Updated 3/3/2021
Watch A Video On Internal Linking Structure For SEO Or Read The Full Article Below!
What you will learn:
- What is internal linking for SEO?
- Best practices for internal linking
- Frequently asked questions about internal links SEO strategy
Watch now!
As an experienced digital marketer, you already know about the importance of backlinks. They’re a critical part of a search engine optimization (SEO) strategy. Backlinks also have the added benefit of driving traffic to your site.
However, even some of the most experienced online marketers neglect to pay attention to a very important part of their link-building efforts: internal linking.
That’s unfortunate. Internal links not only improve your SEO, but they’re also the easiest links to add because they’re part of your own web property. Creating an internal link is much simpler than begging someone for the opportunity to guest post, creating a backlink to your site by commenting on another site or answering question after question on Quora. Instead, you apply an internal linking strategy as you see fit.
Despite the fact that you can do it whenever you want, there is a preferred strategy to internal linking. It’s often the case that digital marketers who know about the importance of internal links just adopt an on-the-fly approach by including an internal link whenever it’s convenient or when it makes the most sense. It’s much better to adopt a formal internal linking plan that maximizes internal links SEO over the long term.
Image Source for How to Create the Perfect Internal Linking Structure: Link Spider
Whatever you do, you don’t want to skip out on internal linking.
“The number of internal links pointing to a page is a signal to search engines about the relative importance of that page.” – Google
“To give a a sense of importance within your website you’d need to do that more with regards to internal linking. So less with just purely the sitemap and more kind of making it easy for Google to recognize when we crawl your site which of the pages you care about.” – Google’s John Mueller
Here’s how to create the perfect internal linking structure in your own website.
What Is Internal Linking?
Internal Linking On the Category Level
You almost certainly have a category structure on your e-commerce site and/or blog. There should be internal links between your various categories.
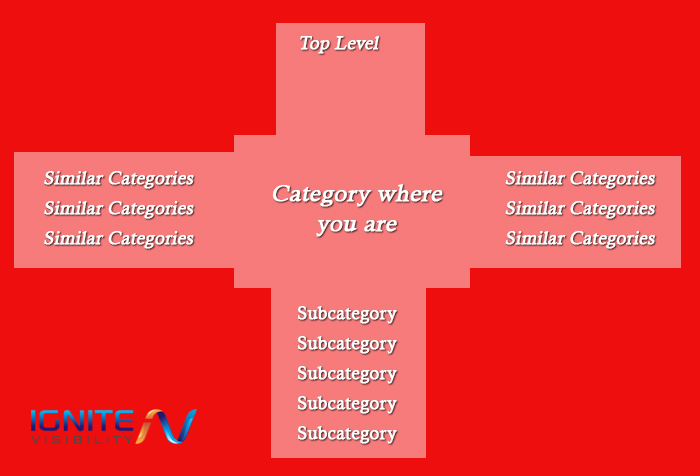
Internal Linking Structure
For starters, each page or post should include a category link. If the content belongs to the “Blue Widgets” category, for example, then that category should not only be displayed to the user, but it should also be a clickable link so that the Google bot can traverse it and locate all content that falls under the “Blue Widgets” category.
Also, you should include links to parent categories in your content. For example, the “Blue Widgets” category might be a subcategory under the larger “Widgets” category. In that case, both the parent category (“Widgets”) and the child category (“Blue Widgets”) should be clickable links on the page.
In a similar manner, sub-categories should be listed on the content and clickable as well. If the content falls under the “Widgets” category, then the page should not only display a link to that parent category, but also to all of its sub-categories. For example, “Blue Widgets”, “Red Widgets” and “Orange Widgets” should all be clickable links on the page.
Finally, related categories should appear on the content as clickable links as well. If content falls under the “Blue Widgets” category, then all “sibling” categories should appear as well. To continue with the example, a page under the category of “Blue Widgets” should include categories at the same level, such as “Red Widgets” and “Orange Widgets.”
Internal Linking Within Each Post
If you want to lower your bounce rate while simultaneously improving your SEO, be sure to include plenty of internal links within your blog posts.
