Updated 3/2/2021
Heading tags—nearly every web page on the internet uses them.
Both H1 and H2 headings serve an important function for both your users and your SEO.
But in order to call yourself an SEO expert, you’ll need to know what purpose header tags serve and how to optimize them.

Do H1 and H2 Headings Matter?
What is a Header Tag?
Readers prefer to scan content to get an idea of what a section of text is about. Header tags can help them do that.
In the simplest terms, header tags are HTML elements that are used to define the headings of a web page.
They act as signposts for the readers, communicating which parts of your content are important and how they’re interconnected.
How do You Properly Use Header Tags?
An HTML header tag should be used to rank or order your content in a logical way. It’s best to think of heading tags the way you would an outline or table of contents.
The main topic starts with an H1, with subtopics of H1 being H2s, subtopics of H2s being H3s, and so on. Let’s break down each headers a bit further below:
H1
H1, or Heading 1, is similar to the title of your essay, or report, or web page. There is just one, and it succinctly conveys the ideas that all the other information covers. If your web page discusses real estate, your H1 will probably include the terms “real estate”. If your web page discusses the rise and fall of real estate development in southern California over the past 80 years, your H1 would probably read something like the following: “Southern California Real Estate Development: A Turbulent History”.

H2
H2, or Heading 2, is similar to the topic sentence of your paragraph, except it’s still not a sentence. It’s a supporting idea to your H1, and accurately relays what is about to happen in the text that immediately follows it. You can have several h2 headings on your page, but its not wise to use more than two or three. These are pretty general ideas, and you don’t need more than a few main ideas for any web page that you’re trying to optimize.
Going back to our header tag example of colorful ketchup, perhaps you have a page explaining the history of the different colors of ketchup, and how each rose to predominance in the early 2000’s. In that instance your H1 would likely be “The Dramatic History of Colored Ketchup” and your h2 would be “Green Ketchup” “Blue Ketchup” and “Purple Ketchup.”
Why are Headers Important?
Headings are important for a variety of different reasons. For one, they help organize information on a page and ensure that topics and subtopics are highlighted in a particular order.
Second, an HTML header tag can improve accessibility for those who can’t easily read screens. Visually impaired readers may use a screen reader to listen to the headings on a page and determine if they want to continue reading.
Plus, when it comes to heading tags, SEO can be impacted if your headings aren’t used properly on your page or site. While page titles are what appear in Google search results, header tags are what matter most to SEO as search engines examine headings for keywords used in a search query.
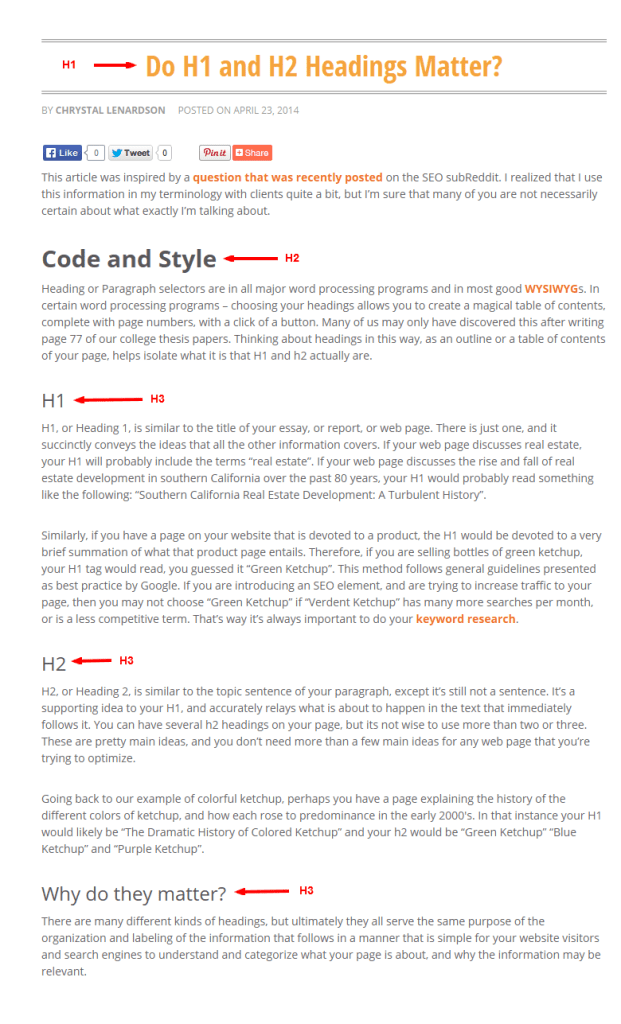
What it Looks Like in Practice:
![]() Wrapping Up
Wrapping Up
The proper use of header tags helps enhance the user experience, improves your content’s readability and accessibility, and can boost your rankings in search engines.
So, be sure to add HTML header tags to your content wherever you can.
The better you structure your content, the better results your business will achieve online!