your investment in an SEO report has already proven its worth! Rather than look at them as errors, reframe them as opportunities or areas of improvement.
6. What Does My SEO Ranking Mean?
When you do SEO reporting, you’ll run into data that will show how well you’re performing on Google and where you stand on the SERP for your chosen keywords.
SEO ranking scores typically involve the following factors:
- Page speed (now, this is more important than ever)
- Rate of organic traffic to your website
- Where you’re ranking in (SERPs) for certain keywords
- How many SERPs you’re showing up on
- Your click-through rates and bounce rates
- Domain authority (while not a top factor, it does play a key role)
- Backlinks to your content pages
7. How Often Should I Produce SEO Reports?
How often you produce SEO reports for your client or boss really depends on their expectations. Ask them upfront if they expect to see data monthly, quarterly, or annually.
Even if they don’t need to see monthly data, you should always produce monthly SEO reports for yourself. This will give you an idea of what is working and what you need to change in order to see more results for your clients.
8. Should You Hire an In-House SEO Team?
SEO reports can tell you the best way to produce content, but they’re not going to produce content for you.
In-house SEO teams are not right for all businesses. You could also hire a digital marketing agency to produce a tailored SEO report and action plan, work with a freelancer to provide insight and guide SEO deliverables, or have your marketing team go off of a third-party SEO tool to develop your future strategy.
9. When is the Right Time to Hire an In-House SEO Team?
With the variety of other options available to you, don’t worry about throwing up those job postings immediately. Wait until you’ve grown enough as a business. Put some work into SEO using options like a digital marketing agency or freelancer to prove the ROI of SEO work before creating an entire department for it.
Want to Get the Most Out Of Your SEO Strategy?
Ignite Visibility has a team of expert digital marketing professionals. We leverage the power of SEO to help businesses improve their on-page optimization, boost organic rankings, and achieve their marketing goals. Our expert strategists work closely with clients to understand their unique needs and design customized SEO strategies that maximize return on investment. Whether it’s creating optimal content or catering to user intent, we handle every aspect of SEO to ensure our clients receive optimal results.
Want to learn more about our earned media management services?