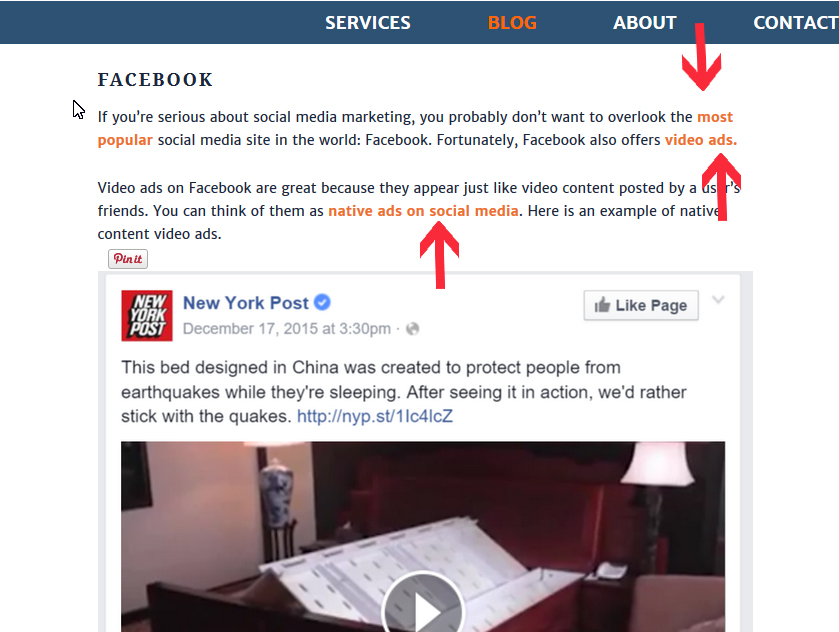
How to Create the Perfect Internal Linking Structure Image Source: Blogging links
A “Related Posts” section is not even an option any more. If you don’t have one, you’re missing out on some traffic as well as quality optimization. If you’re using WordPress, you should know that most contemporary WordPress themes include a “Related Posts” section as part of the theme structure. If you’re using an older theme, you can always look for a great “Related Posts” plugin.
Also, use a “Latest Posts” section to provide additional internal links. As a rule of thumb, the “Latest Posts” section will appear on the right-hand sidebar while the “Related Posts” will appear at the bottom of the content. However, your mileage may vary. Include both of those sections where they’re most likely to get seen by your visitors without being user hostile (AKA getting in the way of the content in front of them).
Another great way to build additional link juice is by including one or two “Related” links within the content itself. Usually, you’ll include the link a few paragraphs in and make it stand out prominently by bolding it or emphasizing it in some way.
Finally, you can also hyperlink relevant keywords to other content within your own website. If the content references something that you’ve blogged about in the past, you should link to that blog post. That way, you’ll effectively be providing backlinks to your own content.
Internal Linking In Tags
IMPORTANT: If you do tags and categories, be sure they’re different. The reason is because if you have a tag that is same as a category, it will result in duplicate content.
Tags are often overlooked by bloggers in a hurry to get their content online, but they’re one of the most important part of an internal linking structure.
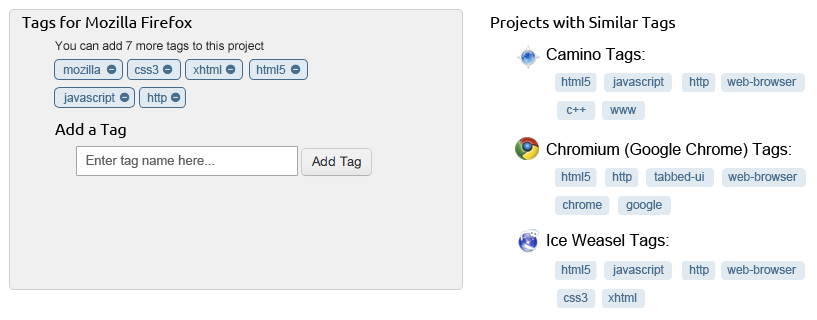
How to Create the Perfect Internal Linking Structure Using Tags
If you’re unfamiliar with tags, they’re important words or concepts found in your content. If you’re writing a blog post about President Biden, for example, you would include “Barack Obama” as a tag.
Many people wonder about the difference between tags and categories. You can think of it like this: categories are like the table of contents in a book whereas tags are like the index.
Almost all WordPress themes come with a tagging structure for your blog posts. If your theme doesn’t support that, then it’s almost certainly way out of date and you should seriously consider getting a new theme. (Yes, it’s tedious to think about changing your theme, but it’ll do you good in the long run. A lack of tags isn’t the only reason why old themes are unhelpful!)
Tags should be linkable by default, so there’s no action required on your part for that. However, what is a required effort on your part is to add relevant tags to each of your posts. Think of proper nouns, business names and key concepts found within your posts so you can tag them accordingly.
Using HTML Sitemap
It’s as easy as pie to set up an HTML Sitemap these days. It also offers you significant SEO benefits.
You can see our lengthy sitemap here. We clearly have a lot of content.
A sitemap allows Google to find every page of the site by crawling it. It is actually recommended in their starter guide.
If you are big site, you cannot have every page in your HTML sitemap. So make sure to create multiple sitemaps in tiers, like this:
Best Practices When Implementing an Internal Linking Strategy
Use a Link Ratio
By now, you’ve probably heard of a keyword ratio. That’s a measurement of the number of times your keyword appears in your content in proportion to the number of words in the content. It’s important to keep your keyword ratio from getting so high that Google views it as an attempt at spam, but you also want to make sure that it’s included enough that the content will rank for that keyword.
