This post is the first in a four-part series on common landing page templates and how to drive conversions based on their unique features.
So, how do you set up your landing pages to drive the best results?
Here, I’ll quickly go over some tips for creating high converting landing pages.

What You’ll Learn:
- The importance of using headlines, bullets, and imagery
- Ways that you can build credibility below the fold
If you’re not familiar with the concept of a landing page, the term refers to a standalone webpage, designed to convert visitors into customers or leads. They also include a method for capturing visitors’ information in exchange for a specific offer.
Landing pages are generally associated with paid media but done right, you can also use the same page to rank with both Google SERPs and paid media and you can target the same keywords and audiences.
Headline, Bullets, & Powerful Imagery
First, start with a powerful headline and a couple of bullet points or supportive text.
When you think about this, you’ll want to think about the seven-second text.
Essentially, you want to create a page that allows someone who has never heard of your brand to know who you are, what problem you solve, and understand your unique value proposition in seven seconds or less.
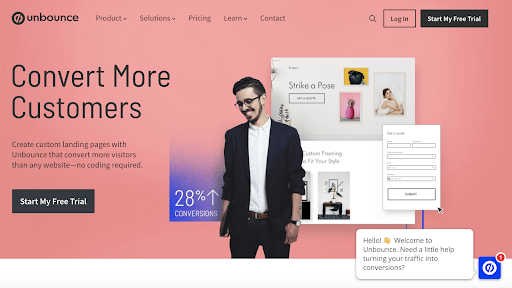
Here, your goal is to create enough certainty so that users feel compelled to take the next step. Here’s an example from Unbounce that makes their value prop super clear in a matter of seconds (and offers a chatbot for those who need more info):

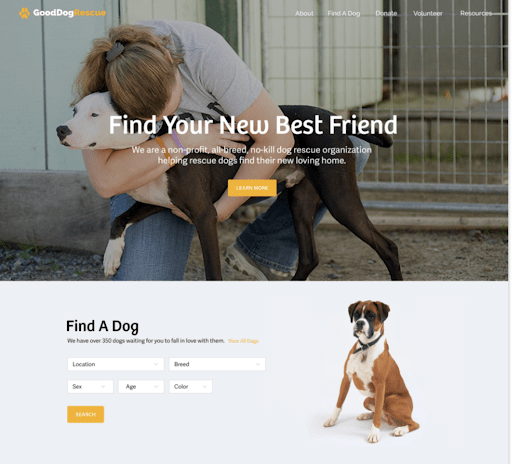
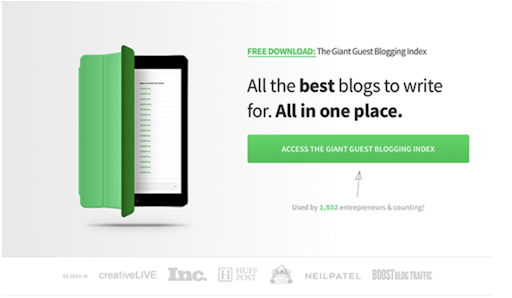
Another key component of any high converting landing page is a powerful image. This should align with the demographic and what you’re trying to sell. Notice how this example uses a powerful image to reinforce the copy:

Nailing the landing page image may require a few rounds of testing–this means A/B testing different images, as well as how layering testimonials or quotes on top of that image impacts your conversion rate.
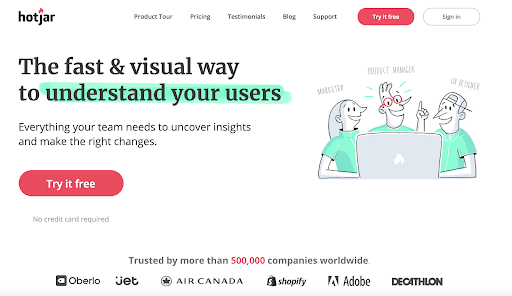
And one other thing I’ll mention is, the call-to-action or CTA. Your CTA should be the brightest thing on the page. Hotjar’s red CTA button, combined with the green highlight that emphasizes their core value prop is a really solid example of how to use contrast:

Some studies say that certain colors drive more conversions than others, though your top priority should be selecting colors that contrast with the other elements on the page and fit in with your brand’s aesthetic.
Common CTAs include:
- Get started
- Download now
- Get your free proposal
When you’re considering all of the ways you might encourage someone to take action, it’s important to think about the level of commitment they have at this stage.
For example, something like “learn more” is less commital than “contact a sales rep” or “book a demo.”
You’ll want to test different sizes, colors, and messaging to see what gets the best results.
Build credibility below the fold.
Okay, so, you’ve got a strong headline, your best elevator pitch, and it passes the seven-second test. What happens when someone doesn’t convert?
As you move down the page, you’ll be making the case for your offer to someone who needs more information. Maybe they’ve never heard of your brand before or they aren’t sure what to expect.
So, consider the main modules that might compel someone to convert. Here are a few examples:
Press Mentions. Have you been featured in major publications? If so, adding icons is a subtle way to give your credibility a boost. Additionally, you might follow a similar approach to highlight any industry awards you’ve won.

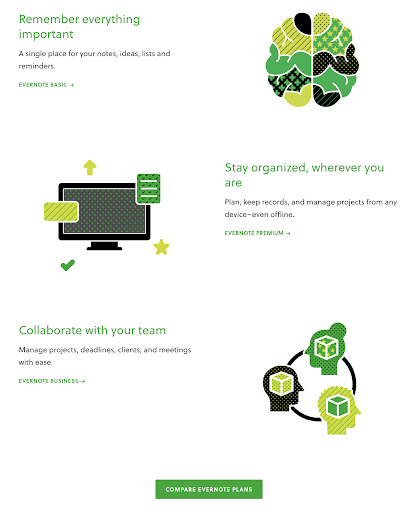
Key Benefits. At the top of the page, the goal is to quickly capture the essence of your offer, however, further down the page, you can highlight key features/benefits like Evernote has done here:

Reviews & Ratings. Do you have reviews on channels like Google, Facebook, or TrustPilot? Incorporate them into your landing page. Same goes for client testimonials, if you have happy customers, ask them to share a quote.
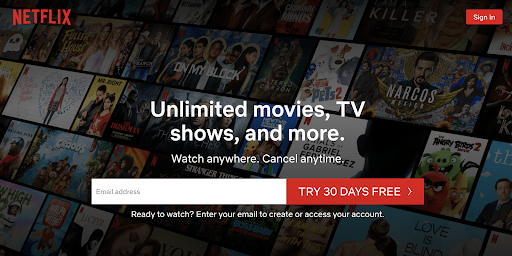
Risk Reversal. think 30-day money-back guarantees, two-week free trials, the idea is to eliminate risk aversion by giving people an out. Netflix uses this approach straight out of the gate to let visitors know they won’t be pulling any punches where billing is concerned.

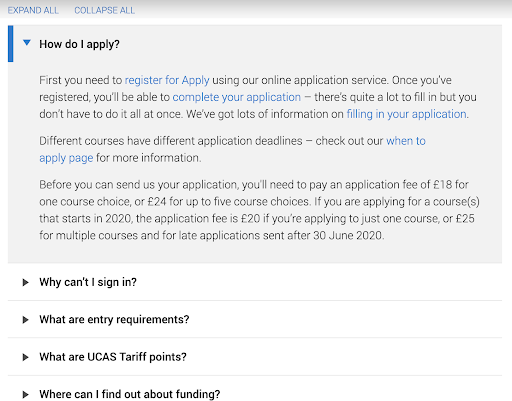
FAQs. Though FAQs often have a dedicated page, adding a collapsable FAQ section on the landing page as UCAS has done here can help you explain your offer in more detail, while offering more opportunities to rank.
Wrapping up
Of course, there’s a lot more to talk about when it comes to landing pages–consider the countless blogs that talk about buttons or headlines alone.
As the first in a four-part series, I wanted to go over the basic structure of an effective landing page before digging into more specific strategies.
In my next segment, I’m going to talk about conversion rate optimization for local pages, then move into CRO strategies for e-commerce and blog posts.