In addition to paying attention to keyword ration, you should also pay attention to link ratio. As a rule of thumb, include an internal link every 50 to 150 words. Again, these are free backlinks to your own site, so you should include as many of them as possible without giving the appearance of spam.
Also, you generally don’t want too many links on a page. Try to keep it under 300. The less links, the more authority each has. Google did drop the 100 links per page rule, though.
Avoid Linking to Off-Topic Pages
Remember, your internal linking strategy should be characterized by one word: relevant. Make sure that all of your links are related to the content that provides the link. SEO professionals use the buzz-phrase “contextual links” to describe a link to an article or blog post that’s related to the content where the link appears. It’s important that your internal link strategy include contextual links.
Use “Nofollow” When Necessary
Part of a great internal linking strategy includes not linking to pages or posts that you don’t want Google to visit.
In some cases, there are certain pages that you don’t want to appear in the search results. Still, you’ll provide your visitors with links to those pages so that they can get there.
How do you keep Google from traversing links that you want your human visitors to click? By declaring them as “nofollow” links.
A “nofollow” link looks like this: <a href=”https://mysite.com/dontgohere” rel=”nofollow”>I don’t want Google following this link.</a>
If you’re already familiar with HTML, then most of that should look familiar to you. It’s a standard anchor tag that includes a link to another page. However, pay particular attention to the “rel” attribute and the fact that it’s set to “nofollow” as a value. That tells Google not to bother visiting the link.
Remove Broken Links
Another important part of a sound internal linking strategy is to make sure that you don’t lead Google astray with links that are no longer valid.
Once upon a time, you might have added some content that you decided to delete later on. However, there are still pages on your website that link to those pages that you’ve since deleted. That’s going to cause Google to register 404 (Page Not Found) errors on your site.
You don’t want Google to associate any errors on your site, especially 404 errors.
The way to get around that is to remove the broken links so that Google doesn’t find them. Use a tool like the W3C Link Checker to crawl your website and find any broken links. Then, visit the pages with the broken links and remove them.
How to Create the Perfect Internal Linking Structure Image Source: W3C Link Checker
Only Link to Pages With an “OK” Status
In HTML, a page is “OK” if it returns a status code of 200. All of your internal links should go to pages that return a status code of 200.
Some pages might redirect to other pages. For whatever reason, you might have decided to change the URL for a particular page, but you didn’t want to make life difficult on people who had bookmarked the old URL, so you just redirected the old URL to the new one. That works great from an end-user standpoint, but it’s not so good for internal links SEO. Instead of linking to pages that redirect to another page, just link directly to the ultimate destination.
Link to the Correct Host Name
When you create internal links, make sure that you’re using the right host name.
The host name is the part of your website that follows the https:// in the URL, but appears before the context. For example, if your URL is https://mysite.com, then “mysite.com” is the host.
However, your website might be structured such that it’s really https://www.mysite.com instead of https://mysite.com. For SEO purposes, that’s a distinction with a difference. Make sure that all your links include the right host name.
Also, if you’re using web security, be certain that your links include the proper security protocol (“https” instead of just plain old “http”) where appropriate.
Use Anchor Text That’s Descriptive
Last, but certainly not least, make sure that your internal links use anchor text that properly describes the nature of the content at the link.
The anchor text is the text that’s between the <a> tags when you create a link. As an example, consider the following link:
<a href=”https://mysite.com”>My Great Site</a>
In that example, the phrase “My Great Site” is the anchor text. That text should be a few words that describes the content in the link.
If the example above had used anchor text like “Click Here” (something you’ve probably seen before), that would provide absolutely no information about the content at the linked site. That’s not nearly as good for SEO as including a few descriptive words.
Internal Linking FAQ
1. What’s the Difference Between Internal and External Linking?
Internal links direct to another page within your website. On the contrary, external links direct the user outside of your website (you might use this if you’re recommending a software or citing a statistic, for example).
External links can also come from other sites to your site.
Both internal and external links are important for SEO. The strategy is different though.
2. What’s the Difference Between Relative and Absolute Links?
You can use both relative and absolute links in your internal linking strategy. However, absolute links are preferred.
Relative links disregard the protocol and hostname and just link to a page on the site. In other words, instead of linking to https://mysite.com/page1, you would just link to /page1.
On the other hand, an absolute link always includes the protocol (“http”) and host (“mysite.com”). Whenever possible, you should use absolute links.
3. What Are the Two Main Types of Internal Links?
Navigational internal links direct the user elsewhere on the site.
Contextual internal links appear within your content. (See what I did there?)
Wrapping It Up
An internal linking strategy is an important part of any great SEO effort. If you haven’t evaluated your site’s internal links, why not do so today and make the appropriate changes to improve your visibility with the major search engines?